自定义Cnblogs文章园主题详解与配置
版权申诉
92 浏览量
更新于2024-08-07
收藏 10.12MB DOC 举报
本文档详细介绍了如何自定义博客园(Cnblogs)的主题,以SimpleMemory为主题模板进行个性化定制。该主题最初源于BNDong的Cnblogs-Theme-SimpleMemory项目,作者在此基础上进行了部分修改,但保留了大部分原始结构。自定义过程涉及以下几个关键步骤:
1. **项目地址与前置条件**:
- 主题代码可以从<https://.com/yushixin-1024/Cnblogs-Theme-SimpleMemory>获取。
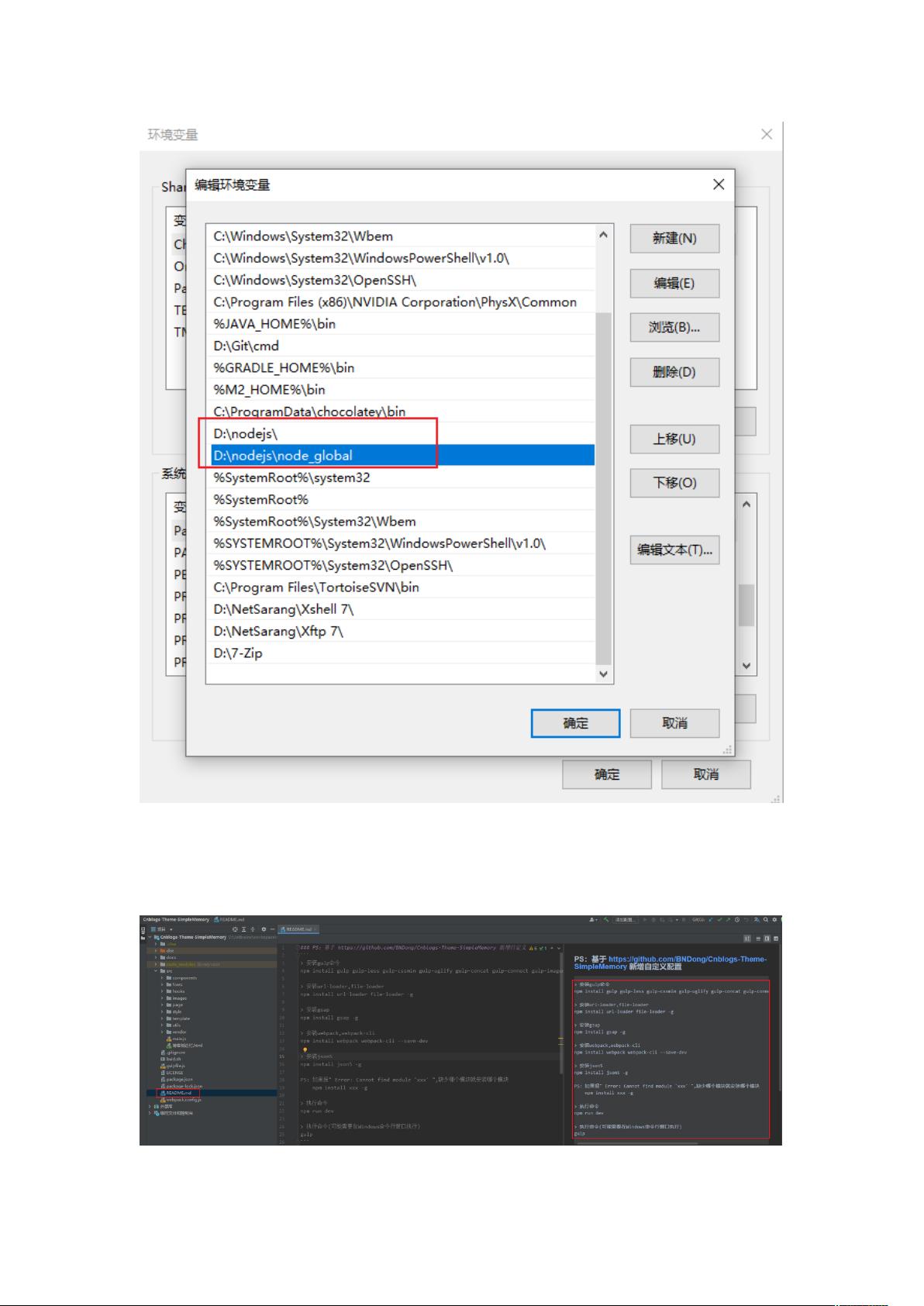
- 需要在本地安装Node.js并配置环境变量,以便进行开发环境搭建。
- 由于项目包含大量静态文件,推荐在国内的文件服务器上托管,例如使用阿里云的PicGo进行图片管理。
2. **源码编译**:
- 项目根目录下的README.md文件提供了编译指南,包括`npm run dev`和`gulp`指令。`npm run dev`用于生成dist目录,整合所有必要的资源文件,包括字体、图片和JavaScript。
- `gulp`命令专门生成`dist/simpleMemory.css`文件,这是实现页面样式的关键。
3. **文章园设置**:
- 要配置文章园的主题,需进入设置页面 (<https://i.cnblogs.com/settings>),确保选择SimpleMemory皮肤,并申请并获得JS权限。
- 申请JS权限时,提供合理的理由,如:"尊敬的文章园管理员,我需要自定义主题,希望批准我的JS权限申请,谢谢!"
4. **代码优化**:
- 为了实现代码高亮,需要取消"显示行号"选项,同时引用编译后的`simpleMemory.css`文件以应用主题样式。
5. **成品展示**:
- 文档还附带了主题配置完成后的成品图片,展示了自定义后的文章园界面。
这篇文档指导读者如何从头开始自定义Cnblogs主题,从代码下载、环境配置,到实际操作和样式调整,内容详尽,适合有一定编程基础的博客园用户进行个性化定制。
2023-07-11 上传
2019-06-18 上传
2019-09-19 上传
2012-09-10 上传
2019-10-11 上传
2023-04-25 上传
书博教育
- 粉丝: 1
- 资源: 2837
最新资源
- 单片机串口通信仿真与代码实现详解
- LVGL GUI-Guider工具:设计并仿真LVGL界面
- Unity3D魔幻风格游戏UI界面与按钮图标素材详解
- MFC VC++实现串口温度数据显示源代码分析
- JEE培训项目:jee-todolist深度解析
- 74LS138译码器在单片机应用中的实现方法
- Android平台的动物象棋游戏应用开发
- C++系统测试项目:毕业设计与课程实践指南
- WZYAVPlayer:一个适用于iOS的视频播放控件
- ASP实现校园学生信息在线管理系统设计与实践
- 使用node-webkit和AngularJS打造跨平台桌面应用
- C#实现递归绘制圆形的探索
- C++语言项目开发:烟花效果动画实现
- 高效子网掩码计算器:网络工具中的必备应用
- 用Django构建个人博客网站的学习之旅
- SpringBoot微服务搭建与Spring Cloud实践