Vue与Node实现用户注册与头像上传实战代码示例
99 浏览量
更新于2024-08-30
收藏 111KB PDF 举报
在本篇文章中,作者分享了一个使用Node.js与Vue.js实现用户注册和头像上传的实例代码。首先,作者提到他们选择了MongoDB作为后端数据库,因为其灵活性和适应性。在处理用户注册过程中,关键步骤如下:
1. **文件上传**:前端使用Vue.js的组件vue-resource进行AJAX请求时,必须确保`Content-Type`设置为'multipart/form-data',这是支持文件上传的必要条件。
2. **注册流程**:
- 用户提交表单,包括用户名、密码、重复密码和昵称。
- **前端验证**:Vue模板中,使用v-model双向数据绑定来验证用户输入,例如检查用户名是否符合要求、密码和重复密码是否一致。
- **后端处理**:当表单数据通过前端验证后,提交到Node.js服务器。服务器端接收数据,将图片保存到服务器,并将用户信息(包括图片路径)存储到MongoDB数据库中。
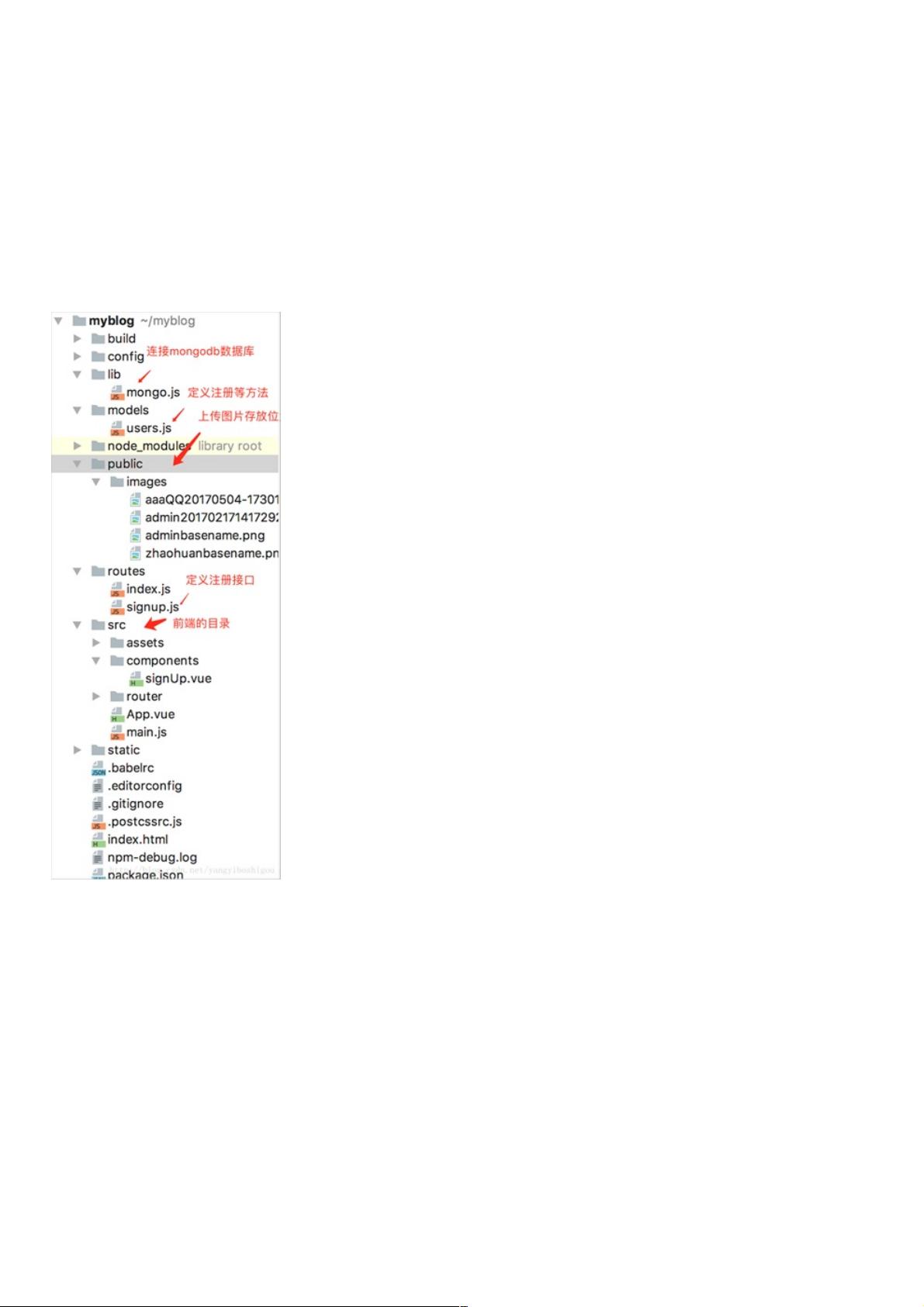
3. **项目结构**:虽然没有列出具体代码,但提到注册功能是项目的一部分,可能涉及到一个完整的前端与后端交互架构,包括路由配置、API接口设计等。
4. **技术栈**:前端使用Vue.js构建用户界面,利用其组件化和响应式特性;后端则利用Node.js处理HTTP请求和文件操作,结合Express或类似的框架可能用于简化服务器逻辑。
5. **前端代码片段**:提供的HTML模板展示了基本的表单元素和Vue指令,如v-model用于数据绑定和条件渲染错误提示。
这个实例代码提供了一个基础的前后端交互模型,适合初学者学习如何在Node.js和Vue.js环境中集成文件上传和用户注册功能。通过这个例子,开发者可以了解如何组织代码,以及如何在Vue组件中处理用户输入验证和与后端的通信。实际开发时,还需要考虑安全性措施,比如密码加密存储和防止跨站脚本攻击(XSS)。
2020-10-18 上传
点击了解资源详情
2023-07-05 上传
2020-10-17 上传
2024-02-28 上传
点击了解资源详情
2020-10-17 上传
weixin_38501916
- 粉丝: 1
- 资源: 935
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