Vue Treeselect: 获取选中节点IDs与Labels的方法
57 浏览量
更新于2024-08-28
收藏 130KB PDF 举报
"Vue Treeselect 是一个用于创建树形下拉选择框的组件,它提供了丰富的功能和事件处理。在本示例中,我们将探讨如何获取选中节点的ids(值)和labels(标签)。Vue Treeselect 提供了 `@select` 和 `@deselect` 两个事件来追踪用户的选中和取消选择操作。通过绑定这些事件,我们可以更新选定节点的信息。"
Vue Treeselect 组件允许用户在多选模式下选择多个节点,这通过设置 `:multiple="true"` 属性实现。此外,`:options` 属性用于传递可供选择的树形数据结构,而 `v-model` 用于双向绑定选中的值,这里绑定的是 `DRHA_EFaultModeTree_value`。`:flat="true"` 参数使树形结构展开,不再显示折叠箭头,简化了用户界面。`:show-count`、`:disable-branch-nodes` 和 `:searchable` 分别用于显示选中项的数量、禁用子节点的选择以及是否开启搜索功能。
在模板中,我们定义了两个方法,`@select="DRHA_EFaultModeTree_handleSelect"` 和 `@deselect="DRHA_EFaultModeTree_handleDeSelect"`,分别对应节点被选中和取消选中的事件。这两个方法会在对应的事件触发时调用,我们可以在这里获取和处理选中节点的信息。
`DRHA_EFaultModeTree_handleSelect` 方法接收两个参数,`node` 和 `instanceId`,其中 `node` 是当前选中的节点对象,`instanceId` 是组件实例的ID。我们可以使用这些信息来获取节点的 `id` 和 `label`。同样地,`DRHA_EFaultModeTree_handleDeSelect` 方法会在节点被取消选择时执行,提供相同参数以便进行相应的操作。
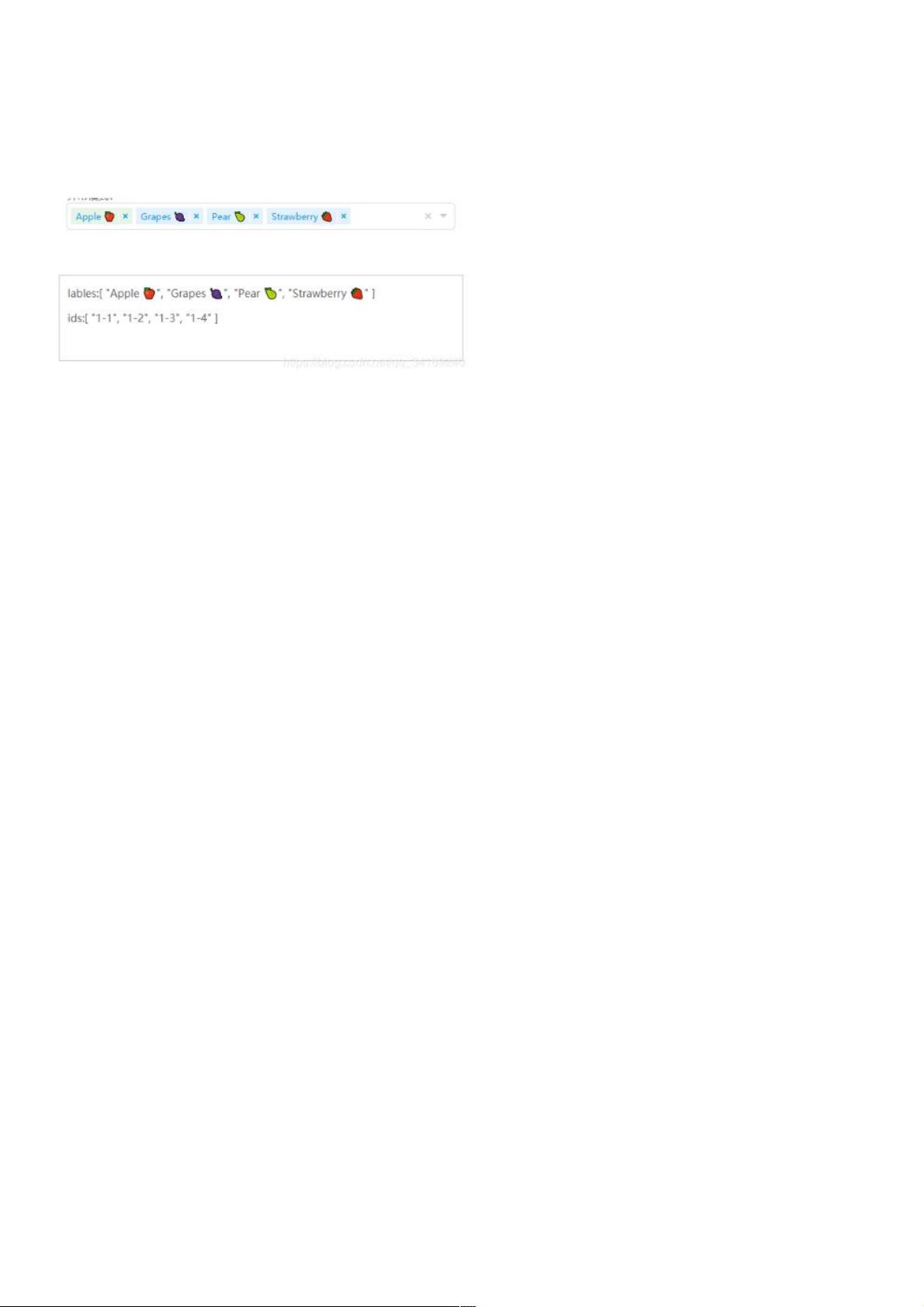
在 Vue 实例的 `data` 函数中,我们定义了两个变量,`DRHA_EFaultModeTree_value` 用于存储选中节点的ids(values),`DRHA_EFaultModeTree_lables` 用于存储选中节点的labels。当我们选择或取消选择节点时,会更新这两个变量的值。在模板中,我们用 `<p>` 标签将这些值显示出来,方便用户查看。
