Dreamweaver8精品教程:初识网站与网页制作
版权申诉
19 浏览量
更新于2024-07-04
收藏 15.63MB PPT 举报
"Dreamweaver8精品教程完整版课件全套ppt教学教程-最全电子讲义.ppt"
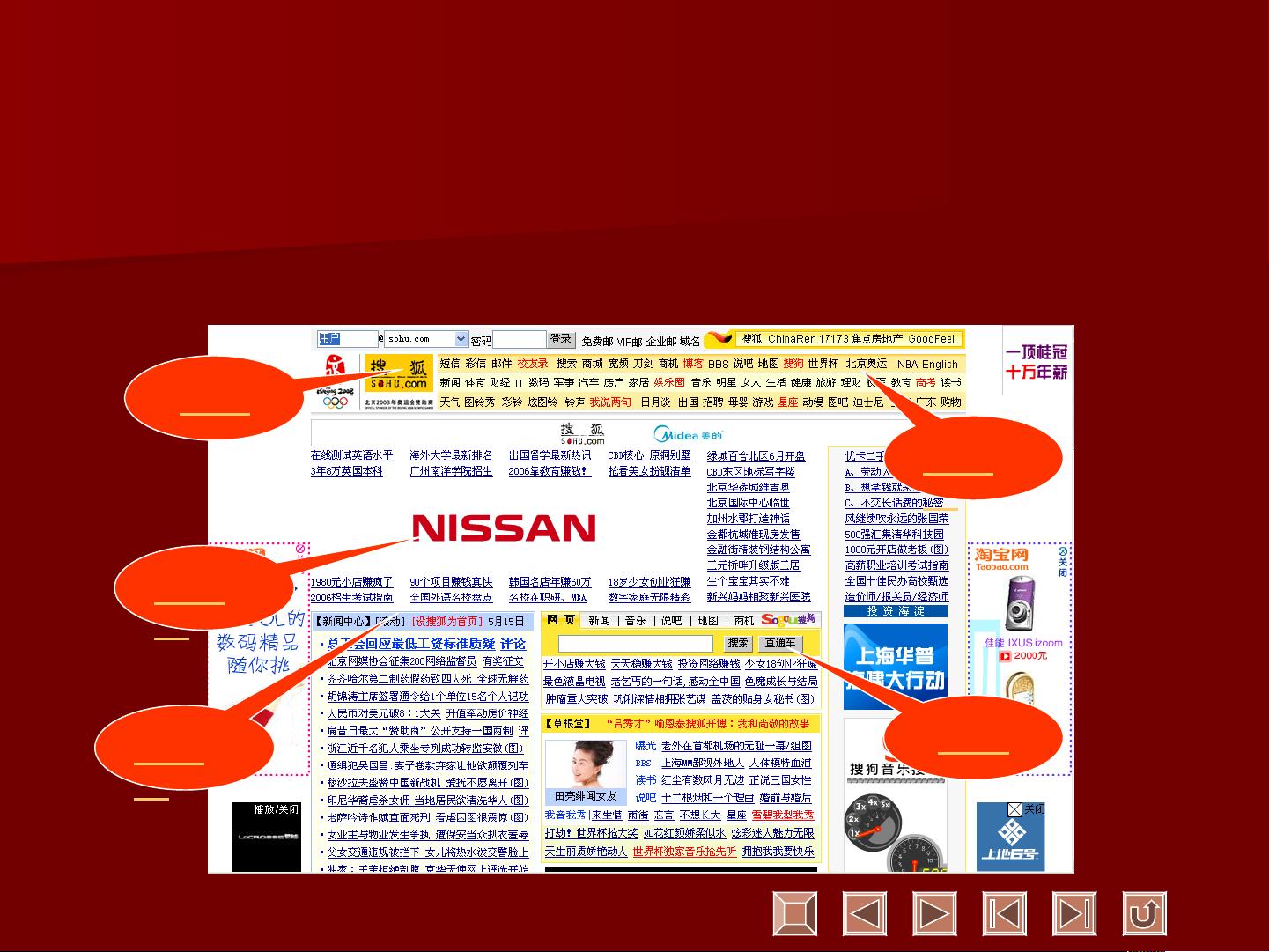
在深入理解Dreamweaver8的使用之前,首先需要了解网站和网页的基本概念。网站是由多个网页组成的集合,这些网页通过超链接相互关联,共同构成一个主题鲜明的信息平台。网页作为网站的基本单元,可以包含各种各样的内容,如文字、图像、动画等,为用户提供丰富的信息展示。
在不同类型和规模的网站中,我们可以看到差异。小型网站通常结构简单,包含少量网页,而大型网站如新浪网,拥有庞大的信息量,可能包括成千上万个网页。每个网站都有一张“名片”,即主页或首页,它是最先呈现在用户眼前的页面,引导用户进入网站的各个部分。
网页的构成并非单一,除了文字,还包括图像、动画等元素。文字是传递信息的关键,可以通过设置字体、字号、颜色、对齐方式等来优化视觉效果。图像则是网页设计中不可或缺的部分,常见的网络兼容图像格式有JPEG、GIF和PNG,它们能有效压缩数据,适合在网络上传输。而BMP和TIF等格式由于文件较大,不适合直接用于网页。
网页中的动态元素,如动画和视频,为用户提供更生动的体验。随着技术的发展,RealVideo和Apple QuickTime等视频流格式使得网页可以嵌入和播放视频内容,极大地丰富了网页的表现形式。
在实际的网页制作过程中,使用像Dreamweaver这样的专业工具可以极大提高效率。Dreamweaver8提供了直观的界面和强大的功能,支持用户进行网页布局、代码编辑、预览等操作,无论是新手还是经验丰富的开发者都能从中受益。通过本教程,你可以系统学习如何使用Dreamweaver8进行网站管理和网页制作,从创建简单的静态页面到构建复杂的动态网站,涵盖完整的网站建设流程。
