响应式布局技术与REM原理
需积分: 31 57 浏览量
更新于2024-07-16
1
收藏 2.22MB PDF 举报
该文档包含了六个关键的前端面试题,主要涉及网页响应式设计、CSS布局技巧、数据类型判断、REM布局原理以及JavaScript中的Arguments对象和原型与原型链的概念。
1. **响应式布局实现**
- **百分比布局**:通过设置元素的width、height、padding和margin为百分比值,使它们相对于父元素尺寸调整,适用于图片和大块布局。
- **媒体查询**:CSS3的@media规则允许根据设备特性应用不同的样式,例如根据不同分辨率设定背景色。
- **REM布局**:基于HTML根元素的font-size动态计算元素大小,可通过媒体查询或JavaScript动态赋值。
- **vw响应式布局**:使用视窗单位vw,将像素值转换为视窗宽度的百分比,确保元素在不同屏幕尺寸下保持一致显示。
- **Flex布局**:使用flexbox模型,通过flex属性实现元素的灵活布局,适应不同屏幕尺寸。
2. **REM布局原理**
- REM单位表示相对于根元素(通常是html)的字体大小的单位。通过改变html的font-size,可以调整所有使用rem单位的元素大小,实现响应式设计。
- 可以使用媒体查询或者JavaScript动态计算html的font-size,以适应不同分辨率。
3. **数据类型判断**
- JavaScript中有七种基本数据类型:Undefined、Null、Boolean、Number、BigInt、String和Symbol,以及一种复杂数据类型:Object。
