iOS开发:Quartz2D绘图与自定义UIImageView详解
81 浏览量
更新于2024-09-01
收藏 206KB PDF 举报
"这篇资源主要探讨了在iOS开发中如何使用Quartz2D进行图形绘制以及自定义UIImageView控件,采用Objective-C编程语言。通过学习,开发者能够掌握Quartz2D的基本图形绘制以及如何将图像绘制到Bitmap上下文,进而生成自定义的UIImage对象。"
在iOS开发中,Quartz2D是一个强大的2D图形渲染引擎,允许开发者创建复杂、高质量的图形和图像。它基于Core Graphics框架,提供低级别的绘图操作,如直线、曲线、颜色填充等。图形上下文(GraphicsContext)是Quartz2D的核心组成部分,它负责存储绘图指令和状态,并决定了绘图结果的输出目标。
1. 图形上下文(GraphicsContext)
- CGContextRef是一个C语言的结构体指针,用于表示图形上下文。
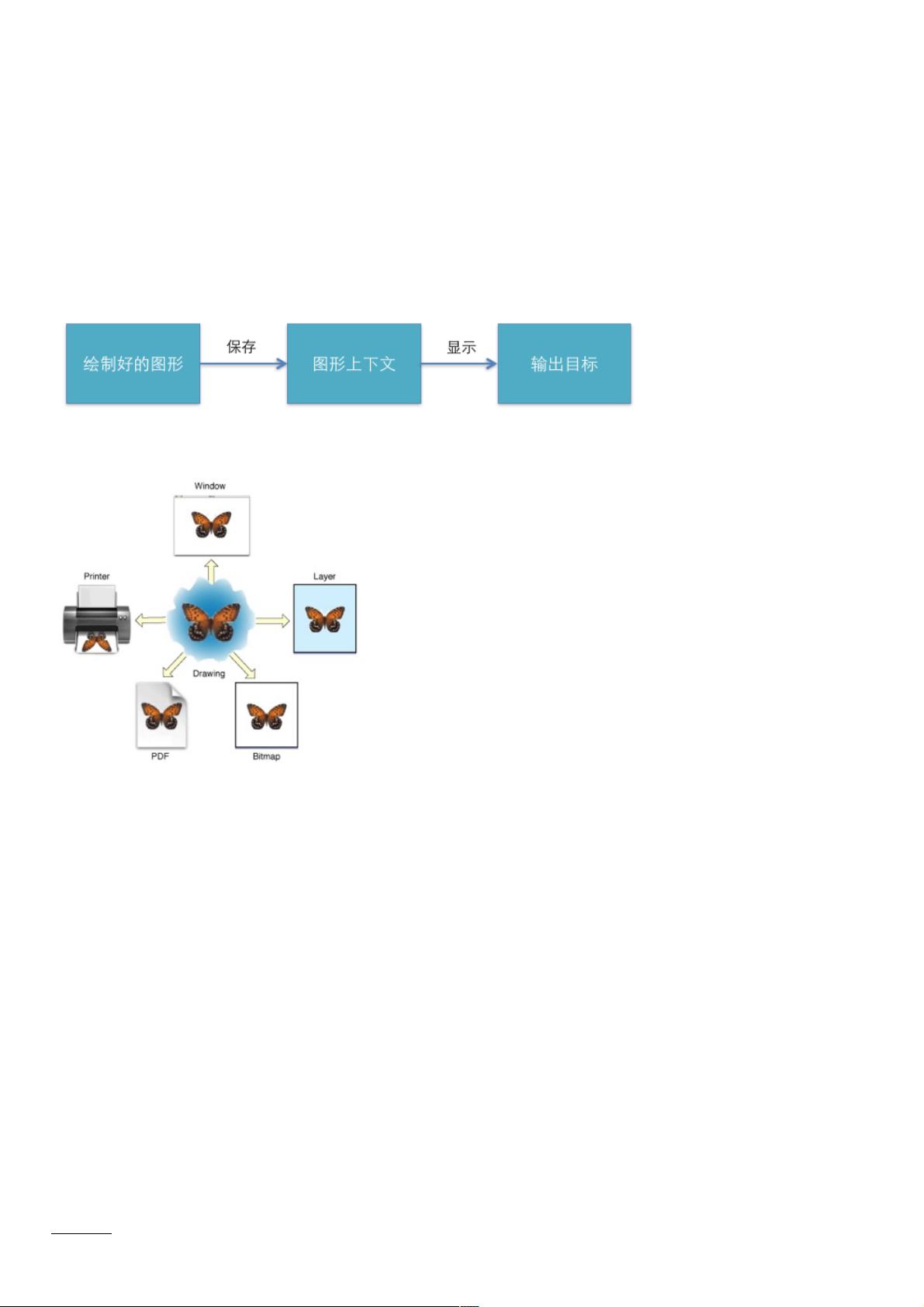
- 它可以是多种类型,例如BitmapGraphicsContext(位图图形上下文)、PDFGraphicsContext(PDF图形上下文)、WindowGraphicsContext(窗口图形上下文)、LayerGraphicsContext(图层图形上下文)和PrinterGraphicsContext(打印机图形上下文)。
- 不同类型的上下文决定了绘图的结果会被输出到哪里,比如屏幕、PDF文档或打印设备。
2. 绘制基本图形
- Quartz2D提供了一系列API来绘制基本图形,如矩形、圆形、线条、路径等。
- 开发者可以通过设置颜色、线宽、填充模式等属性,自定义图形的外观。
3. 将图片绘制到Bitmap上
- BitmapGraphicsContext用于在内存中创建一个位图,可以理解为一个图像缓冲区。
- 在iOS中,我们通常会创建一个Bitmap上下文,然后在其中进行绘图操作,最终将这个位图转换成UIImage对象。
- 示例代码展示了如何在视图控制器的`viewDidLoad`方法中创建Bitmap上下文,并加载图片数据。注意,不能直接在`drawRect:`方法中获取Bitmap上下文,需要手动创建。
```objc
// 创建一个Bitmap上下文
CGContextRef context = CGBitmapContextCreate(NULL, width, height, bitsPerComponent, bytesPerRow, colorSpace, bitmapInfo);
// 在Bitmap上下文上进行绘图操作
