MFC应用:使用Picture控件处理图像指南
需积分: 10 158 浏览量
更新于2024-09-11
收藏 344KB DOC 举报
"MFC的Picture控件使用与图像处理"
在Microsoft Foundation Classes (MFC)框架中,Picture控件是一种方便的组件,用于在对话框或其他用户界面元素中显示和处理图像。这篇文档主要介绍如何在MFC应用中利用Picture控件来实现图像的显示和管理。
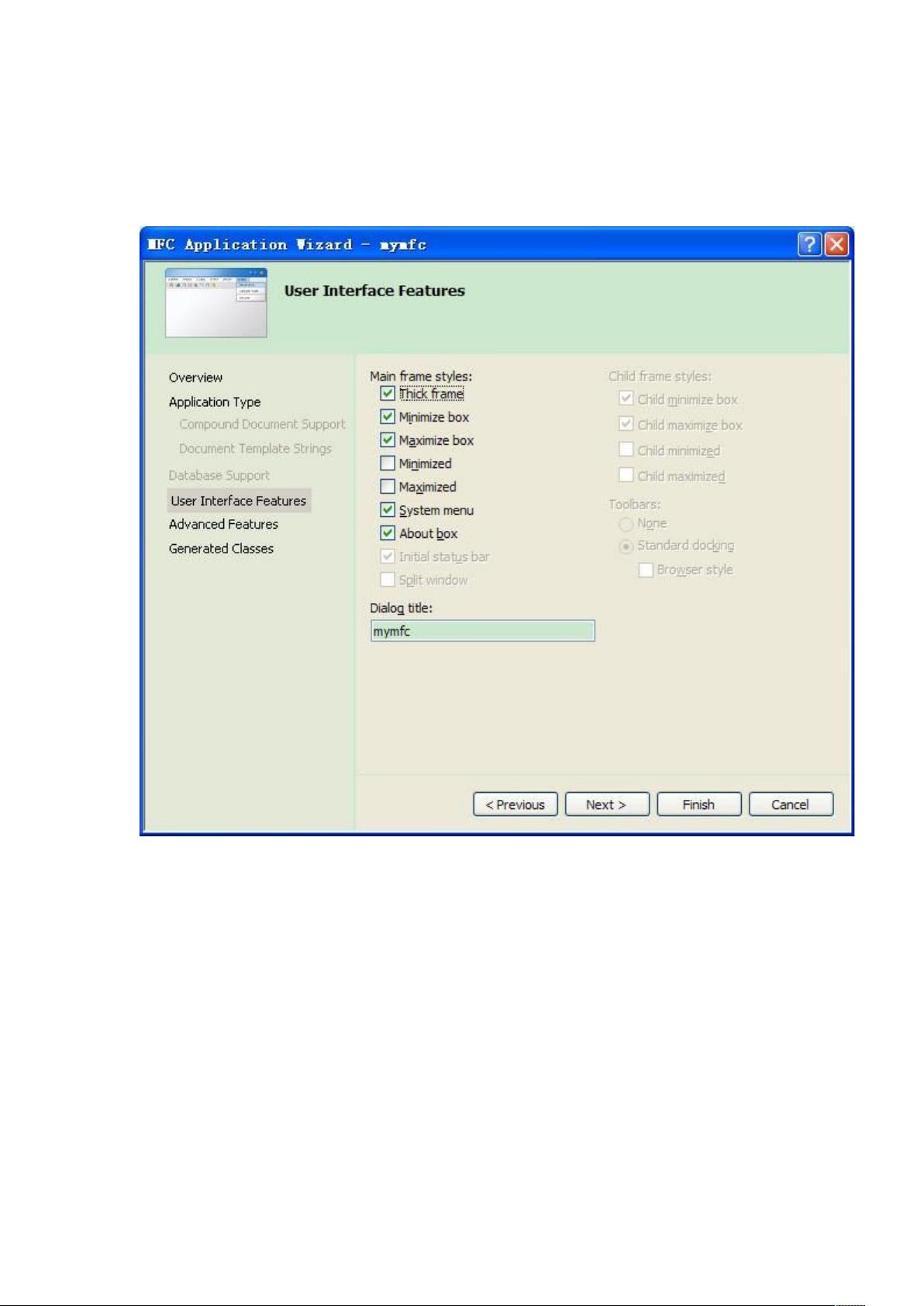
首先,创建一个MFC对话框应用程序是开始的关键步骤。在Visual Studio 2005或2008中,选择"Dialog-based Application"模板来启动新项目。在创建过程中,可以选择不创建Solution目录,因为在这个例子中我们只需要一个简单的项目。在项目设置中,取消选中"Use Unicode libraries"选项,以避免因字符集转换问题导致的编译错误,这尤其适用于使用非Unicode编码的函数和库,如LoadBMP函数,它期望接收`const char*`类型的参数。
接着,我们需要在资源视图(Resource View)中编辑对话框资源。找到项目名称下的.rc文件,打开对话框设计界面,通过向对话框添加控件来构建用户界面。在这里,我们将添加两个Button控件和一个Picture控件,用于用户交互和图像显示。
为了显示图像,我们需要在Picture控件中加载图像资源。MFC提供了一些内置函数来支持这一操作,如CStatic类的成员函数`LoadBitmap`或`LoadImage`。这些函数允许你从资源文件、磁盘文件或内存中加载位图。例如,你可以使用以下代码:
```cpp
// 假设你有一个名为IDB_IMAGE1的位图资源
CStatic* pPictureCtrl = (CStatic*)GetDlgItem(IDC_PICTURE_CTRL_ID);
HBITMAP hBitmap = AfxGetApp()->LoadBitmap(IDB_IMAGE1);
pPictureCtrl->SetBitmap(hBitmap);
```
这里的`SetBitmap`函数将位图对象关联到Picture控件,从而在界面上显示图像。请注意,加载完位图后,别忘了释放不再使用的资源,以防止内存泄漏:
```cpp
if (hBitmap != NULL)
{
::DeleteObject(hBitmap);
}
```
此外,MFC还提供了其他方法来处理图像,比如缩放、裁剪或旋转。这可能需要利用GDI+库或其他第三方图像处理库来实现。在处理图像时,你可能需要将图像数据从一种格式转换成另一种,或者对图像进行颜色调整等操作。
