使用jQuery EasyUI构建网页的快速指南
需积分: 3 38 浏览量
更新于2024-08-01
收藏 1.36MB PDF 举报
"Jquery EasyUI帮助文档,包含实例和属性描述"
jQuery EasyUI 是一个基于 jQuery 的用户界面插件集合,旨在简化网页开发过程。它允许开发者通过编写 HTML 标记来定义用户界面,而无需编写大量的 JavaScript 代码。这使得 EasyUI 易于上手但又功能强大。
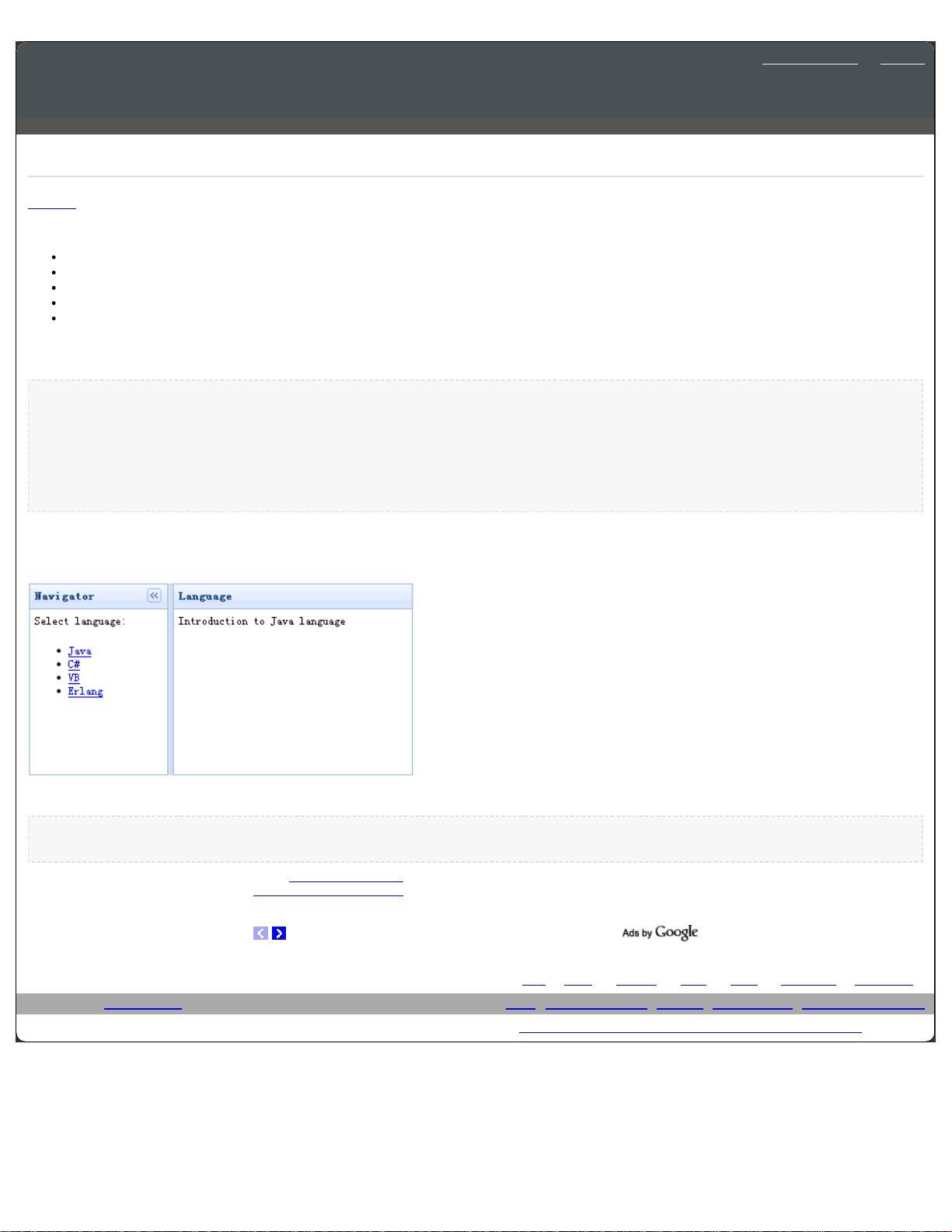
在 EasyUI 中,`Editable AJAX TreeGrid` 是一种快速且复杂的表格、网格、图表或树形网格控件。它在网络上的表现速度非常快,并提供了丰富的功能。TreeGrid 结合了树状结构和表格的特点,可以在同一视图中展示层次化的数据,并支持编辑和 AJAX 数据加载,为用户提供了一种交互性强的数据展示和管理方式。
EasyUI 的核心特性包括:
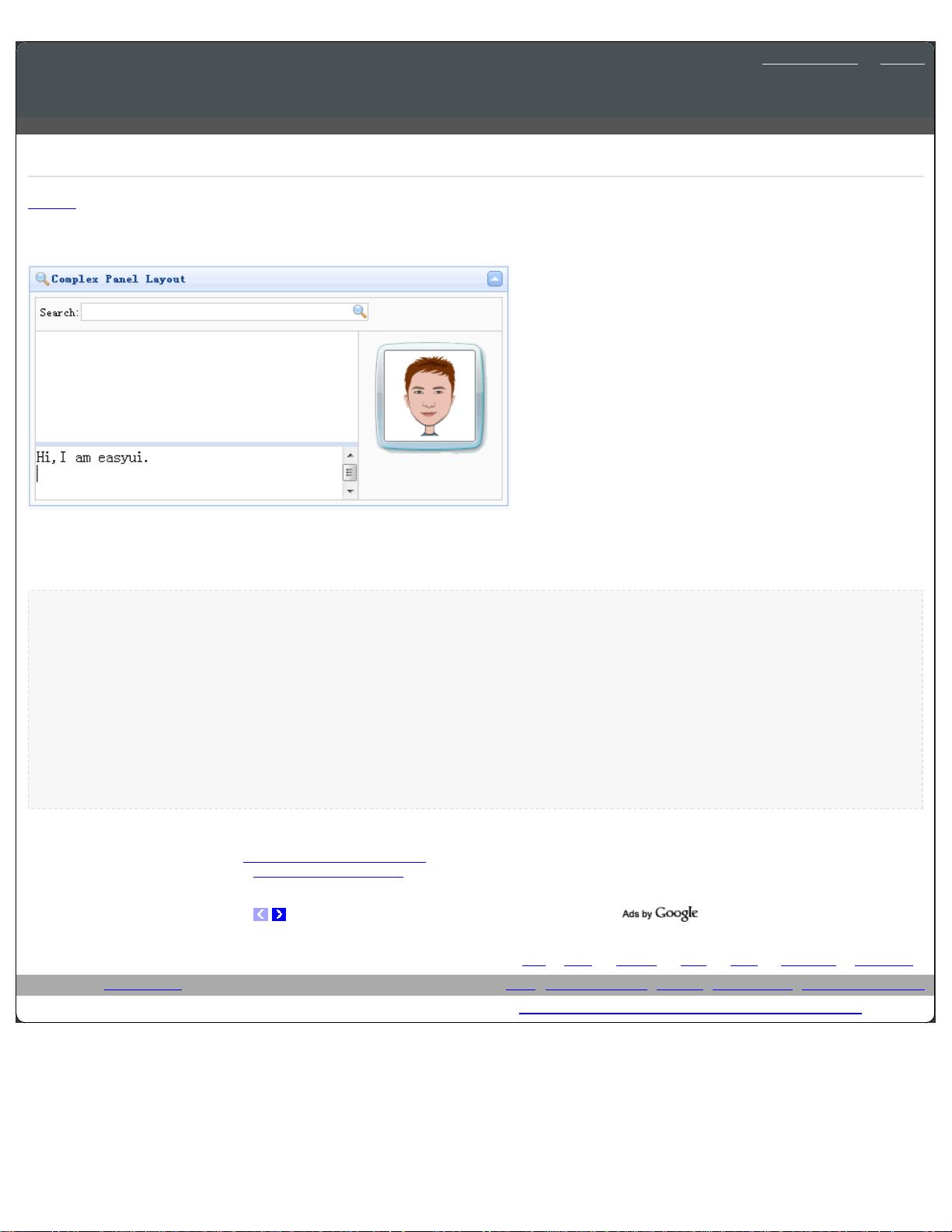
1. **组件丰富**:EasyUI 提供了大量的 UI 组件,如对话框(dialog)、面板(panel)、菜单(menu)、表单(form)、按钮(button)等,几乎覆盖了网页开发中的所有基本需求。
2. **主题支持**:EasyUI 具有多种预设主题,可以轻松改变网页的视觉样式,适应不同的设计需求。
3. **响应式布局**:部分组件支持响应式布局,能够自动调整界面以适应不同设备的屏幕尺寸。
4. **数据绑定**:EasyUI 支持与后端数据源的绑定,如 AJAX 负载数据,可以方便地实现动态数据加载和刷新。
5. **事件处理**:每个组件都有一系列的事件,如点击(click)、加载完成(load)等,可以方便地进行事件监听和处理。
6. **插件化**:EasyUI 的组件设计是模块化的,可以通过组合不同组件来构建复杂的功能。
教程和文档是学习 EasyUI 的关键资源。它们通常会包含以下内容:
