Bootstrap模态弹窗实现详解
141 浏览量
更新于2024-08-31
收藏 225KB PDF 举报
本文将全面解析Bootstrap框架中模态弹窗的实现方法,重点介绍其结构分析、数据触发机制以及按钮样式的应用。
Bootstrap模态弹窗是网页设计中常用的交互元素,它允许用户在不离开当前页面的情况下查看或操作额外的信息。在Bootstrap中,模态弹窗的实现依赖于特定的CSS类和HTML结构。以下是模态弹窗的基本组成部分:
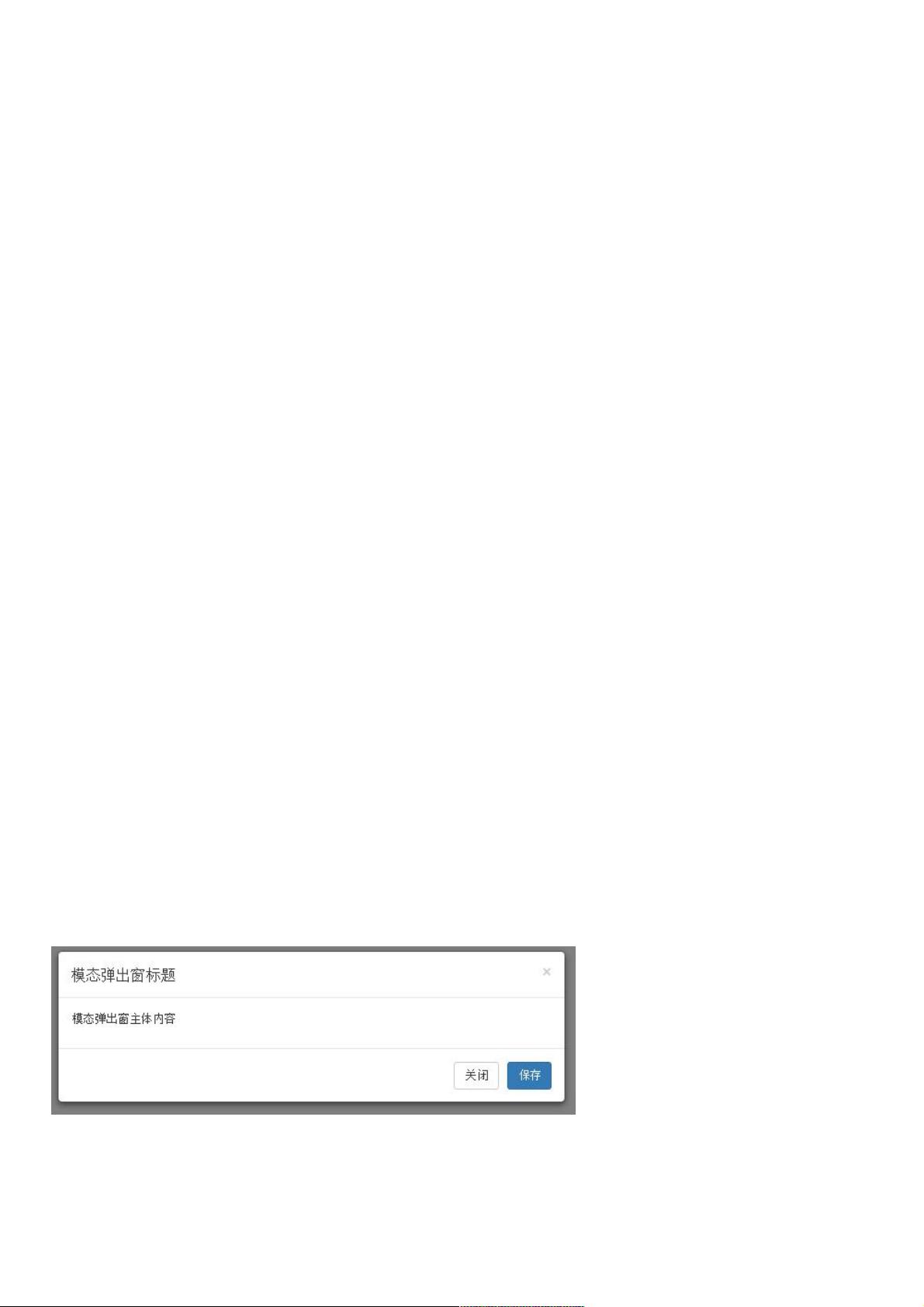
1. 模态弹出框结构:
- `modal` 类:这是整个模态弹窗的基础,为弹窗添加了必要的样式和行为。
- `modal-dialog` 类:用于定义弹出框的对话框样式,可以调整其大小和位置。
- `modal-content` 类:包含弹出框的所有内容,包括头部、主体和底部。
- `modal-header` 类:定义弹出框头部,通常包含一个标题和关闭按钮。
- `modal-body` 类:存放弹出框的主要内容。
- `modal-footer` 类:用于放置操作按钮,如“关闭”和“保存”。
```html
<div class="modal" id="mymodal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span>
<span class="sr-only">Close</span>
</button>
<h4 class="modal-title">模态弹出窗标题</h4>
</div>
<div class="modal-body">
<p>模态弹出窗主体内容</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>
```
2. 数据触发机制:
Bootstrap提供了通过`data-toggle`和`data-target`属性来触发模态弹窗的功能,使得在不编写JavaScript代码的情况下也能实现弹窗的显示和隐藏。例如:
```html
<button class="btn btn-primary" data-toggle="modal" data-target="#mymodal-data" type="button">
触发模态弹出窗
</button>
```
这里的`data-toggle="modal"`告诉Bootstrap这是一个用来触发模态的元素,而`data-target="#mymodal-data"`则指定了要打开的模态弹出框的ID。
3. 按钮样式:
Bootstrap的按钮样式通过`btn`类来定义,配合不同的颜色类(如`btn-default`,`btn-primary`)可以改变按钮的外观。例如,关闭按钮通常使用`btn-default`,而主要操作按钮则使用`btn-primary`。
```html
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
```
这些按钮不仅有视觉上的区别,还可以根据需要设置不同的行为,比如关闭模态(`data-dismiss="modal"`)或执行其他操作。
总结来说,Bootstrap的模态弹窗利用其强大的CSS和JavaScript组件,为开发者提供了简单易用的方式来创建功能丰富的交互式弹出窗口。理解其结构和触发机制,可以轻松地将它们集成到网页设计中,提升用户体验。
weixin_38693720
- 粉丝: 10
- 资源: 901
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明