CGContextDrawImage(context, CGRectMake(0, 0, width, height), image.CGImage);
// 获取位图数据并创建UIImage
NSData *data = CGBitmapContextCreateData(context);
UIImage *newImage = [UIImage imageWithData:data];
// 释放资源
CFRelease(context);
CFRelease(data);
```
在这个过程中,开发者需要根据需求设置位图的宽度、高度、色彩空间和位深度等参数,确保正确地创建和使用Bitmap上下文。
4. 自定义UIImageView控件
- 自定义UIImageView通常是为了实现更复杂的绘图效果,比如动态绘制、交互式图形等。
- 可以通过重写`drawRect:`方法,利用Quartz2D在UIImageView的画布上进行绘制。
- 在`drawRect:`方法内,开发者可以调用上述的图形绘制API,结合自己的业务逻辑,实现独特的图像效果。
总结,Quartz2D在iOS开发中扮演着重要的角色,它提供了底层的绘图能力,使得开发者能够创建出丰富的图形界面和自定义视图。通过学习和实践,开发者可以利用这些技术为应用增添独特的视觉体验。
130 浏览量
171 浏览量
126 浏览量
123 浏览量
130 浏览量
180 浏览量
118 浏览量
214 浏览量
2018-12-07 上传
weixin_38675970
- 粉丝: 5
最新资源
- Spring Boot实现基础增删查改功能
- 2008版上海通用会计核算教学软件下载
- Gulp样板入门:掌握流媒体构建系统与节点模块
- gowfs: Go语言绑定Hadoop HDFS的WebHDFS接口
- 深入解析p5.play在PRO-29-TowerSeige项目中的应用
- ViewPager PageTransformer属性使用教程
- 简易版植物大战僵尸Android源代码解析
- 怀旧经典:Win3.2中文版深入体验
- Emacs插件highlight-symbol.el使用指南
- Darwin简易RTSP级联服务器开发与配置指南
- Filterer:实现ActiveRecord模型的面向对象查询方法
- 探索强大的Java反编译工具:jd-gui.exe
- Extjs4.2与PHP5.4打造图书管理系统
- DS18B20多功能手表制作与代码解析
- Altium设计必备:151个原理图库与225个PCB 3D封装库
- 3W5cours-05:深入理解JavaScript编程