Android图片圆角设置教程:Glide实现与代码示例
96 浏览量
更新于2024-09-01
收藏 80KB PDF 举报
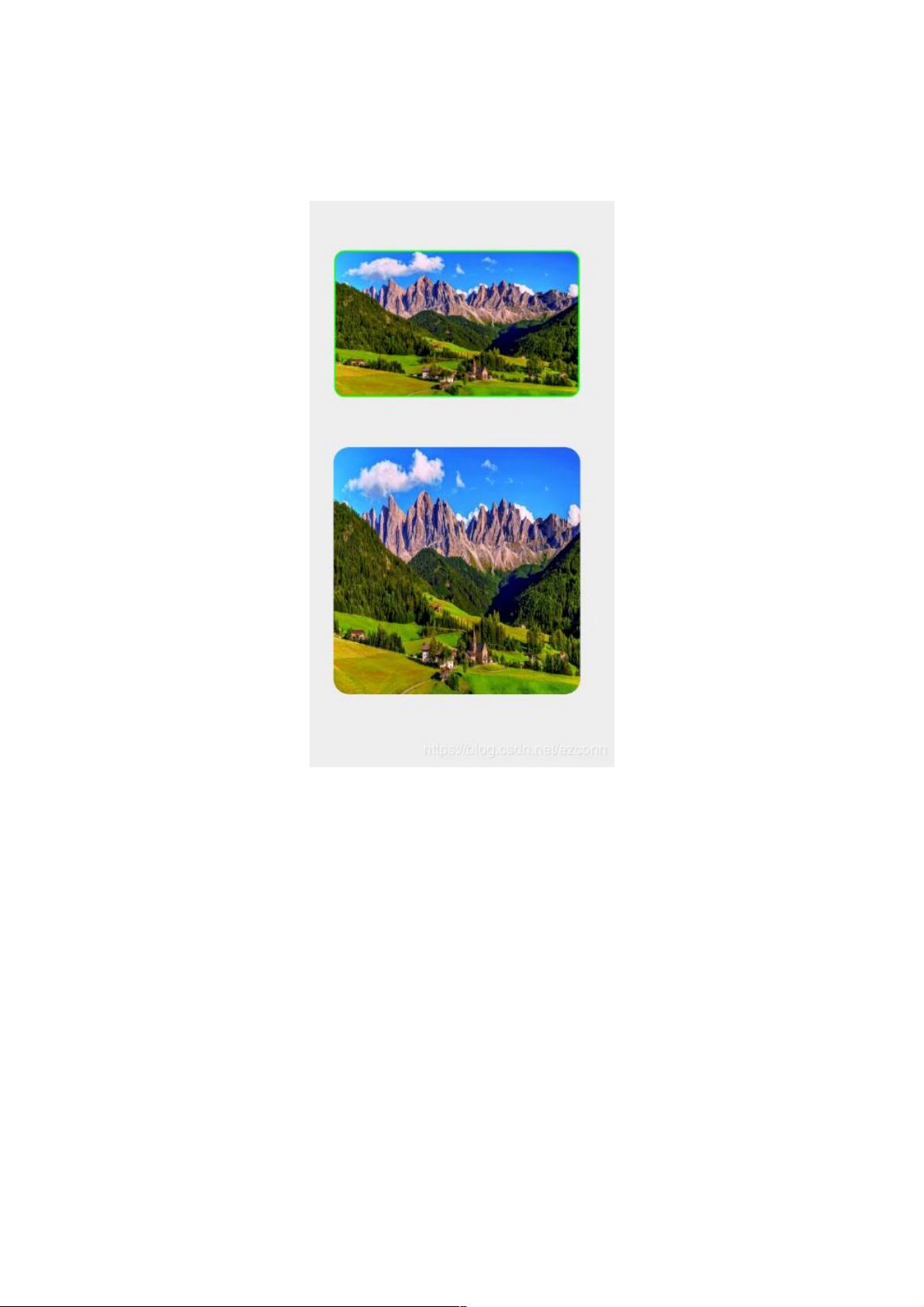
在Android开发中,经常需要对图片进行美化处理,如添加圆角效果,以提升应用的视觉吸引力。本文将详细介绍如何使用Android系统以及第三方库Glide来实现图片的圆角展示,这对于UI设计和用户体验的优化具有很高的实用价值。
首先,让我们来看看三种不同的方法来实现Android图片圆角:
方法一:利用Glide库
Glide 是一款流行的Android图片加载和缓存库,它支持图片处理功能。要给图片添加圆角,Glide提供了几种内置的`BitmapTransformation`。以下是三种不同的实现方式:
1.1 使用`RoundedCorners`转换:
```java
RequestOptions options = new RequestOptions()
.error(R.drawable.img_load_failure) // 设置错误图片
.bitmapTransform(new RoundedCorners(30)); // 设置圆角大小为30dp
Glide.with(this).load(URL) // 加载图片URL
.apply(options) // 应用设置
.into(ImageView); // 将图片加载到ImageView中
```
1.2 使用`circleCropTransform`和自定义圆角:
```java
RequestOptions requestOptions = new RequestOptions();
requestOptions.placeholder(R.drawable.ic_launcher_background); // 设置占位图
requestOptions.circleCropTransform(); // 使图片居中并保持圆形
requestOptions.transforms(new RoundedCorners(30)); // 添加圆角
Glide.with(this).load(URL)
.apply(requestOptions)
.into(ImageView);
```
1.3 使用`centerCrop`和自定义圆角:
```java
RequestOptions options = new RequestOptions()
.centerCrop() // 保持图片比例的同时居中裁剪
.transform(new RoundTransform(this, 30)); // 自定义圆角大小
Glide.with(this).load(URL)
.apply(options)
.into(ImageView);
```
`RoundTransform`类是自定义的转换器,它接受一个上下文和圆角半径作为构造参数,用于创建更灵活的圆角效果。
使用Glide设置图片圆角的方法包括直接使用内置的圆形或裁剪操作,以及自定义`BitmapTransformation`。选择哪种方式取决于你的具体需求,比如是否需要保持原始图片的比例,或者是否希望图片在加载失败时显示特定的占位图。这些技巧不仅可以帮助你快速美化UI,还能提高代码的可维护性和可扩展性。对于Android开发者来说,熟练掌握这些图片处理技术将有助于提升应用的整体设计水平。
1189 浏览量
451 浏览量
953 浏览量
114 浏览量
169 浏览量
306 浏览量
109 浏览量
202 浏览量