对于用户交互,你可以为Button控件设置消息响应函数,当用户点击按钮时,执行相应的图像处理操作。例如,你可以添加一个按钮事件处理函数来切换显示不同的图像:
```cpp
void CMfcPictureDlg::OnBnClickedButtonChangeImage()
{
// 加载新的图像并更新Picture控件
HBITMAP hBitmap = LoadBitmapFromDisk(L"new_image.bmp");
if (hBitmap != NULL)
{
CStatic* pPictureCtrl = (CStatic*)GetDlgItem(IDC_PICTURE_CTRL_ID);
pPictureCtrl->SetBitmap(hBitmap);
::DeleteObject(hBitmap);
}
}
```
以上就是关于MFC中使用Picture控件的基本操作和图像处理的概述。通过熟练掌握这些技巧,你可以在MFC应用中创建出功能丰富的图像展示和编辑界面。不过,实际开发中可能还会涉及到更多细节,如错误处理、用户界面优化等,这需要根据具体需求和项目情况进行调整。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2017-07-29 上传
2014-11-01 上传
2009-11-23 上传
297 浏览量
2018-06-17 上传
2014-03-12 上传
wxf19890207
- 粉丝: 0
- 资源: 2
最新资源
- 数据库课程设计-员工信息管理系统(基于pymysql实现).zip
- Desktop_demon_LOFAR_舰船噪声_demon谱_lofardemon
- 屏蔽泵转子的支承轴承及其材料.rar
- Excel模板大学管理学科工商管理类教学计划.zip
- Patterns:无需编写任何JavaScript即可快速应用丰富的交互模式的库
- PH315-52-79VM
- html5-boilerplate-tamasverhoest-howest:html5-boilerplate-tamasverhoest-howest由GitHub Classroom创建
- bash-scan
- todo-list-app
- agile_methods:不同敏捷方法的可视化
- shuntaidianliu_spwm_瞬态电流整流_瞬态电流控制_experimentalPWM_单相PWM整流器
- 基于 Kotlin + MVP + Retrofit + RxJava.zip
- Excel模板大学考前辅导表.zip
- aoc2020:Code 2020的出现
- Assemblytics:Assemblytics是一种生物信息学工具,可通过将其与参考基因组进行比较来检测和分析基因组装配中的结构变体
- cashtray-client