ZK框架深度解析:Java表现层组件与事件驱动开发
需积分: 4 72 浏览量
更新于2024-07-26
收藏 2.83MB DOC 举报
ZK框架是一个专为Java开发者设计的轻量级、功能强大的表现层框架,它以事件驱动和组件为基础,致力于简化Web应用程序的用户界面开发。其设计理念源于C/S架构,但通过AJAX技术实现了与浏览器的交互,使得前端与后端逻辑更加紧密地结合。
1. 理解ZK:
ZK的核心在于ZUML(ZK User Interface Markup Language),这是一种标记语言,类似于HTML,但更专注于Web界面构建。它允许开发者使用类似XUL或XHTML的组件来创建动态且交互式的UI,同时利用事件驱动机制处理用户的操作。
2. 安装和环境搭建:
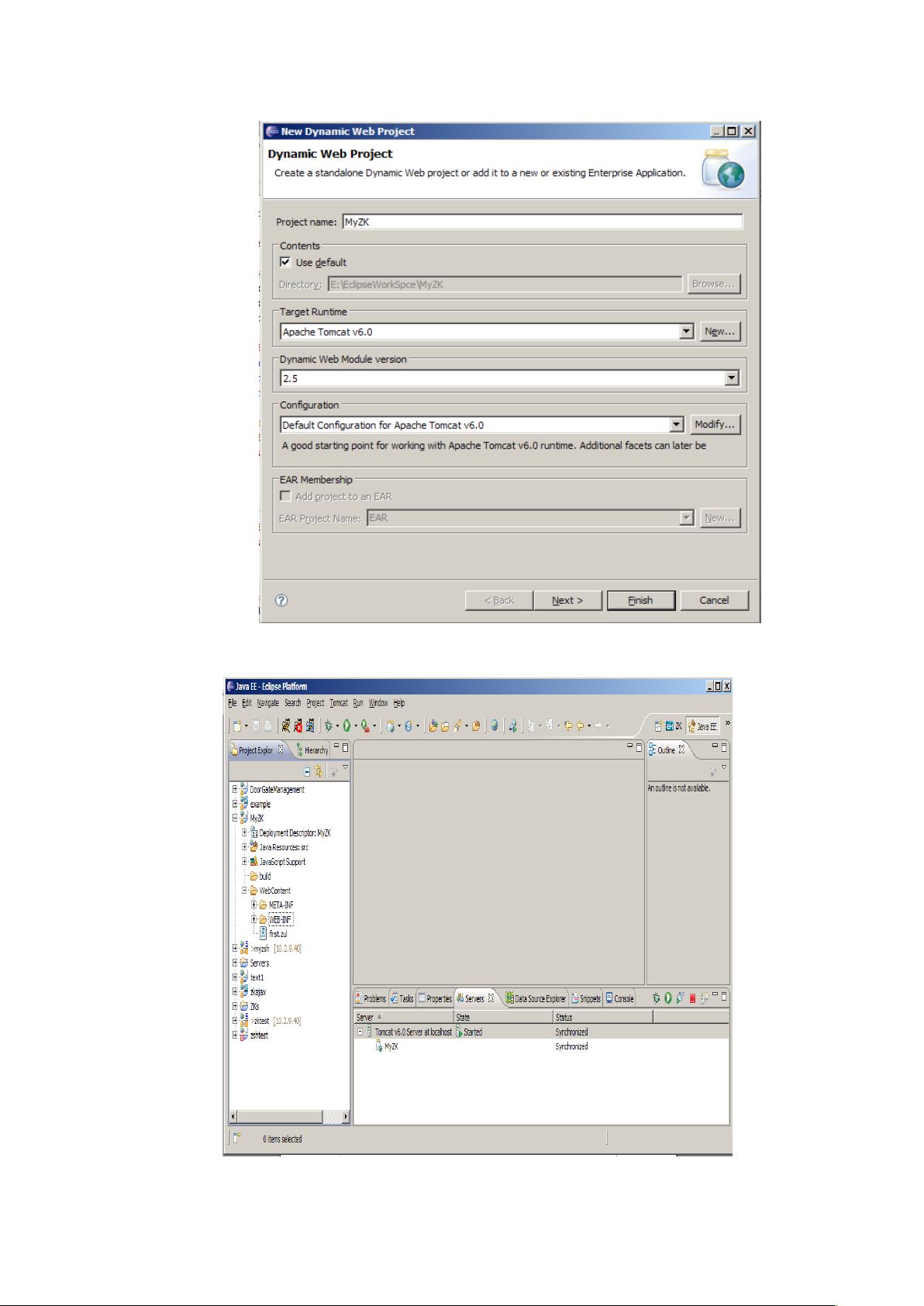
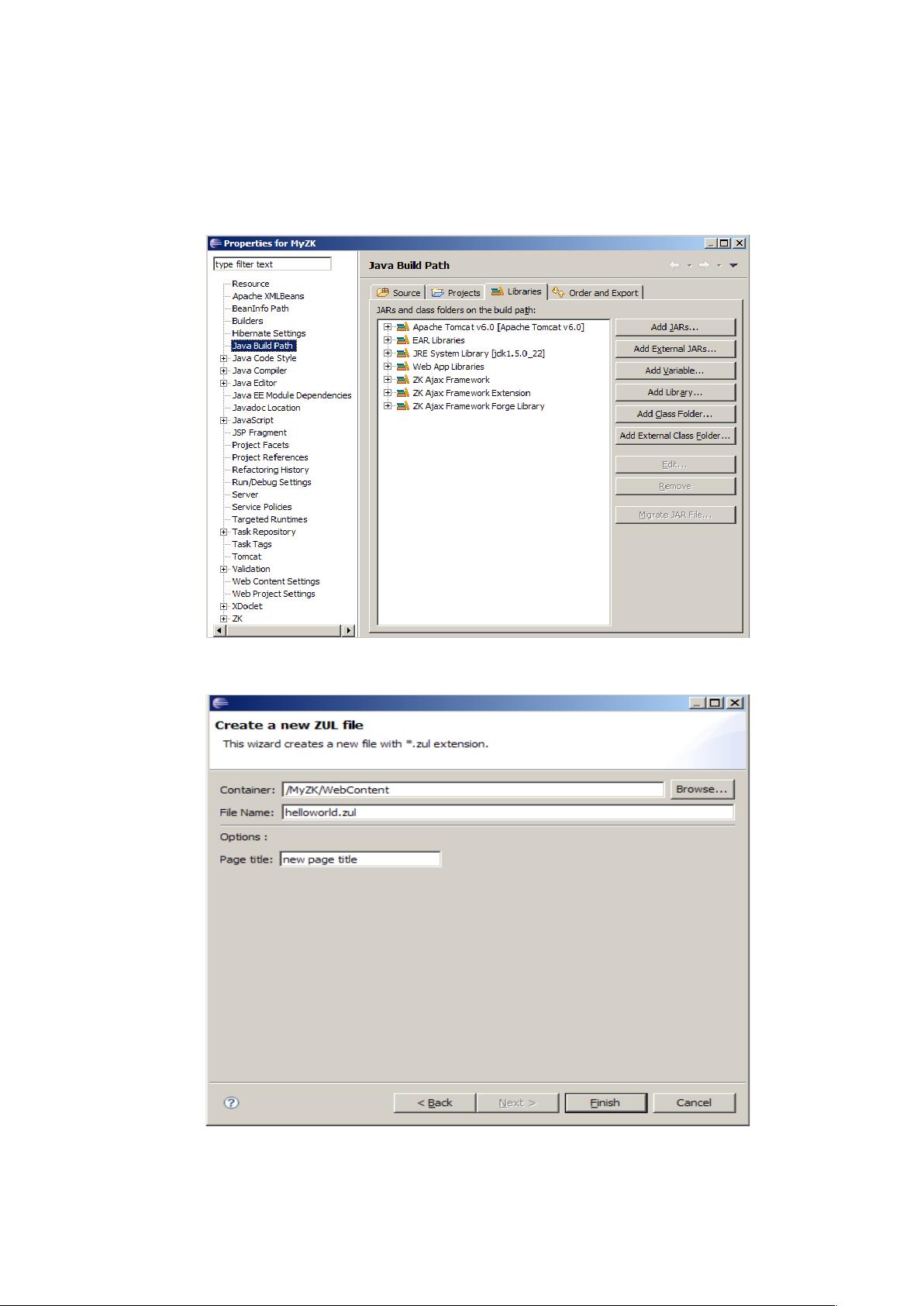
