Aspnet中JQuery Uploadify上传插件详解与实战
6 浏览量
更新于2024-08-30
收藏 123KB PDF 举报
JQuery Uploadify上传插件详解
JQuery Uploadify是一款强大的基于jQuery的文件上传插件,它提供了用户友好的文件上传体验,特别强调了进度显示功能,这使得它在需要批量上传和实时反馈的场景中非常适用。然而,由于其官方示例通常是PHP版本的,本文主要针对ASP.NET开发者,讲解如何在ASP.NET环境中正确地集成和使用Uploadify。
首先,要实现一个基础的上传功能,你需要遵循以下步骤:
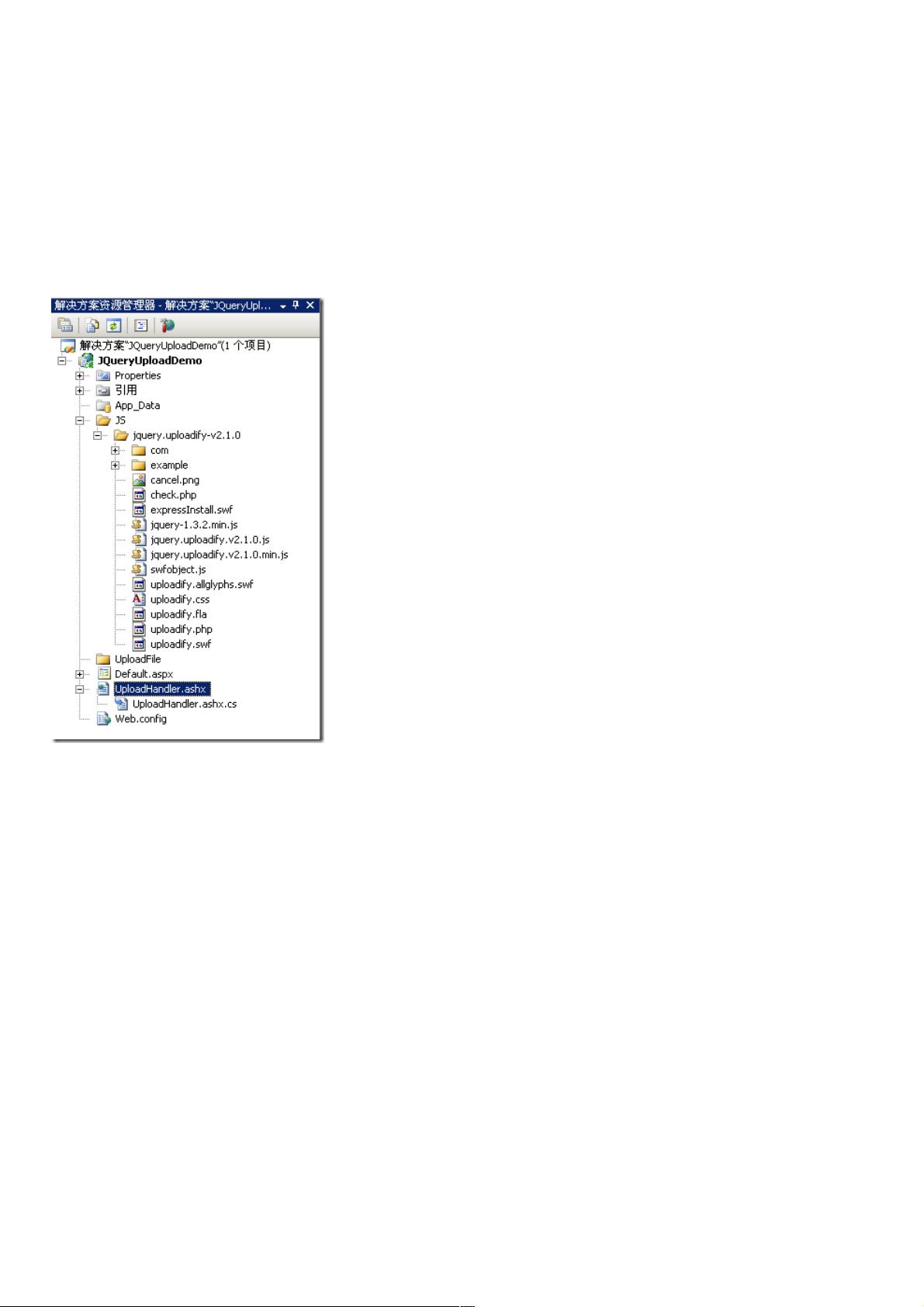
1. 创建一个新的ASP.NET Web项目,将其命名为JQueryUploadDemo。访问Uploadify的官方网站下载最新版本,然后解压并将上传插件文件夹添加到项目中。确保将SwfObject.js、jQuery核心库、Uploadify.css以及Uploadify.min.js文件一同包含。
2. 在项目结构中,创建一个名为UploadHandler.ashx的处理程序,用于接收和处理上传的文件。这个文件是服务器端的后端逻辑,负责与数据库交互,验证文件类型、大小等,并存储上传的文件。
3. 为上传的文件准备一个目录,例如UploadFile,用于在服务器上保存用户上传的文件。确保该目录有适当的权限设置以便于读写操作。
4. 修改Default.aspx页面的HTML代码,引入所需的CSS样式和JavaScript库,设置Uploadify的配置。在文档加载完成时(通过$(document).ready()函数),初始化Uploadify插件。在HTML中添加一个id为"uploadify"的元素,配置选项如uploader(上传处理程序的URL)、script(上传脚本的路径)、queueID(队列元素ID)以及其他的参数,如多文件上传、文件大小限制、进度显示等。
例如,你的JavaScript代码可能如下所示:
```javascript
$(document).ready(function(){
$("#uploadify").uploadify({
'uploader': 'JS/jquery.uploadify-v2.1.0/uploadify.swf', // 上传文件的SWF文件
'script': 'UploadHandler.ashx', // 上传处理程序的URL
'folder': 'UploadFile', // 上传文件的存储目录
