CSS细线技巧:0.5px边框与圆角实现教程
版权申诉
本文档详细介绍了如何在CSS中实现精细到0.5px的线条效果,这对于提升网页设计的细节呈现和移动端体验至关重要。主要内容包括以下几个方面:
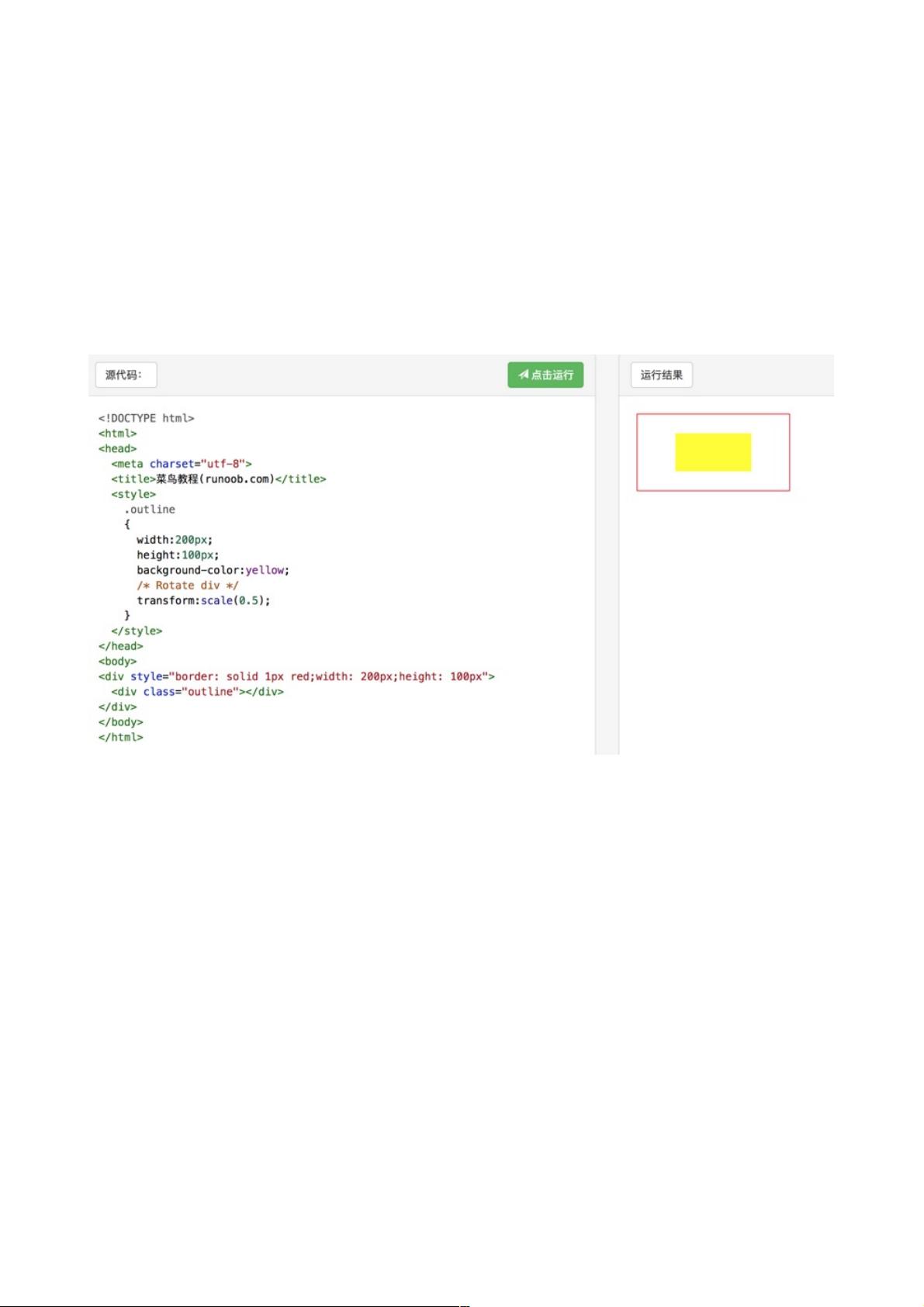
1. 0.5px边框:通过使用伪元素(`:before`或`:after`)并设置为绝对定位,为需要边框的元素创建一个1px的边框,然后应用`transform: scale(0.5)`使其缩小一半,达到0.5px的效果。这种方法需要注意的是,不同浏览器可能对0.5px的处理有所差异,如iPhone支持较好,但在Android部分浏览器中可能会被识别为0px。
2. 圆角边框:0.5px的圆角边框同样可以使用伪元素配合`border-radius`属性和缩放来实现,需要根据设计需求调整圆角半径值和缩放比例。
3. 特定方向的0.5px线:除了四边框,文章还提到了单独的0.5px左边线、右边线和底部线,这可以通过类似的方法分别定位和缩放来完成。
4. 兼容性和副作用:由于伪元素的绝对定位特性,可能会导致点击事件失效,因为它们不再是文档流的一部分,无法接收到JavaScript事件。解决方法是额外创建一个绝对定位的覆盖元素,确保其层级高于原元素,且具有点击事件监听能力。
5. 示例代码:文档提供了具体的代码示例,展示了如何在HTML结构中应用这些技巧,以及相应的CSS样式,以便读者理解和实践。
通过阅读这篇文章,开发者可以掌握如何在CSS中精确控制线宽,增强网页设计的视觉效果,同时注意浏览器间的兼容性和可能遇到的问题。这是一篇实用的技术分享,适合所有关注Web开发细节的设计师和开发者参考。
点击了解资源详情
2020-09-25 上传
2020-09-25 上传
2020-09-22 上传
2024-07-06 上传
2020-10-19 上传
2014-10-08 上传
2024-01-25 上传
weixin_38734008
- 粉丝: 12
- 资源: 916
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查