阿里开源umi:入门开发仿叮咚买菜后台管理系统教程
53 浏览量
更新于2024-08-30
收藏 613KB PDF 举报
本文主要介绍了如何使用阿里开源的企业级React脚手架UMI来开发后台管理系统。UMI相较于React官方脚手架,以其简洁的界面和类似于Vue CLI的用户体验受到推崇,特别适合初学者和对配置要求不高的开发者。
首先,文章强调了UMI的基本使用方法,适合初级用户,高级开发者可根据自身需求跳过。通过在命令行中使用`yarn create umi`创建项目,用户可以选择不同的项目模板,如`app`(基础模板支持TypeScript)、`block`(UMI块)或`antd-pro`(结合Ant Design Pro的布局)。在创建项目时,可以选择启用的功能,如UI库Ant Design(antd)、DVA(一种状态管理库)以及其他可选功能。
创建好项目后,运行`yarn start`启动项目,项目结构包括默认的构建输出目录、mock文件夹(用于模拟数据)、配置文件、源码目录以及关键组件如全局布局(`layouts/index.js`)和页面路由(`pages`)。`.umi`目录则包含了dev环境相关的配置。
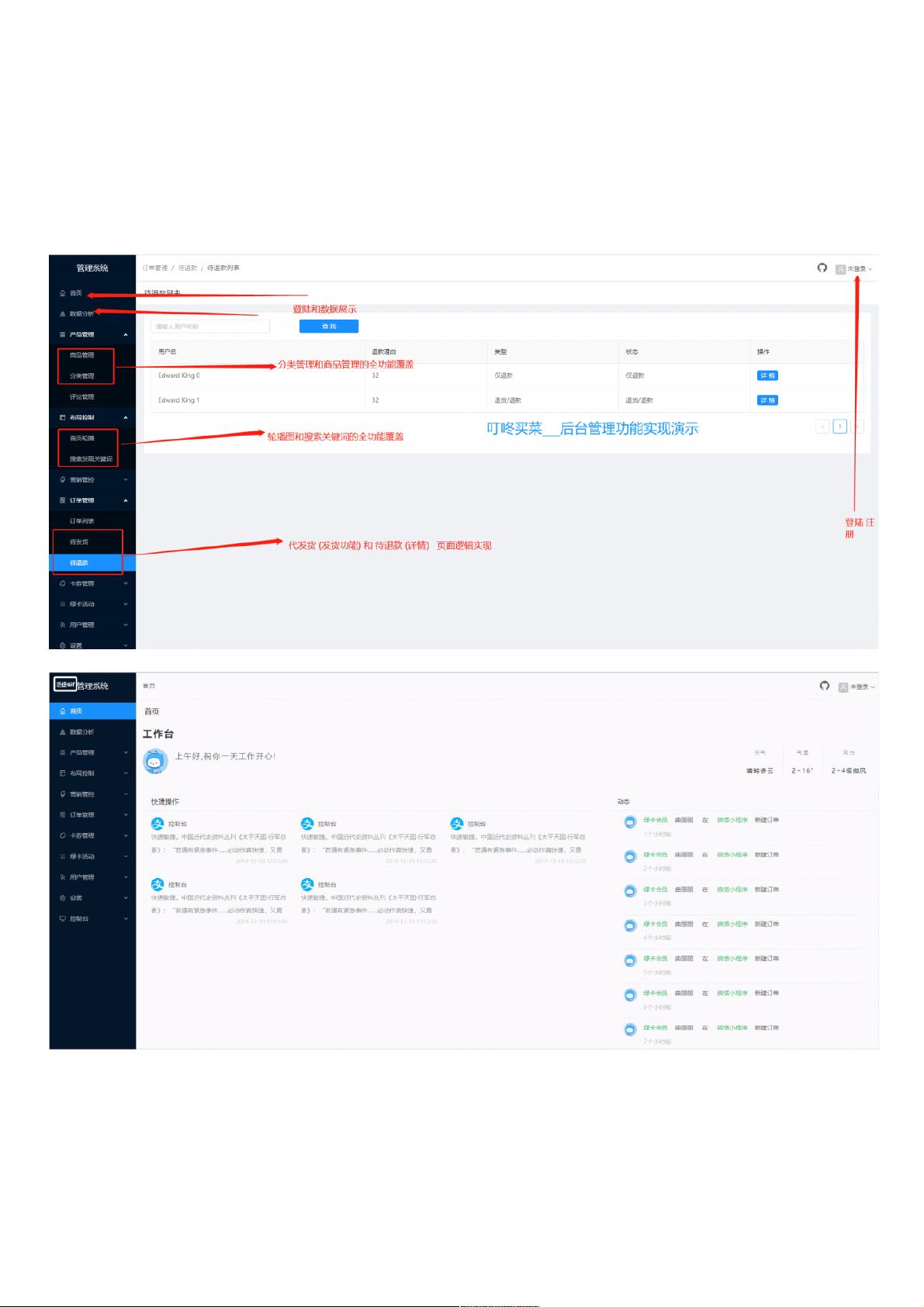
文章还提供了两个实际项目的展示链接,一个是仿照叮咚买菜的后台管理系统预览(<http://dingdong-admin.nodebook.top/>),另一个是前端页面(<http://dingdong.nodebook.top/>),这些链接可用于参考和学习。源码仓库地址分别是叮咚买菜后台管理系统的代码(<https://github.com/cgq001/dingdong-admin>)和叮咚买菜的主项目代码(<https://github.com/cgq001/dingdong>)。
功能说明部分提到了通过演示动图的方式,展示了UMI在后台管理系统开发中的实际操作流程,例如配置UI框架、集成状态管理工具、设置页面布局等。这篇文章提供了一个入门级别的UMI开发教程,帮助读者理解如何快速搭建并运行一个具备基本功能的后台管理系统。
2021-05-30 上传
2021-02-06 上传
点击了解资源详情
2021-03-11 上传
2021-03-23 上传
2021-03-11 上传
2024-02-19 上传
2019-08-14 上传
weixin_38638309
- 粉丝: 3
- 资源: 943
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明