- **入门教程**:引导新手如何开始使用 EasyUI,包括安装步骤、基本用法和第一个示例。
- **组件介绍**:详细解释每个组件的功能、使用方法和属性设置。
- **API 文档**:列出组件的所有方法、事件和配置选项,供开发者参考。
- **示例代码**:提供实际的 HTML 和 JavaScript 代码片段,展示如何在项目中应用组件。
- **问答社区**:论坛是交流问题和经验的好地方,可以在这里寻求帮助或分享解决方案。
为了开始使用 jQuery EasyUI,你需要下载其库文件并将其引入到项目中。然后,通过编写 HTML 标签和设置相关属性,就可以创建出各种 UI 控件。同时,根据需求,可以结合 CSS 和 JavaScript 进行定制和扩展。
jQuery EasyUI 是一个强大且易用的前端框架,可以帮助开发者快速构建功能丰富的网页应用。通过深入学习和实践,你可以利用它提高开发效率,打造出用户体验良好的 web 页面。
2012-08-02 上传
263 浏览量
2013-05-20 上传
110 浏览量
c524404276
- 粉丝: 1
最新资源
- Ruby语言集成Mandrill API的gem开发
- 开源嵌入式qt软键盘SYSZUXpinyin可移植源代码
- Kinect2.0实现高清面部特征精确对齐技术
- React与GitHub Jobs API整合的就业搜索应用
- MATLAB傅里叶变换函数应用实例分析
- 探索鼠标悬停特效的实现与应用
- 工行捷德U盾64位驱动程序安装指南
- Apache与Tomcat整合集群配置教程
- 成为JavaScript英雄:掌握be-the-hero-master技巧
- 深入实践Java编程珠玑:第13章源代码解析
- Proficy Maintenance Gateway软件:实时维护策略助力业务变革
- HTML5图片上传与编辑控件的实现
- RTDS环境下电网STATCOM模型的应用与分析
- 掌握Matlab下偏微分方程的有限元方法解析
- Aop原理与示例程序解读
- projete大语言项目登陆页面设计与实现