Android ViewPager与PagerTitleStrip实战解析
10 浏览量
更新于2024-08-29
收藏 317KB PDF 举报
"Android开发中的ViewPager组件及其PagerTitleStrip子控件详解"
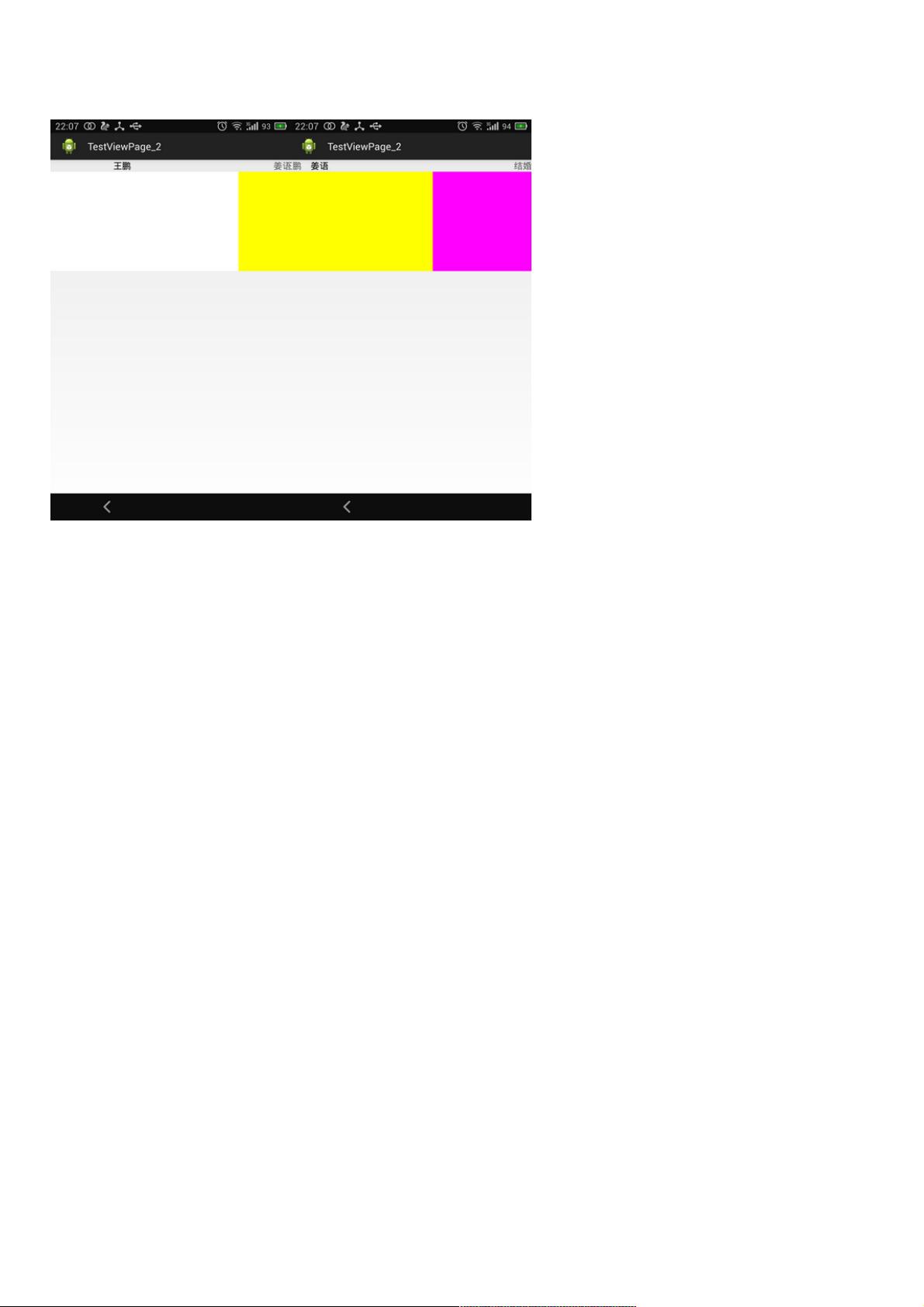
在Android应用开发中,ViewPager是一个非常实用的控件,它允许用户通过左右滑动来浏览多个页面。而PagerTitleStrip则是ViewPager的一个辅助组件,用于显示当前页、前一页和后一页的标题,为用户提供视觉上的导航指示。在本文中,我们将深入探讨如何使用PagerTitleStrip,并通过实例代码进行详细讲解。
首先,让我们了解PagerTitleStrip的基本概念。PagerTitleStrip是一个非交互式的指示器,它会随着ViewPager中的页面滑动而同步移动。通常,我们会在XML布局文件中将PagerTitleStrip作为ViewPager的子视图进行添加。为了正确显示,需要设置PagerTitleStrip的`android:layout_gravity`属性为`TOP`或`BOTTOM`,这样它可以附加到ViewPager的顶部或底部。
接下来,我们将关注两个关键点:
1. 在XML布局中添加PagerTitleStrip:
在XML布局文件中,你需要将PagerTitleStrip作为ViewPager的子元素。以下是一个简单的例子:
```xml
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="200dp" />
<android.support.v4.view.PagerTitleStrip
android:id="@+id/pagertitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top" />
```
这里,我们创建了一个ViewPager并将其高度设为200dp,然后在它之上添加了一个PagerTitleStrip,设置其`layout_gravity`为`top`。
2. 获取和显示页面标题:
PagerTitleStrip的标题数据来源于ViewPager的适配器。适配器必须实现`PagerAdapter`接口,并覆盖`getPageTitle(int position)`方法,返回对应页面的标题字符串。例如,如果你的适配器类名为`MyPagerAdapter`,你可以这样做:
```java
public class MyPagerAdapter extends PagerAdapter {
@Override
public CharSequence getPageTitle(int position) {
// 根据position返回对应的页面标题
switch (position) {
case 0:
return "Page 1";
case 1:
return "Page 2";
case 2:
return "Page 3";
default:
return "Unknown";
}
}
// 其他PagerAdapter的方法实现...
}
```
当ViewPager加载新的页面时,它会调用适配器的`getPageTitle()`方法,获取当前、前一及后一页的标题,并显示在PagerTitleStrip上。
最后,为了让PagerTitleStrip具有自定义样式,你可以通过设置它的属性来调整标题的字体、颜色、间距等。例如,可以使用以下代码修改标题的字体大小和颜色:
```xml
<style name="CustomPagerTitleStripStyle" parent="Widget.AppCompat.PagerTitleStrip">
<item name="android:textSize">18sp</item>
<item name="android:textColor">#FFFFFF</item>
</style>
```
然后在布局文件中引用这个样式:
```xml
<android.support.v4.view.PagerTitleStrip
android:id="@+id/pagertitle"
style="@style/CustomPagerTitleStripStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top" />
```
通过以上步骤,你就能够成功地在ViewPager中集成PagerTitleStrip,并实现动态标题展示。这不仅提升了用户体验,还使界面更具可读性和导航性。在实际项目中,可以根据需求进一步自定义PagerTitleStrip的外观和行为,以满足各种设计需求。
2017-11-27 上传
2020-09-02 上传
2021-01-20 上传
2020-09-02 上传
2019-08-10 上传
2020-08-27 上传
2021-01-03 上传
点击了解资源详情
点击了解资源详情
weixin_38663007
- 粉丝: 4
- 资源: 904
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录