React.js 高频面试题整理及事件机制解析【面试官分享】
版权申诉
191 浏览量
更新于2024-04-21
收藏 3.54MB PDF 举报
React.js 是一个流行的前端框架,具有很高的灵活性和强大的性能。在面试过程中,React.js 的相关知识经常被问及,因此准备一些高频React.js 面试题是非常重要的。在面试官分享的资料中,有一些关于React.js 的常见问题和技术细节,这些问题主要围绕组件基础展开。
首先,React 的事件机制是面试中经常被问及的话题之一。React 并不是将事件直接绑定到真实DOM元素上,而是在document处监听所有事件,并将事件内容封装交由真正的处理函数运行。这种方式不仅减少了内存消耗,还能在组件挂载和销毁时统一订阅和移除事件。此外,事件冒泡到document时并不是原生浏览器事件,而是React自己实现的合成事件(SyntheticEvent)。因此,为了阻止事件冒泡,应该调用event.preventDefault()方法,而不是event.stopPropagation()方法。
另外,JSX 上写的事件也不会直接绑定在对应的真实DOM元素上,而是通过事件代理的方式将所有事件都统一绑定在document上。这种做法同样减少了内存消耗,使得在组件挂载和销毁时能够统一订阅和移除事件。而且冒泡到document上的事件也是React自己实现的合成事件(SyntheticEvent)。因此,要想阻止事件冒泡,同样需要调用event.preventDefault()方法。
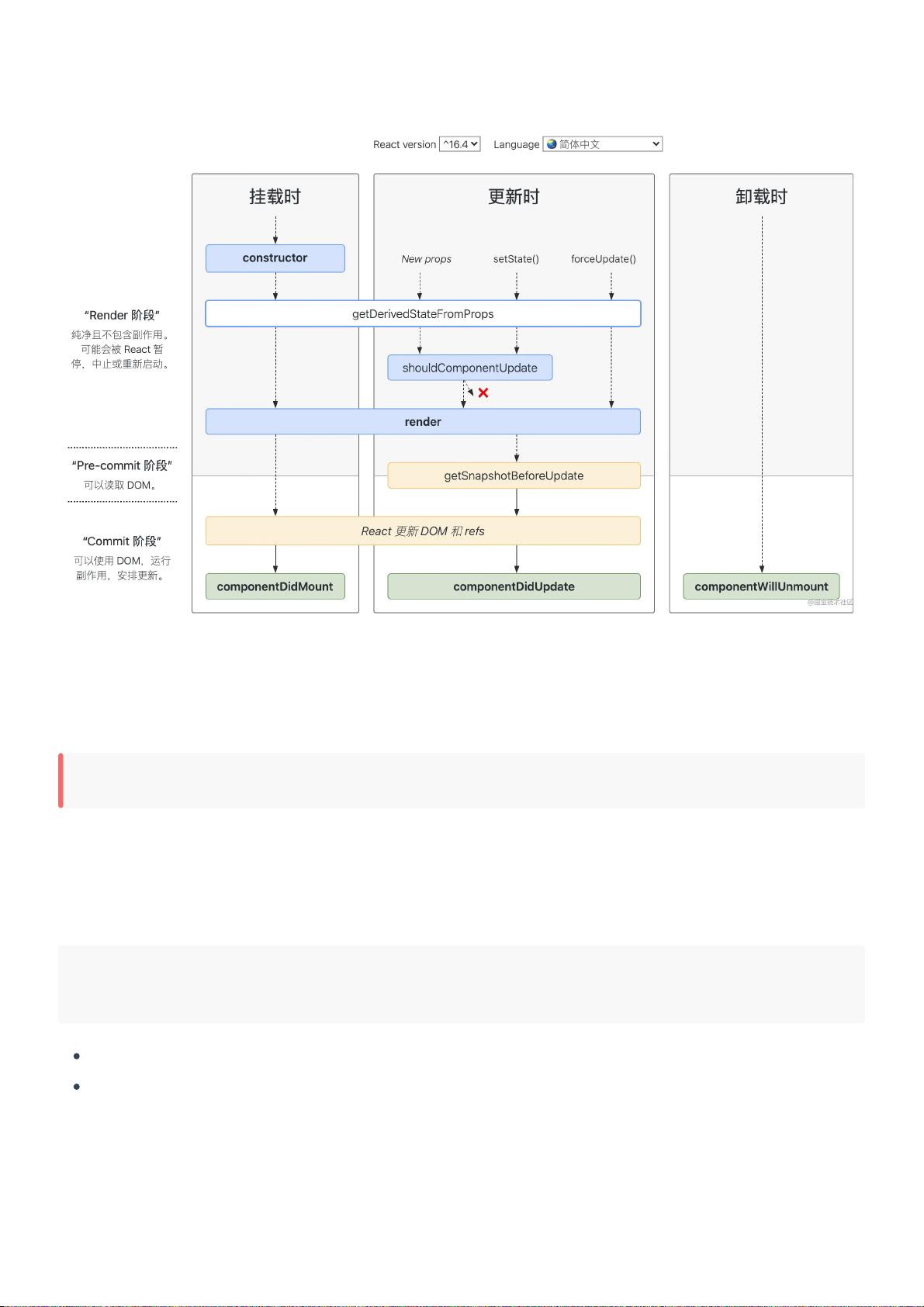
除了事件机制外,关于组件基础还有一些其他常见的面试题。比如,组件的生命周期函数、props 和 state 的区别、组件间通信的方式等等。这些问题都是考察面试者对React.js 的掌握程度及实际应用能力的重要指标。
总的来说,掌握React.js 的核心概念和一些高频面试题对于应聘前端开发岗位是非常重要的。通过对React.js 的深入学习和实践,能够更好地应对面试官的考察,提升自己的竞争力。希望大家能够通过不断努力,获得满意的职业发展和工作机会。
2021-12-15 上传
点击了解资源详情
2021-07-07 上传
2024-03-02 上传
2022-09-16 上传
2022-05-10 上传
2021-06-23 上传
工具盒子
- 粉丝: 71
- 资源: 1311
最新资源
- 平尾装配工作平台运输支撑系统设计与应用
- MAX-MIN Ant System:用MATLAB解决旅行商问题
- Flutter状态管理新秀:sealed_flutter_bloc包整合seal_unions
- Pong²开源游戏:双人对战图形化的经典竞技体验
- jQuery spriteAnimator插件:创建精灵动画的利器
- 广播媒体对象传输方法与设备的技术分析
- MATLAB HDF5数据提取工具:深层结构化数据处理
- 适用于arm64的Valgrind交叉编译包发布
- 基于canvas和Java后端的小程序“飞翔的小鸟”完整示例
- 全面升级STM32F7 Discovery LCD BSP驱动程序
- React Router v4 入门教程与示例代码解析
- 下载OpenCV各版本安装包,全面覆盖2.4至4.5
- 手写笔画分割技术的新突破:智能分割方法与装置
- 基于Koplowitz & Bruckstein算法的MATLAB周长估计方法
- Modbus4j-3.0.3版本免费下载指南
- PoqetPresenter:Sharp Zaurus上的开源OpenOffice演示查看器