- 判断数据类型通常使用`typeof`操作符,但注意它对null和对象的判断有特殊处理,对于复杂情况可能需要自定义函数或使用`instanceof`。
4. **Arguments对象**
- 在函数内部,Arguments对象存储了传入函数的所有参数,即使参数数量超出了声明的参数个数。
- 它是一个类数组对象,可以通过索引访问参数,且具有length属性来获取参数总数。
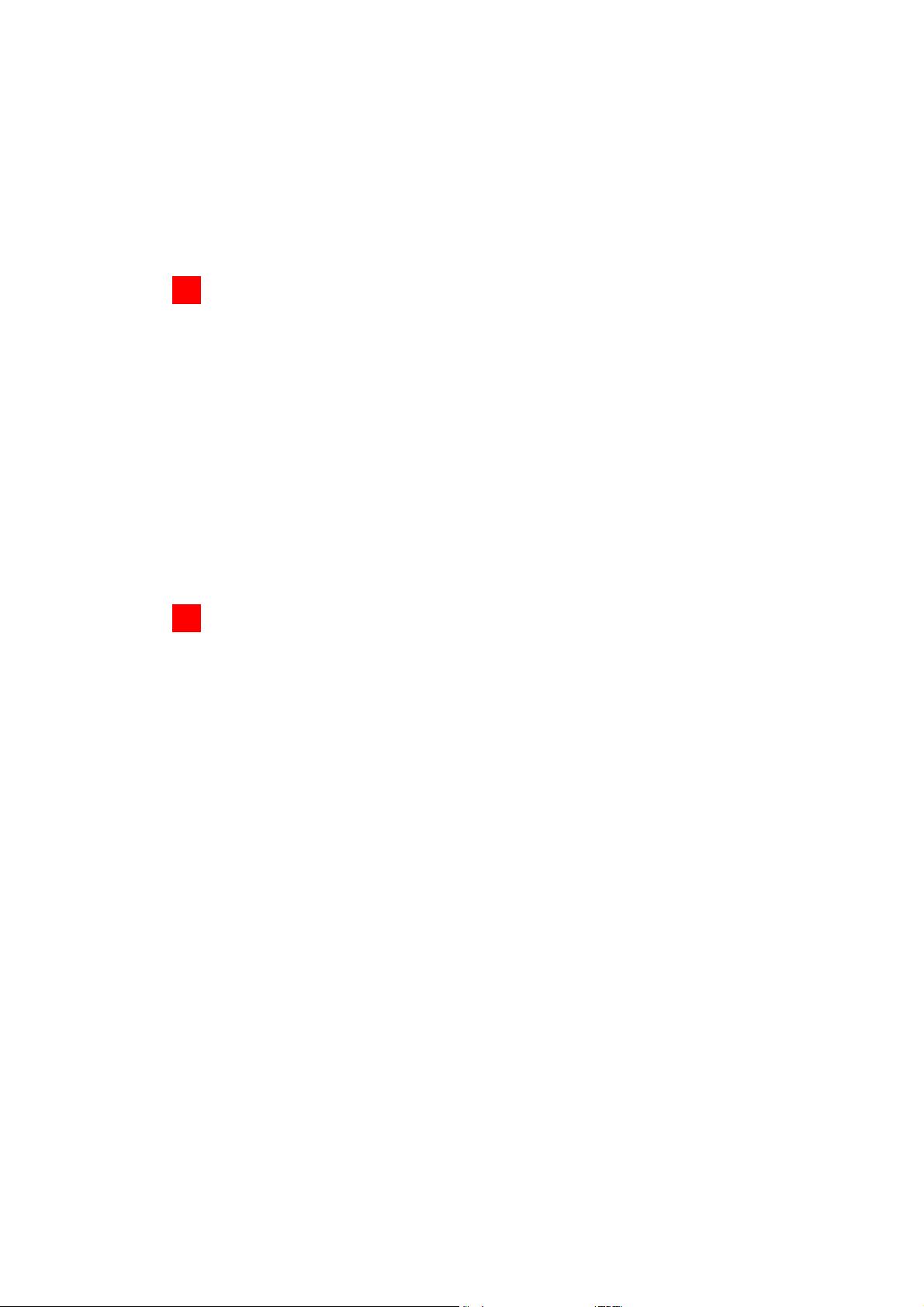
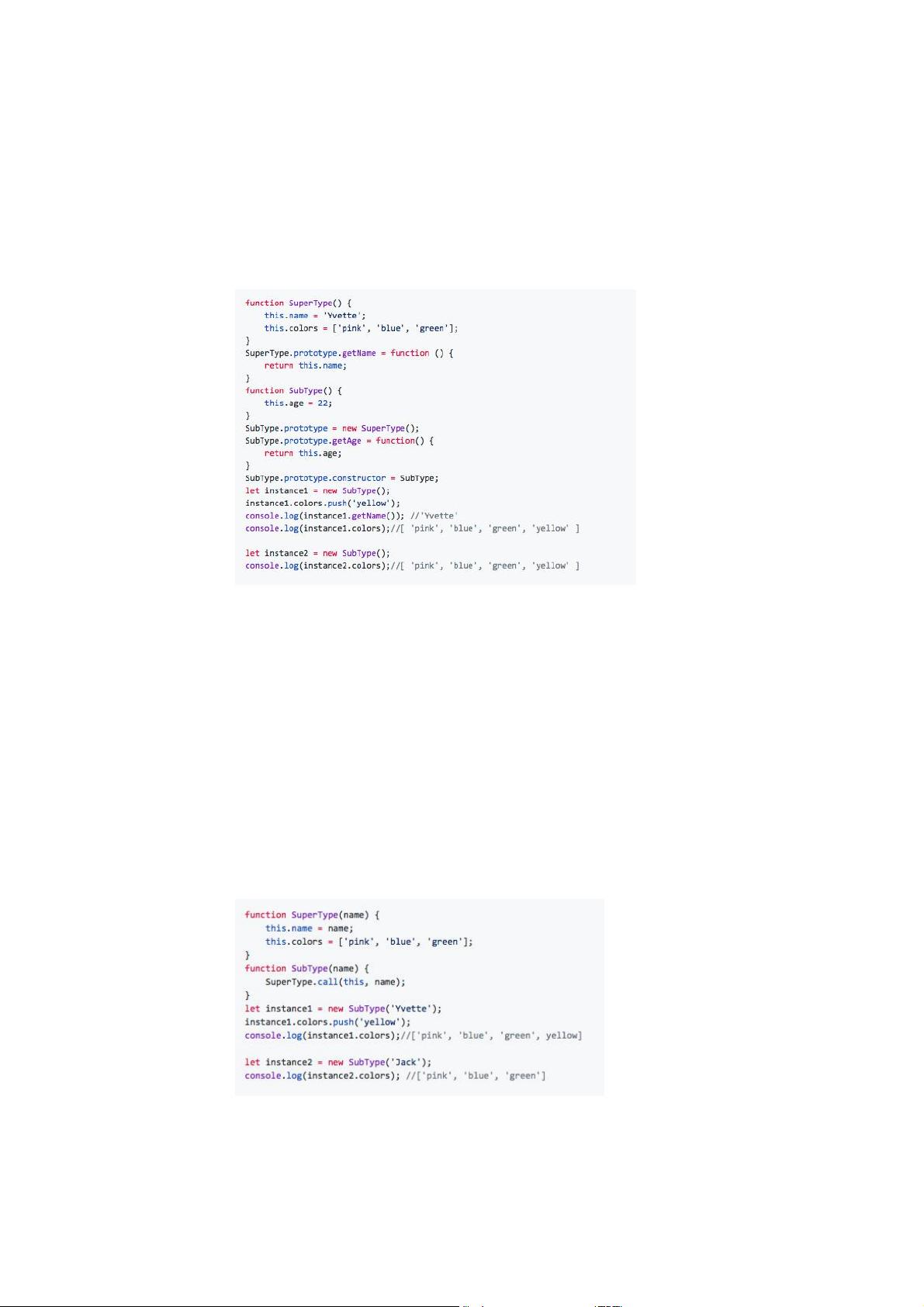
5. **原型和原型链**
- JavaScript中的每个对象都有一个内部属性[[Prototype]],通常通过__proto__属性或Object.getPrototypeOf方法访问。
- 当试图访问一个对象的属性时,如果该对象没有此属性,JavaScript会查找其[[Prototype]],形成一个原型链,直到找到属性或到达null(链的终点)。
这些知识点都是前端开发中的核心概念,掌握它们对于构建响应式、可扩展的Web应用程序至关重要。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-08-05 上传
2018-02-24 上传
2018-05-19 上传
2017-10-09 上传
2017-09-19 上传
2021-02-27 上传
weixin_Friday
- 粉丝: 2
- 资源: 2
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查