此外,了解网站建设流程也是至关重要的。一般来说,流程包括需求分析、规划、设计、编码、测试和维护等步骤。在需求分析阶段,确定网站的目标和受众;规划阶段,设定网站架构和内容布局;设计阶段,考虑视觉风格和用户体验;编码阶段,使用HTML、CSS等语言实现设计;测试阶段,确保所有功能正常且兼容不同浏览器;最后的维护阶段,定期更新内容,修复可能出现的问题,以保持网站的活力和吸引力。
本Dreamweaver8精品教程将带你全面掌握网页设计和网站开发的核心技能,助你成为一名熟练的网页设计师。通过学习,你不仅能够理解和运用网页元素,还能熟悉整个网站开发流程,为创建自己的网站奠定坚实基础。
2022-06-09 上传
2022-06-08 上传
2022-05-03 上传
2022-05-02 上传
2022-05-03 上传
2022-05-01 上传
2011-11-23 上传
2008-09-10 上传
黑色的迷迭香
- 粉丝: 782
- 资源: 4万+
最新资源
- 平尾装配工作平台运输支撑系统设计与应用
- MAX-MIN Ant System:用MATLAB解决旅行商问题
- Flutter状态管理新秀:sealed_flutter_bloc包整合seal_unions
- Pong²开源游戏:双人对战图形化的经典竞技体验
- jQuery spriteAnimator插件:创建精灵动画的利器
- 广播媒体对象传输方法与设备的技术分析
- MATLAB HDF5数据提取工具:深层结构化数据处理
- 适用于arm64的Valgrind交叉编译包发布
- 基于canvas和Java后端的小程序“飞翔的小鸟”完整示例
- 全面升级STM32F7 Discovery LCD BSP驱动程序
- React Router v4 入门教程与示例代码解析
- 下载OpenCV各版本安装包,全面覆盖2.4至4.5
- 手写笔画分割技术的新突破:智能分割方法与装置
- 基于Koplowitz & Bruckstein算法的MATLAB周长估计方法
- Modbus4j-3.0.3版本免费下载指南
- PoqetPresenter:Sharp Zaurus上的开源OpenOffice演示查看器