网格布局:构建网页稳定性与结构的关键
需积分: 9 128 浏览量
更新于2024-10-29
收藏 766KB DOC 举报
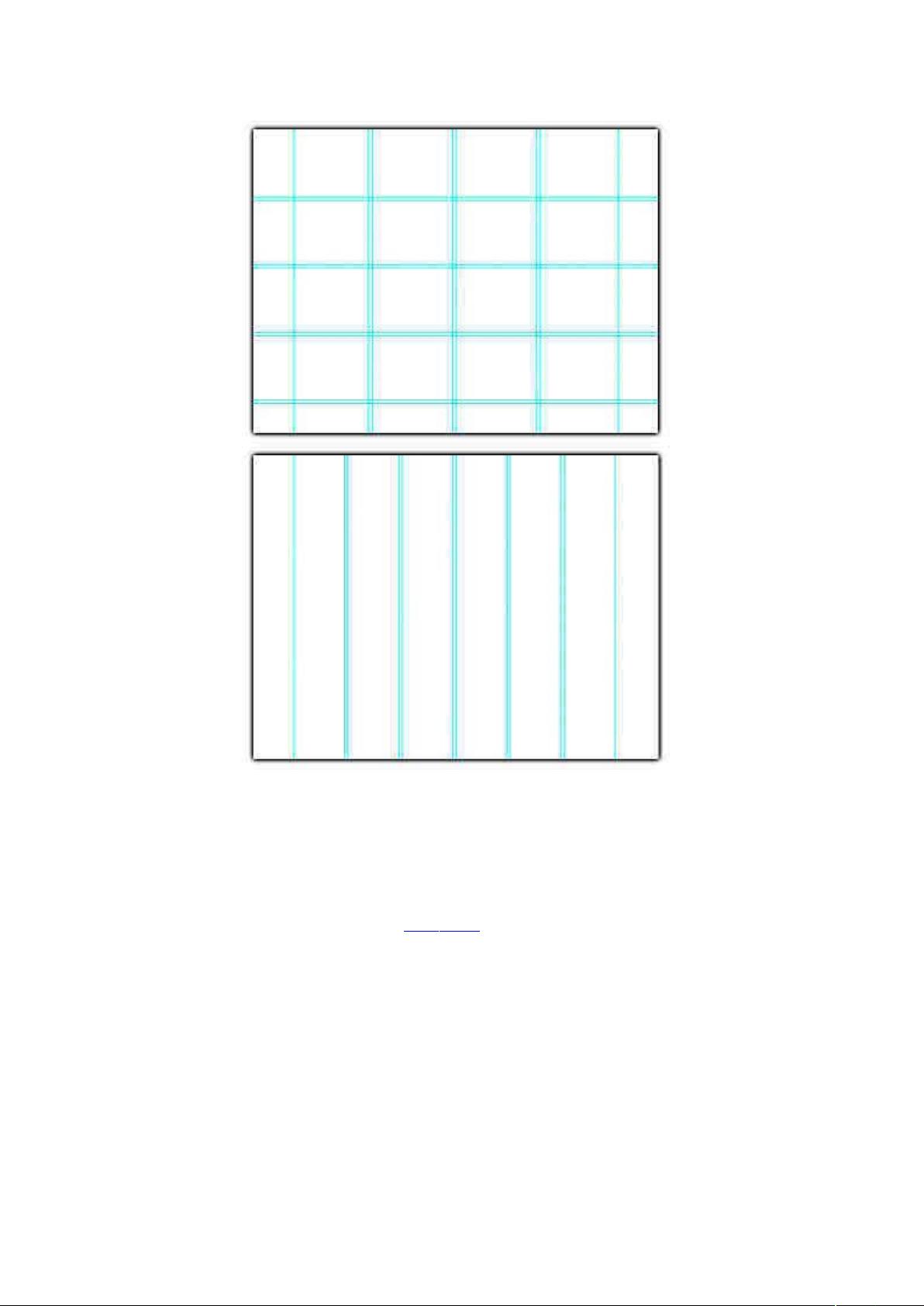
"网页页面布局的关键在于稳定性和结构性,这主要通过网格布局技术实现。网格布局为设计师提供了构建网站的便利模板,使网页设计更具秩序和一致性。虽然网格系统可能给人刻板印象,但优秀的设计师能灵活运用并突破规则,创造出既规范又有创意的设计。网格由横向和纵向的引导线组成,定义了内容的排列框架,适用于网页设计,有助于内容的组织和视觉平衡。设计时,应遵循网格规则,但同时也要保持创新,不被网格限制。创建网格模板的方法多样,可以根据项目需求定制简单或复杂的网格系统。"
在网页设计中,网格布局扮演着至关重要的角色。它不仅赋予网页整洁有序的外观,还为设计师提供了一套标准的工作流程。网格系统通常包括横向和纵向的线条,将页面划分为多个部分,如列和间隔,以此来组织内容。这种布局方式借鉴了出版行业的排版经验,但并非局限于传统的多栏结构,而是可以适应各种创新设计。
理解网格布局的基本概念是设计成功的基础。设计师在开始设计时,会根据网格系统安排元素的位置,确保它们对齐并符合整体结构。这样做不仅可以增强页面的视觉一致性,也为后续的设计调整提供了便利。网格布局并不意味着设计的僵化,相反,它是创造性的起点。设计师可以通过熟练掌握网格系统,然后在规则的基础上进行突破,创造独特且引人入胜的用户体验。
创建自定义网格模板是实现这一目标的重要步骤。设计师可以选择创建不同数量的栏,甚至可以考虑中缝的宽度来定制网格。复杂或简单的网格取决于项目需求,更复杂的网格可能提供更大的设计自由度,而简单的网格则更容易理解和应用。设计师需要在遵循规则与展现个性之间找到平衡,从而使网格布局既能保证网页的稳定性和结构性,又能体现其独特的设计风格。
网格布局是网页设计中不可或缺的一部分,它为设计师提供了强大的工具,帮助他们创造出既有规律性又充满创意的网页。通过深入理解和灵活运用网格系统,设计师能够提升网页的整体质量和用户体验,打造出专业且吸引人的在线平台。
2021-08-21 上传
2008-03-17 上传
2015-04-23 上传
2020-09-25 上传
2021-09-23 上传
2022-12-23 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
youxiu01
- 粉丝: 9
- 资源: 1
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程