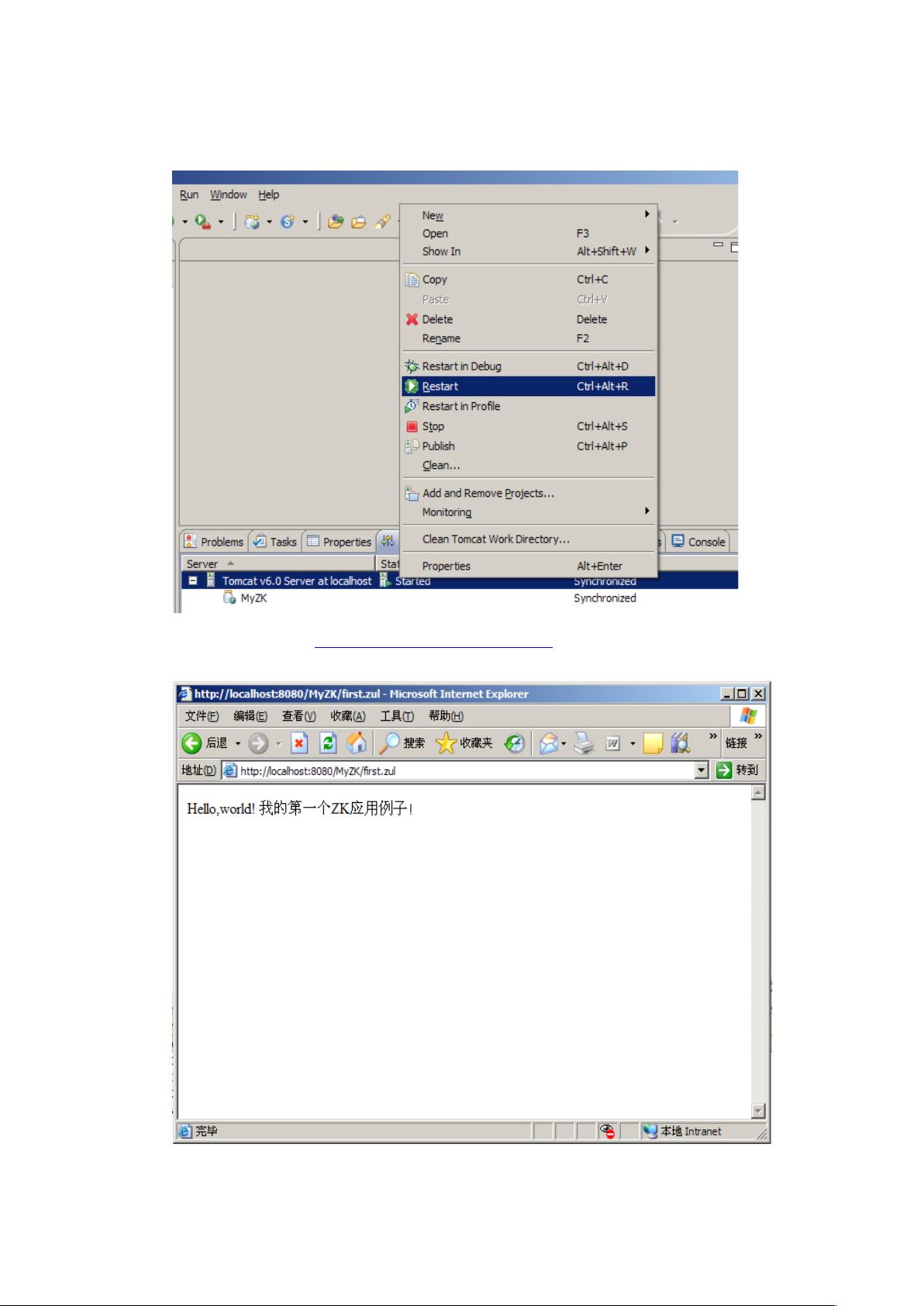
开始使用ZK之前,你需要下载ZK框架的jar包和相关依赖,然后通过Eclipse等IDE创建首个示例项目"HelloWorld",配置项目的路径和库文件,以便编译和运行ZK应用。
3. 组件基础属性及事件:
- ID属性:用于唯一标识每个组件,便于后续的脚本或后台程序对组件进行操作。
- IF和unless属性:条件属性,用于根据特定条件展示或隐藏组件。
- use和apply属性:用于指定JavaScript函数,分别在组件加载和更新时执行。
- forEach属性:遍历数组并动态生成组件。
- 事件处理:ZK支持自定义事件,如onClick、onLoad等,方便开发者响应用户行为。
4. 组件详解:
- 标签组件:基本的HTML元素,如`<h1>`、`<p>`等。
- 按钮组件:提供点击事件和可能的提交或确认行为。
- 日历组件:用于选择日期。
- 图像组件:加载和显示图片。
- 窗口:包含可关闭、最小化等操作的容器。
