Notepad++与Grunt:前端开发的JsLint、压缩与自动化工具详解
需积分: 10 131 浏览量
更新于2024-07-20
收藏 581KB PPTX 举报
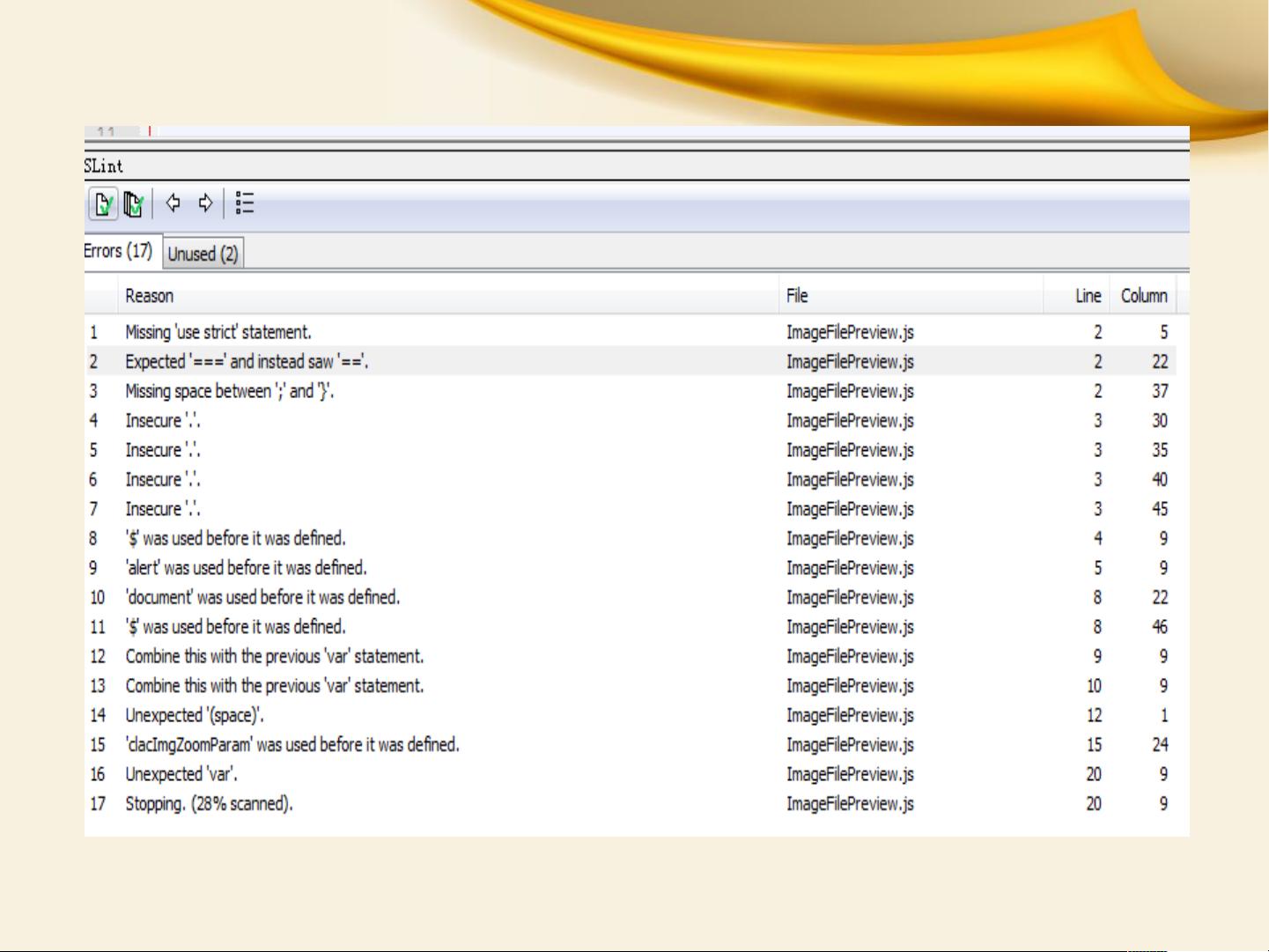
本PPT详细讲解了如何在前端开发中应用JsLint和JsHint进行代码规范检测,以及利用Node和Grunt工具进行更高效的工作流程管理。首先,我们从Notepad++这款文本编辑器开始,它是一款常用的JavaScript开发环境,能够通过安装JSLint插件实现对代码质量的实时检查,确保符合北京天地群网科技发展有限公司制定的前端JS代码检测标准。
接着,我们转向Grunt,这是一个强大的构建工具,主要用于自动化处理包括JS、CSS、HTML在内的多文件的压缩、混淆、校验、复制、清理和监测任务。Grunt的安装过程分为几个步骤:首先,在终端中运行`npm install grunt-cli -g`获取全局Grunt命令行工具;然后,对于特定的Grunt插件如`grunt-contrib-uglify`(用于代码压缩),需要使用`npm install grunt-contrib-uglify --save-dev`安装并添加到项目依赖中。为了确保正确配置,还需创建`package.json`文件,并编写对应的`Gruntfile.js`,以定义和组织各种任务。
在Grunt的配置中,可以利用Contrib-jshint插件对JavaScript代码进行语法错误检查,确保代码质量和一致性。Contrib-watch则提供实时监控功能,当文件有变动时自动触发相应的任务。Contrib-clean用于清理不必要的文件和目录,保持项目的整洁。而Contrib-uglify的强大之处在于能有效地压缩代码,减小文件大小,提高页面加载速度。
此外,Karma作为前端自动化测试工具,与Grunt一起提供了完整的前端开发流程支持。通过这些工具,开发人员能够更有效地管理项目,提升开发效率,并遵循严格的代码质量控制标准。
最后,PPT还会指导如何自定义JSHint规则,以满足特定团队的编码风格指南,可以通过百度搜索找到相关的配置示例和最佳实践。这份PPT是一份实用的教程,旨在帮助前端开发者掌握使用JsLint、JsHint、Node和Grunt进行高效开发的方法。
点击了解资源详情
点击了解资源详情
118 浏览量
2021-04-26 上传
208 浏览量
2019-09-18 上传
105 浏览量
139 浏览量
2019-04-18 上传
wuguang4079
- 粉丝: 0
- 资源: 1
最新资源
- 大酒店员工手册
- xoak-feedstock:一个xoak的conda-smithy仓库
- 文件夹
- 易语言源码易语言使用脚本开关系统还原源码.rar
- SleepDisplay:命令行工具可让您的Mac显示器直接进入睡眠状态
- Papara Excel İşlem Özeti-crx插件
- python程序设计(基于网络爬虫的电影评论爬取和分析系统)
- OlaMundo:Primeiro存储库
- 零售业管理:价格策略
- 投资组合
- java笔试题算法-Complete-Striped-Smith-Waterman-Library:Complete-Striped-Smit
- ros_arm_control.7z
- tripitaka:Tripitaka的依赖性很低,没有针对Node.js的简洁记录器
- 以品类管理为导向的连锁企业管理功能重组
- 长颈鹿
- 三菱Q系列PLC选型工具软件.zip