QTP描述性编程入门与实战应用
需积分: 9 155 浏览量
更新于2024-07-22
1
收藏 786KB PPTX 举报
在QTP(Quick Test Professional)的学习过程中,第八章重点探讨了描述性编程这一关键概念。描述性编程是QTP中的一种高级技术,它允许用户以一种更直观、灵活的方式来编写测试脚本,而无需明确地引用对象库或对象的具体名称。这种编程方法对于在复杂的UI环境中,尤其是那些属性频繁变化或存在多个相似对象的情况下,简化测试代码和提高维护性具有显著的优势。
首先,描述性编程的核心在于使用属性和值的组合来直接指定操作的对象,而不是依赖于固定的对象名称。例如,你可以在测试脚本中直接写入`TestObject("PropertyName1:=PropertyValue1", "", "PropertyNameX:=PropertyValueX")`这样的语句,其中`TestObject`是待操作的类名,`PropertyName`和`PropertyValue`是一组属性与它们对应的值,通过逗号和引号分隔。这样做的好处是可以轻松地处理动态属性,如"index"或"文本",以及在多个具有相同属性的对象间进行操作。
其次,描述性编程支持使用`Description`对象来管理和复用编程描述。`Description`对象可以返回一个包含多个`Property`对象的`Properties`集合,这些`Property`对象包含了属性名和值对。通过这种方式,你可以将描述对象赋值给变量,并在后续的测试步骤中用这个集合替换对象名,实现代码的模块化和可重用。
具体的应用场景包括但不限于:
1. **检索ChildObjects**:描述性编程使得开发者能够根据对象的子元素属性来定位对象,无需预先知道确切的子元素名称。
2. **WebElement对象操作**:描述性编程可以用来操作网页元素,如定位元素的位置、文本内容等,无需硬编码元素ID。
3. **使用Index属性**:当需要根据元素的索引来操作时,描述性编程能更方便地找到特定位置的元素。
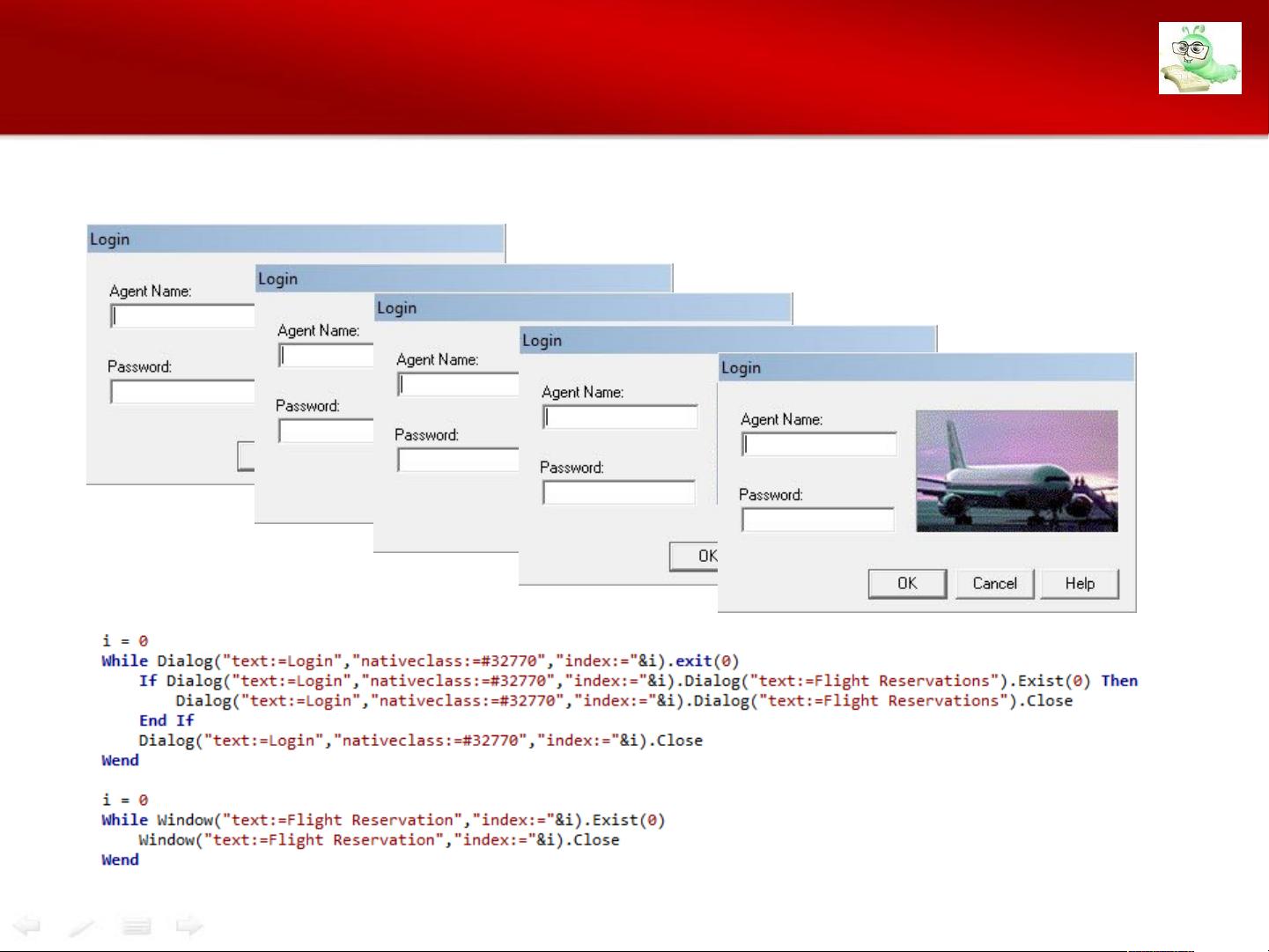
4. **应用程序控制**:例如登录场景中,通过描述性编程可以直接调用对话框(Dialog)上的按钮,如`Dialog("text:=Login","nativeclass:=#32770","isownedwindow:=False","ischildwindow:=False").WinButton("text:=OK").Click()`,这比查找特定窗口后再点击按钮更高效。
描述性编程在QTP中扮演着提升自动化测试效率和灵活性的关键角色。掌握并熟练运用这一技术,能够让你编写出更简洁、易于维护和扩展的测试脚本,适应不断变化的软件环境。在实际项目中,结合使用对象库和描述性编程,可以极大提升测试工程师的工作效率和代码质量。
2010-11-04 上传
2013-12-29 上传
2016-01-07 上传
2017-12-11 上传
2010-11-11 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
a98757
- 粉丝: 0
- 资源: 2
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载