2022 React.js 面试题详解:事件机制与内存优化
版权申诉
148 浏览量
更新于2024-07-07
收藏 3.54MB PDF 举报
React.js 是一个流行的JavaScript库,用于构建用户界面,特别是单页应用(SPA)中的可复用组件。这份2022年的React面试题PDF提供了对基础知识和技术细节的深入考察,包括组件基础和事件处理机制。
1. **组件基础**
- React事件机制:不同于传统DOM操作,React不直接绑定DOM事件,而是通过在`document`层面上监听所有事件,当事件冒泡至顶层时,React会捕获并封装这些事件,然后传递给实际的处理函数。这种方法节省了内存,因为只需在组件挂载和卸载时统一管理事件的订阅和移除,而非每个组件单独处理。
- 合成事件(SyntheticEvent):React自定义的事件模型,解决了浏览器间的兼容性问题,提供了一致的事件API。它与原生事件的区别在于:事件名称采用小驼峰命名法,事件处理函数是函数形式,而不是字符串。阻止事件冒泡需使用`event.stopPropagation()`无效,而应使用`event.preventDefault()`。
2. **React事件与HTML事件的差异**
- 命名规则:React的事件名称采用驼峰式命名,而非HTML事件的全小写形式。
- 处理方式:原生事件的处理函数是字符串形式,React事件则是函数,通常通过`{functionName: function}`的方式定义。阻止事件默认行为时,React要求使用`event.preventDefault()`,而非返回`false`。
- 内存管理:合成事件使用事件池技术,避免了为每个事件创建新的事件对象,从而减少内存消耗。
3. **合成事件的优势**
- 兼容性和一致性:合成事件确保了在不同浏览器环境下事件处理的标准化。
- 内存效率:通过事件池机制,复用事件对象,降低内存开销。
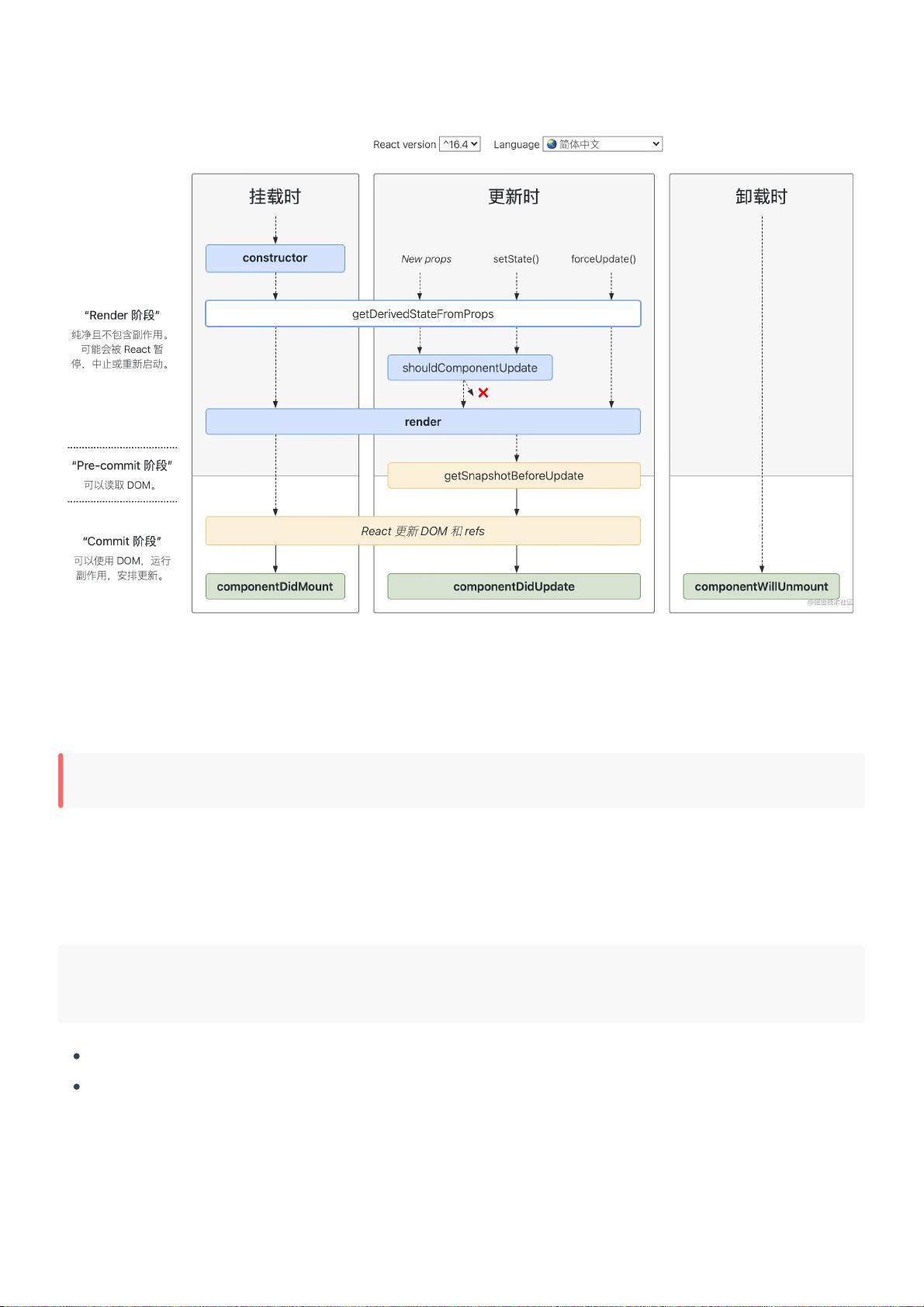
这份面试题旨在测试应聘者对React核心概念的理解,如组件生命周期、虚拟DOM、状态管理和优化策略等。熟悉这些知识点,并能灵活运用到实际项目中,是面试成功的关键。准备此类面试时,不仅需要扎实的理论基础,还需要实践经验,能够解决实际开发中遇到的问题。
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
工具盒子
- 粉丝: 74
- 资源: 1311
最新资源
- matlab拟合差值代码-DMFT:用于单身汉的DMFT代码的最终版本
- 人工智能导论,搜索大作业;2048AI.zip
- date-time-event:一个非常简单的程序包,用于在特定的DateTime触发事件
- 星空流程跟踪编制关联系统源代码
- LanguageCreator:一种自制玩具编程语言。 构造一个AST并验证作用域规则。 具有类型推断功能,支持函数和函数,具有构造函数的类(但无继承),while和for循环,ifelseifelse条件,异常,动态对象等
- My机器学习资料包!!!
- 人工智能导论课程设计-用强化学习玩FlappyBird.zip
- sipp.svn5.zip_Linux/Unix编程_Unix_Linux_
- barba:在您的网站页面之间创建麻烦,流畅和平滑的过渡
- cross-sell-prediction-heorku
- pwtweetar-aframe
- matlab拟合差值代码-teamtracking:团队追踪
- Save-Turtle-Prediction
- 万事俱备
- ms-mattention:关注、收藏插件
- flutter 搭建项目架构