微信小程序上拉加载更多数据实现教程
86 浏览量
更新于2024-08-29
收藏 240KB PDF 举报
本文主要介绍了如何在微信小程序中实现上拉加载更多数据的功能,通过具体的代码示例展示了如何处理页面滚动到底部时自动加载新数据的逻辑。
在微信小程序开发中,上拉加载功能通常用于分页加载大量数据,如新闻、商品列表等。这个功能可以让用户在浏览过程中无需手动翻页,只需滚动到页面底部即可自动加载更多的内容。以下是如何实现这个功能的步骤:
1. **初始化数据**:在页面加载时,首先加载初始数据。在`index.js`中,我们可以看到`onLoad`函数用于初始化页面,`listdata`数组用来存储加载的数据,`p`表示当前页数,初始值为0,`hasMore`标识是否还有更多数据可加载,初始设置为`true`。
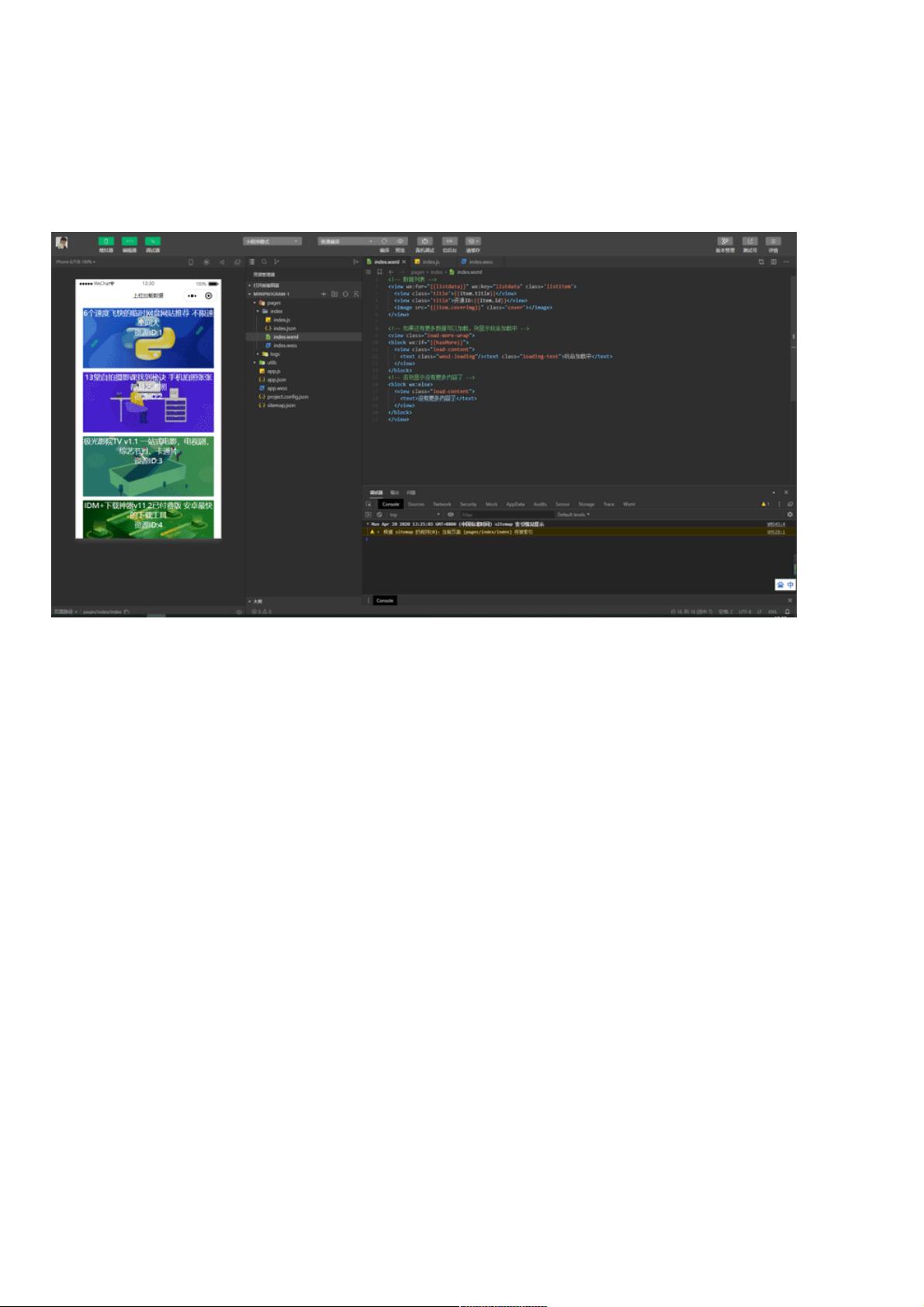
2. **页面结构**:在`index.wxml`中,`<view wx:for="{{listdata}}"`用于循环显示数据列表,每一项包含标题和资源ID。页面底部有一个`load-more-wrap`组件,用于显示加载状态,包括“玩命加载中”(表示正在加载更多数据)和“没有更多内容了”(表示已加载完所有数据)。
3. **触底加载**:当用户滚动到页面底部时,触发`onReachBottom`事件。在这个事件中,首先检查`hasMore`标志,如果为`true`,则调用`loadmore`函数来加载更多数据。`loadmore`函数通常是异步获取服务器数据并更新`listdata`的。
4. **加载更多数据**:`loadmore`函数的实现会根据实际业务逻辑进行,通常会向服务器发送请求,请求中包含当前页数`p`,然后将返回的新数据追加到`listdata`中,并更新`p`值。如果服务器返回的数据表明没有更多数据,应将`hasMore`设为`false`,以便在下一次触底事件时不再加载。
5. **状态更新**:在数据加载过程中,需要更新页面上的加载状态。当加载开始时,显示加载中提示;加载完成后,根据是否有更多数据决定是显示“玩命加载中”还是“没有更多内容了”。
6. **优化用户体验**:为了提供良好的用户体验,可以在`onReachBottom`事件中加入延迟加载的逻辑,防止用户快速滚动时频繁触发加载。此外,还可以添加错误处理机制,如加载失败时的重试功能。
通过以上步骤,我们可以实现微信小程序中的上拉加载功能。这个功能对于提升用户浏览体验非常关键,因为它减少了用户操作的复杂性,使得内容加载更加流畅自然。在实际开发中,开发者还需要根据项目需求对这些基础逻辑进行扩展和定制,例如增加分页参数、处理网络请求错误等。
662 浏览量
347 浏览量
124 浏览量
2023-04-03 上传
2024-11-14 上传
2023-12-10 上传
341 浏览量
1216 浏览量
weixin_38630612
- 粉丝: 5
- 资源: 891
最新资源
- decent-signal:一个不错的WebRTC信令库
- Drive-Dashboard
- Global New Tab Shortcut-crx插件
- 批量单词翻译
- CustomControl.7z
- Full_MEAN_Mini_Store
- Html5--Demo:使用Html5、CSS、JavaScript等技术模仿的华为官网
- NewsTimes
- 2020年6月手机归属地460400条cav和txt文件
- Gazelle Snatched-crx插件
- Jagabani自行车商店
- 博通netxtreme ii网卡驱动
- cljs-tutorial
- Login_e_ECommerce:Proyecto最终登录电子商务
- Rally Plus-crx插件
- HangoutDoodle:为您的涂鸦应用投票 - Hangout'14