Vue面试深度解析:双向绑定、钩子函数与跨域策略
需积分: 1 172 浏览量
更新于2024-08-04
收藏 123KB DOCX 举报
"Vue.js 面试题合集,涵盖了Vue的核心概念和技术点,包括双向数据绑定原理、生命周期钩子函数、method、computed与watch的区别、CSS布局技巧以及跨域解决方案。"
Vue.js 是一个流行的前端框架,以其简单易用和高效的特性深受开发者喜爱。以下是对给定文件中提到的一些关键知识点的详细解释:
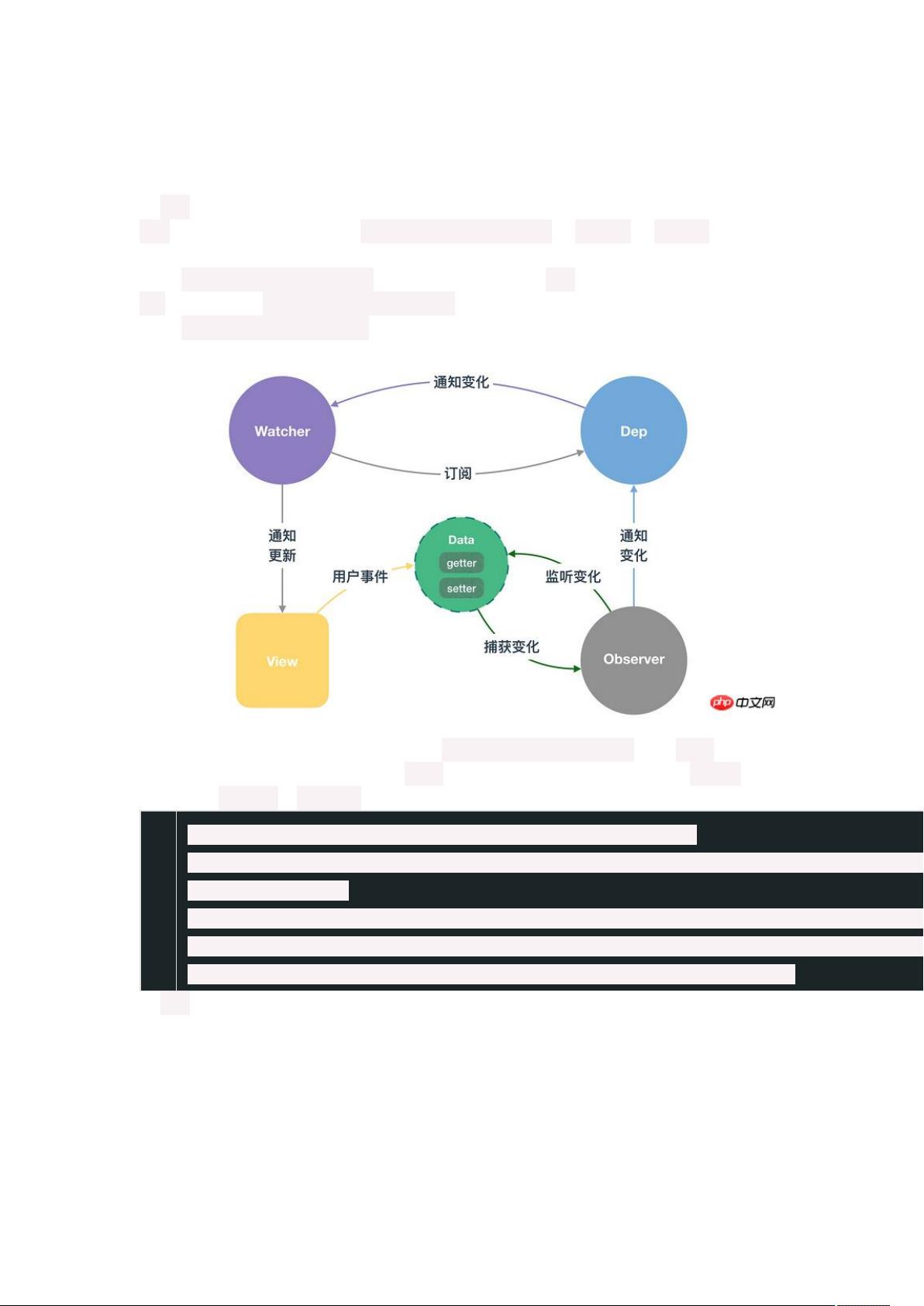
1. **Vue的双向绑定原理**:
Vue.js 的双向数据绑定是基于ES5的`Object.defineProperty()`方法,它允许我们获取或设置对象的属性并添加额外的逻辑。Vue会遍历`data`对象的所有属性,用`Object.defineProperty()`创建getter和setter,监听属性的变化。当数据发生变化时,setter被触发,进而更新视图。在不支持`Object.defineProperty()`的老版本浏览器中,Vue会使用其polyfill来实现相同的功能。
2. **Vue的生命周期钩子函数**:
- `beforeCreate`: 在实例创建之前调用。
- `created`: 实例已经创建完成,但DOM还未生成。
- `beforeMount`: 在挂载开始之前调用。
- `mounted`: 组件已挂载到DOM上。
- `beforeUpdate`: 数据更新时调用,发生在虚拟DOM重新渲染和打补丁之前。
- `updated`: 当组件DOM更新后调用。
- `beforeDestroy`: 实例销毁之前调用。
- `destroyed`: 实例被销毁后调用。
3. **method, computed, watch的区别**:
- `methods`: 用于定义方法,每次调用都会重新执行。
- `computed`: 计算属性,基于其依赖缓存结果,只有当依赖改变时才重新计算。
- `watch`: 更高级的观察者,可以监听某个数据的变化并执行复杂操作,如异步请求或深度监听。
4. **CSS布局技巧**:
- 骰子的3点布局通常用到`flexbox`,通过设置`justify-content`和`align-items`实现。
- 伪类如`:hover`, `:active`, `:focus`等用于在特定状态改变元素样式。
