Js逆向滑动验证码:图像还原与代码分析
52 浏览量
更新于2024-08-30
2
收藏 693KB PDF 举报
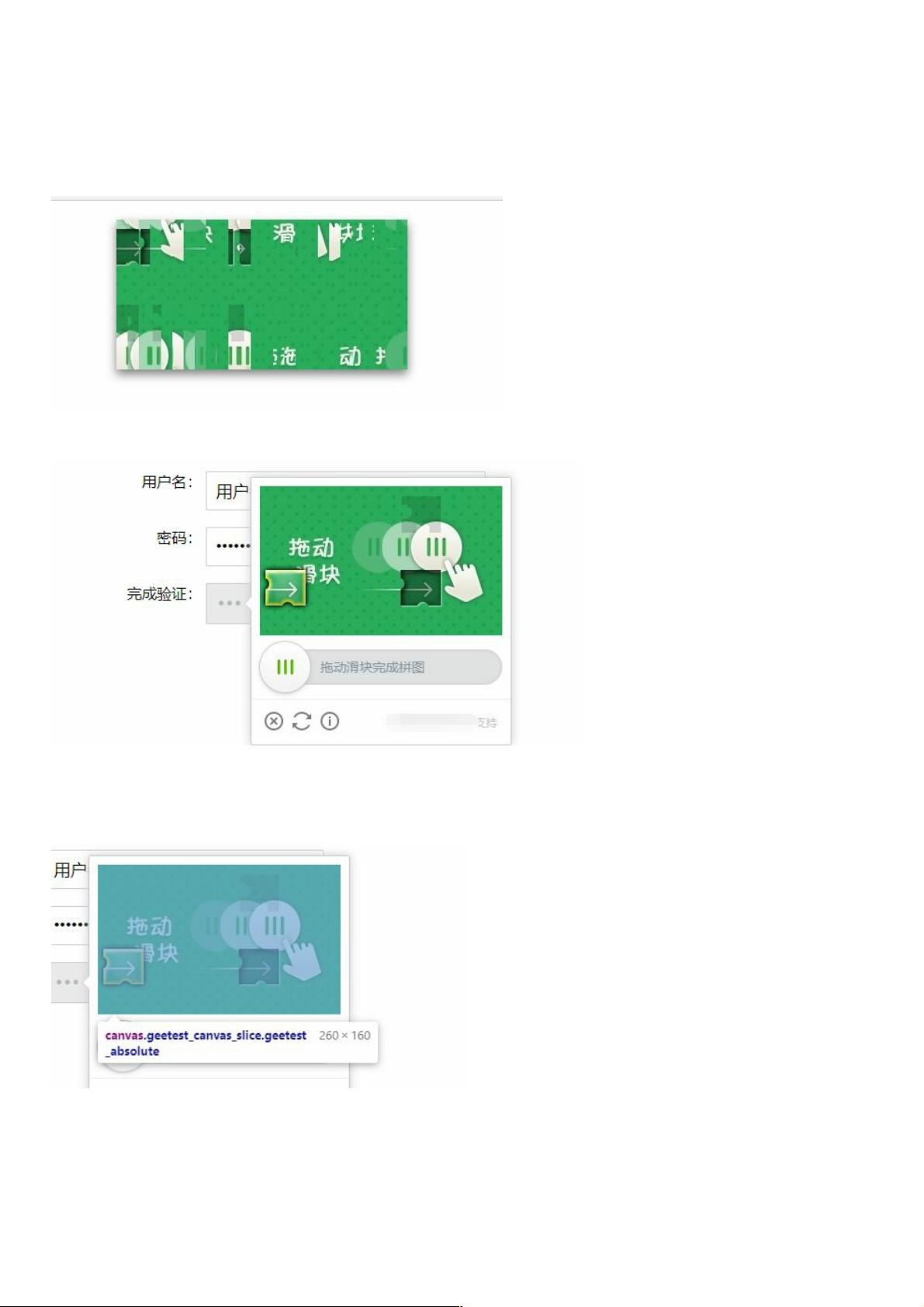
本文主要探讨了如何通过JavaScript逆向工程来实现滑动验证码的图片还原,提供了两个具体的实例,一个是某验,另一个是某象。文章指出,滑动验证码的图片在服务器端是以打乱状态发送,通过客户端的JS代码进行还原并显示为完整图像。为了实现图片还原和滑动验证的模拟,需要找到并理解这段负责还原的JS代码。
在案例一中,作者提到还原后的图片是由Canvas元素生成的,因此关键在于找到生成Canvas以及执行还原操作的JS代码。利用油猴(Tampermonkey)插件进行hook,捕获并分析文档中创建Canvas元素的时刻,以便追踪与图片还原相关的代码。作者给出了一段油猴脚本的示例,用于监听和记录所有创建Canvas元素的操作,帮助开发者快速定位到相关代码。
在案例二中,虽然没有详细展开,但可以推测作者同样会引导读者通过类似的方法,针对某象的滑动验证码进行逆向分析,找到其内部的工作机制,从而实现验证码图片的还原和滑动验证的模拟。
这篇文章涉及的知识点包括:
1. **滑动验证码**:滑动验证码是一种防止自动化程序(如机器人)进行非法操作的安全机制,它要求用户通过手动滑动来拼合两部分图片以证明其为人操作。
2. **JavaScript逆向工程**:通过分析运行中的JavaScript代码,了解其内部逻辑,以实现特定功能的复制或破解。
3. **Canvas**:HTML5中的Canvas元素,允许动态生成图形,常用于复杂的图像处理和动画。
4. **Hook技术**:在编程中,hook是一种拦截并修改函数调用的行为,这里通过油猴插件实现对`document.createElement`的hook,以便监控和干预Canvas的创建。
5. **油猴插件(Tampermonkey)**:一款浏览器扩展,用于运行自定义的用户脚本,可以用来修改网页行为、添加功能或者进行调试。
6. **调试技巧**:通过日志记录、断点调试等手段,理解JavaScript代码的执行流程,定位关键代码段。
7. **安全性考虑**:尽管这种方法有助于开发者的调试和学习,但也提醒我们验证码系统的设计应当尽可能抵御这种逆向工程攻击,以保护网站的安全性。
8. **Web安全**:滑动验证码是网络安全的一部分,了解其工作原理有助于提升Web应用的安全防护能力。
9. **前端开发技能**:了解并掌握这类技术对于前端开发者来说,意味着更深入的理解DOM操作、JavaScript执行环境以及浏览器的工作原理。
1190 浏览量
1257 浏览量
1274 浏览量
150 浏览量
180 浏览量
weixin_38608875
- 粉丝: 3
最新资源
- Arculus图标库新作发布:arculus-icons-master精选集
- KoGPT2:专为韩语文本生成优化的GPT-2变体
- 快速生成代码审查:tongs实用程序使用教程
- Weex开发利器:incubator-weex-cli工具包介绍
- 取色器.zip:跨平台代码辅助神器解析
- 解读指数概念及其在信息技术中的应用
- Putty2186与C2prog:多功能串口及编程软件
- Nette Framework电话号码输入组件的安装与使用指南
- 真实食品食谱:罗伯特·欧文独创凉拌卷心菜等佳肴
- InterForesta: Java技术在森林管理中的应用
- React Native CLI工具:快速创建平台特定图标和启动画面
- 实现7屏横向擦除焦点图的jQuery代码及其兼容性解析
- JS与HTML联合打造电子时钟教程
- 曲线抽屉库:Dart语言实现的弧形封闭式抽屉
- 51单片机基础教程:C语言实现按键检测程序
- MATLAB游戏开发:野猫追逐老鼠的冒险