- 布局组件:如Grid、BorderLayout等,用于组织其他组件的位置。
- 标签页:多视图切换。
- 网格:用于显示表格数据。
- 菜单:导航和选项的集合。
- 列表框:可选择的选项列表。
- 树形组件:层次结构的数据展示。
5. 应用示例:
- 登录功能:展示如何集成用户验证,收集用户输入并传递给后端。
- 权限管理:实现用户角色和访问权限的检查和控制。
- 页面布局:使用ZK组件组合成复杂的布局结构。
- 信息中心模块:展示如何通过ZK构建信息展示和交互区域。
- 示例配置代码:提供了实际项目的配置示例,便于理解和实践。
ZK框架的使用简化了前后端分离的复杂性,使得开发人员可以更专注于UI的构建和业务逻辑,提高了开发效率。对于想要在Java Web应用中实现高性能、响应式用户界面的开发者来说,ZK是一个值得深入学习和使用的工具。
149 浏览量
420 浏览量
181 浏览量
2024-11-07 上传
2024-11-07 上传
112 浏览量
2024-09-27 上传
2024-11-21 上传
146 浏览量
GZ_kenny
- 粉丝: 1
- 资源: 3
最新资源
- Save Workspace to Struct:此功能允许将当前工作区中的所有变量保存到结构体数组中-matlab开发
- geojs-storm:GeoSJ Storm示例
- shush
- pablopunk:天哪,它的工作原理
- 广义真值表:生成“真值表”,其中列对应于任意碱基混合中的数字。-matlab开发
- 乡镇2013年第一季度工作总结
- PartyPlanner_Mobile
- PHP168 仿快车模板
- SuperStroke:笔画输入法练习
- ekyc
- 经济技术开发区2013年工作总结及2014年工作思路
- potatoCHIP:Durpa Nimrod实验
- worksheet.rar
- Rate-My-Professor-Vuejs
- LBS^2 loleg模板
- little-bear:Node.js Web框架