- 三行文本垂直居中可以通过`padding`、`table-cell`、CSS transform的`translateY(-50%)`或`display: flex`实现。
5. **跨域解决方案**:
- `JSONP (JSON with Padding)`: 利用`<script>`标签的跨域特性,通过动态创建`<script>`标签,将回调函数名作为参数传递给服务器,服务器返回函数调用,实现数据获取。
- `CORS (Cross-Origin Resource Sharing)`: 需要服务器设置允许跨域的HTTP头,允许指定的源进行跨域请求。
- `代理服务器`: 使用代理服务器转发请求,使得请求看似来源于同源。
- `postMessage`: 用于页面间通信,两个不同源的窗口可以通过`postMessage`进行数据交换。
- `WebSockets`: 支持跨域的实时通信协议。
以上是Vue面试中可能遇到的一些核心问题,理解并掌握这些知识点对于Vue开发者来说至关重要。在面试中,深入理解这些概念并能结合实际项目经验进行阐述,将有助于展示你的专业能力。
2023-05-24 上传
2023-10-06 上传
2023-02-05 上传
2023-04-24 上传
2023-02-05 上传
2020-08-27 上传
2023-11-29 上传
力哥讲技术
- 粉丝: 987
- 资源: 105
最新资源
- Heimer:Heimer是用Qt编写的简单的跨平台思维导图,图表和笔记工具
- C0773839_W2020_MAD3125_MidTerm
- firmware_oneplus:仅从Oneplus 3、3T,5和5T设备的官方OxygenOS映像中提取固件和无线电,以创建可刷新的zip文件,以在Lineage OS上进行OTA更新。
- Analise-Algoritmo
- 参考资料-中国魏碑名帖.zip
- data-ppf.github.io:网站
- weather-app
- marvell-dove-pinctrl.rar_驱动编程_Unix_Linux_
- notes:记笔记应用程序,写下您的想法
- covid19前端
- ProfiM-开源
- WebShooter
- Magento-react:使用ReactJS作为Magento的模板语言进行实验—该实验已经结束。 为了建立现代的Magento用户体验,请考虑使用https
- xianxingxiankuan.rar_绘图程序_Visual_C++_
- QtUsb:用于Qt的跨平台USB模块
- QA_Verification