VueX全家桶:入门与实践指南
需积分: 10 82 浏览量
更新于2024-08-30
收藏 1.7MB PDF 举报
Vuex全家桶是Vue.js中用于管理应用状态的官方推荐工具,它基于单一来源的原则来集中管理组件之间的共享状态。本资源主要针对初学者,介绍了如何通过Vuex实现全局变量的管理和异步操作的处理,以及在实际开发中的具体应用场景。
1. **全局变量管理**:
- 使用Vuex有两种方式管理全局变量:一是通过`state`对象存储数据,所有组件都可以读取和修改;二是通过`getters`,它是计算属性,可以在任何地方访问到基于状态的计算结果,但不能直接修改。
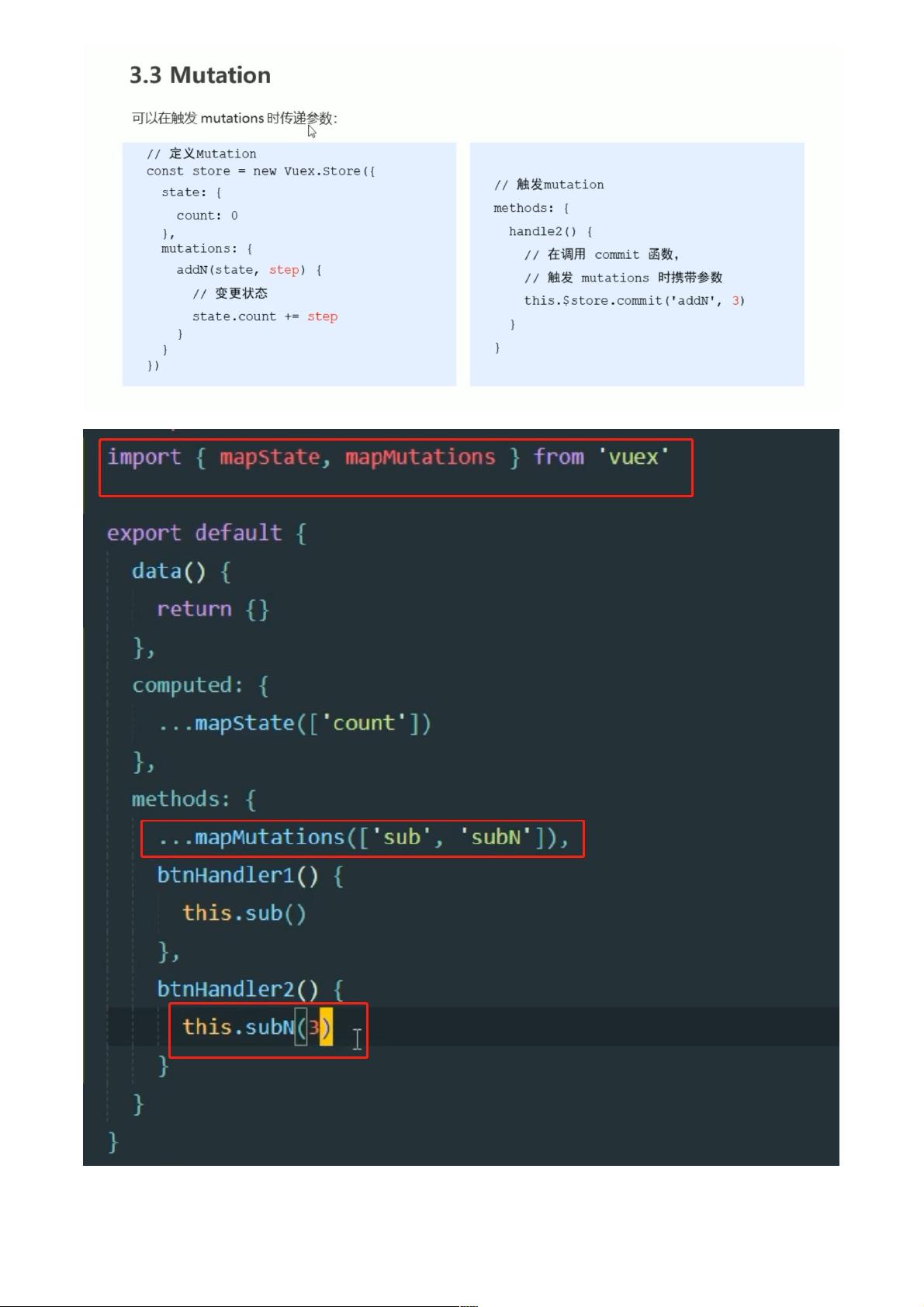
2. **异步操作与 mutations**:
- 在Vuex中,避免在`mutations`(状态更新的唯一入口)中执行异步操作,因为mutations应该是纯函数,旨在处理同步状态变化。对于涉及异步的操作,应使用`actions`。
3. **Actions和 dispatch**:
- `actions`负责处理异步操作,它们通常包含一个或多个`async`函数,这些函数内部可以执行网络请求或其他耗时操作。通过`dispatch`函数触发actions,这样能确保在整个异步操作完成之前,不会直接修改状态。
4. **state的修改**:
- 只有通过`mutations`才能改变`state`的值,这是一种确保状态变更可追踪和可预测的方式。`mutations`函数接收新的状态值作为参数,然后更新状态。
5. **双向数据绑定**:
- 页面上的组件可以通过`mapState`映射`state`中的属性,如`list`和`inputValue`,并将`inputValue`绑定到页面输入框的默认值。通过监听`change`事件,实现输入值与`state`的实时同步。
6. **事件处理**:
- 对于按钮的点击事件,如添加、删除列表项,或者验证输入内容等,都可以通过`commit`调用相应的`mutations`函数。在事件处理中,传递必要的数据,如ID,用于更新状态。
7. **数据查找和数组操作**:
- 使用数组方法,如`findIndex`来查找特定元素的索引,这对于基于ID的数据操作非常有用。
8. **复选框状态绑定**:
- 动态绑定复选框的状态,可以通过`v-model`结合Vuex的`getters`或`actions`来实现,确保复选框的状态与store中的数据保持一致。
总结来说,Vuex全家桶为Vue应用提供了结构化的状态管理机制,使得数据变更的追踪和控制更为清晰,提高了应用的可维护性和扩展性。通过熟练掌握这些核心概念,开发者可以更好地利用Vuex构建复杂的单页应用程序。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-01-02 上传
2021-06-08 上传
2022-11-10 上传
2022-10-11 上传
2020-03-28 上传
127 浏览量
艾莉宝贝
- 粉丝: 101
- 资源: 9
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程