微信小程序自定义组件实现教程
107 浏览量
更新于2024-09-04
收藏 110KB PDF 举报
本文主要介绍了如何在微信小程序中实现自定义组件,包括创建文件、声明组件、编写模板代码和样式文件等步骤,并提供了实际的源码示例。
微信小程序允许开发者将常用的功能模块封装成自定义组件,以便于复用和维护。下面详细解释这个过程:
1. **创建组件文件**:
在项目根目录下创建一个名为`component`的文件夹,然后在`component`内创建一个具体组件的文件夹,例如`successModal`。这四个文件分别是`successModal.json`, `successModal.wxml`, `successModal.wxss`和`successModal.js`。`successModal.json`用于组件的配置和声明,其他文件分别对应组件的结构(WXML)、样式(WXSS)和逻辑(JS)。
2. **组件声明**:
在`successModal.json`中,需要设置`"component": true`来表明这是一个自定义组件。`usingComponents`属性一般用于引用其他子组件,但在这个例子中是空的,因此设置为`{}`。
3. **编写组件模板代码**:
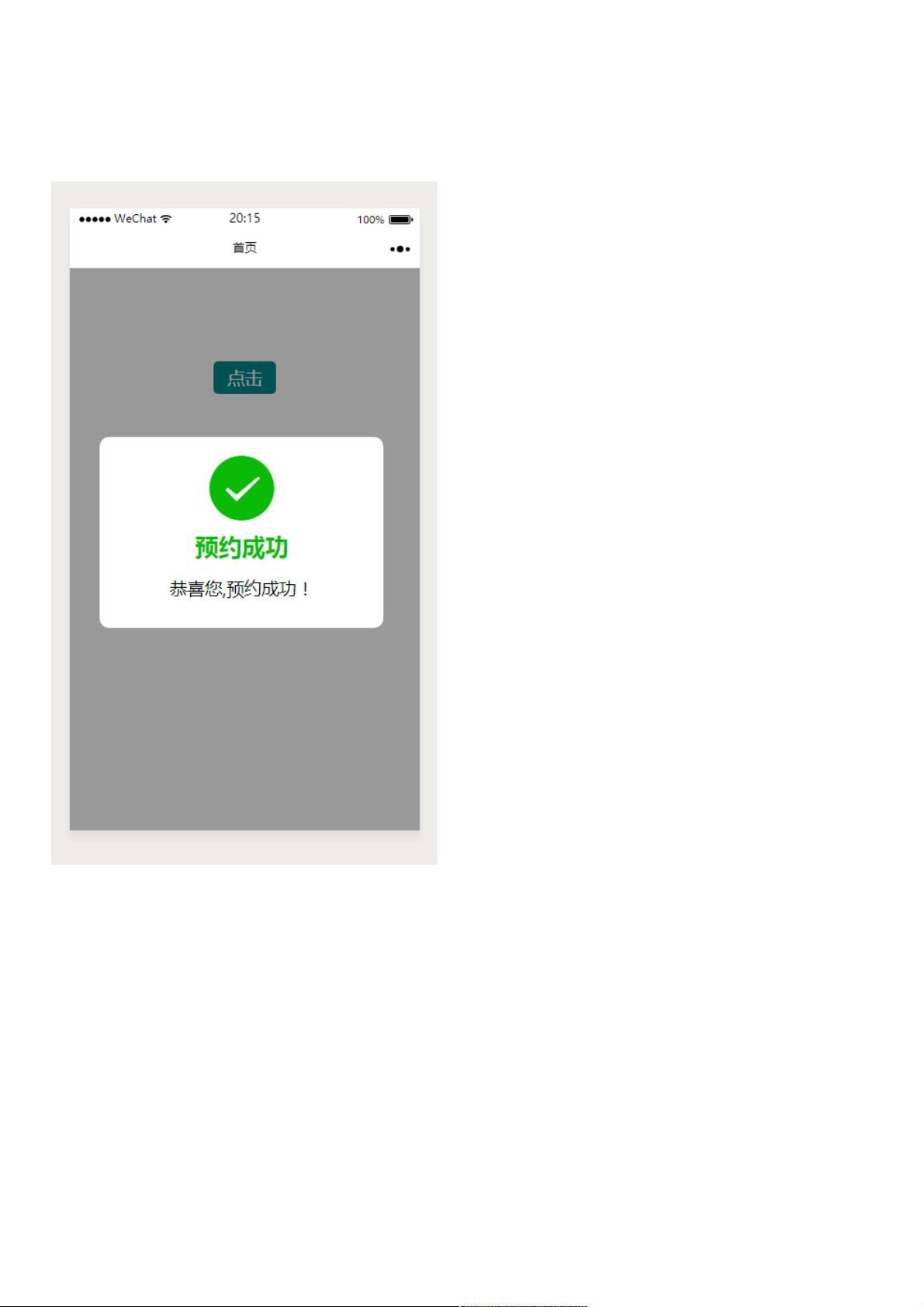
在`successModal.wxml`中,定义了组件的结构。这段代码展示了一个弹出框模态组件,包含一个背景遮罩层和一个内容区域,内容区域有图标、标题和描述文本。通过`wx:if="{{modalHidden}}"`控制组件的显示与隐藏,`bindtap='modal_click_Hidden'`用于处理点击事件。
4. **编写样式文件**:
`successModal.wxss`中定义了组件的专属样式。例如,`modal-opaci`定义了遮罩层的样式,而`modal-cont`定义了模态框的样式,包括位置、边框和内容布局。这些样式仅对当前组件内部生效,不会影响到其他组件或页面。
5. **组件逻辑处理**:
`successModal.js`文件中,需要编写处理组件行为的逻辑代码,例如`modal_click_Hidden`事件的响应函数,以及组件属性的定义和更新方法。这部分代码未在摘要中给出,但通常会包含`data`对象初始化,以及响应用户操作的方法。
通过以上步骤,一个简单的自定义组件就完成了。在需要使用该组件的页面中,可以通过`<success-modal/>`标签引入,并通过属性传递参数来定制显示内容和行为。
微信小程序的自定义组件机制极大地提高了代码复用性和开发效率,使得开发者能够构建更复杂、更模块化的应用。同时,它也允许组件间的数据通信,增强了组件的灵活性。
110 浏览量
1822 浏览量
151 浏览量
735 浏览量
670 浏览量
2024-05-09 上传
103 浏览量
463 浏览量
106 浏览量
weixin_38747144
- 粉丝: 4
最新资源
- PL/SQL编程指南:理解PL/SQL特性和块结构
- 利用Com技术创建Windows程序设计中的Band对象
- SMS 2003 R2:技术概览与管理系统部署指南
- BitTorrent协议v1.0详解:数据结构与消息交互
- 主流数据库JDBC连接教程
- Java与XML技术在企业级业务中的整合应用
- ATM在线系统设计与接口详细说明
- MATLAB图像处理命令详解:applylut, bestblk, blkproc等
- Windows XP系统优化指南
- Java安全基础:加密与安全编程实践
- Java多线程编程解析
- FANUC与西门子数控系统硬件结构对比分析
- Winrunner7.6脚本实战:循环控制与静态文本检测
- 每日一课:Java六十分钟掌握
- Java软件架构设计模式探索
- 深入解析Java JDK1.4新特性