举例来说,假设有以下树形结构:
```json
[
{
"id": "1",
"label": "Fruits",
"children": [
{
"id": "1-1",
"label": "Apple?",
"isNew": true
},
{
"id": "1-2",
"label": "Grapes?"
}
]
}
]
```
当用户选择 "Apple?" 节点时,`DRHA_EFaultModeTree_value` 会被更新为 `["1-1"]`,`DRHA_EFaultModeTree_lables` 更新为 `["Apple?"]`。如果之后用户取消选择 "Apple?",这两个变量会相应地更新。
Vue Treeselect 提供了一个强大且灵活的树形下拉框组件,通过绑定事件和处理函数,可以轻松地获取并管理用户选择的节点信息。在实际应用中,可以根据项目需求进一步扩展这些功能,比如添加自定义的验证规则、实现动态加载数据等。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-10-27 上传
2023-05-23 上传
2023-05-09 上传
2024-11-13 上传
2020-12-28 上传
2024-10-27 上传
weixin_38623272
- 粉丝: 5
- 资源: 853
最新资源
- HYActivityView(iPhone源代码)
- Nacos oracle专用
- rjmco-tfc-gcp-experiments:Terraform Cloud w GCP集成实验
- fontpath-renderer:字体路径字形的通用渲染器
- drl-trainers:深度强化模型训练师
- 手机APP控制,蓝牙LED彩灯制作+ARDUINO源码-电路方案
- Shoply-App-React-Redux
- JoliTypo:Web微型打字机修复程序
- FitnessTracker
- Android文字动画效果源代码
- GLSL-live-editor:基于 Codemirror 的 GLSL 实时编辑器
- 电子功用-大功率中频电源电子平波电抗器
- 基于AT89S52单片机的电子万年历(原理图+汇编程序)-电路方案
- SpeechMatics:简称语音自动识别(ASR),是一种技术,它可以使人们使用自己的声音通过计算机界面以一种最复杂的方式类似于普通人类对话的方式来讲话
- IVEngine(iPhone源代码)
- MATLAB神经网络优化算法.zip