'fileTypeExts': '*.jpg;*.gif;*.png', // 允许上传的文件类型
'sizeLimit': '5MB', // 文件大小限制
'queueID': 'queue', // 队列元素ID
'auto': true, // 自动上传
'multi': true, // 多文件上传
'progressData': 'uploadProgress', // 进度显示数据键
'onAllComplete': function(fileQueueData) { // 完成上传后触发的回调函数
console.log('文件上传完成');
}
});
});
```
在这个配置中,`uploader`指定了Flash文件,`script`定义了处理上传请求的处理程序地址,`folder`是上传文件的存储位置,`fileTypeExts`定义了允许的文件类型,`sizeLimit`限制了单个文件的大小,`queueID`设置了队列元素ID,`auto`启用自动上传,`multi`支持多文件上传,`progressData`指定进度数据显示的键,最后`onAllComplete`是一个完成所有上传操作后的回调函数。
通过这些设置,你可以轻松地在ASP.NET项目中集成Uploadify插件,为用户提供直观的文件上传体验。记得测试各个功能以确保正确无误,同时根据实际需求调整配置参数。
2020-10-20 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2019-06-10 上传
2023-02-28 上传
2023-02-28 上传
2020-10-29 上传
weixin_38702339
- 粉丝: 2
- 资源: 912
最新资源
- R语言中workflows包的建模工作流程解析
- Vue统计工具项目配置与开发指南
- 基于Spearman相关性的协同过滤推荐引擎分析
- Git基础教程:掌握版本控制精髓
- RISCBoy: 探索开源便携游戏机的设计与实现
- iOS截图功能案例:TKImageView源码分析
- knowhow-shell: 基于脚本自动化作业的完整tty解释器
- 2011版Flash幻灯片管理系统:多格式图片支持
- Khuli-Hawa计划:城市空气质量与噪音水平记录
- D3-charts:轻松定制笛卡尔图表与动态更新功能
- 红酒品质数据集深度分析与应用
- BlueUtils: 经典蓝牙操作全流程封装库的介绍
- Typeout:简化文本到HTML的转换工具介绍与使用
- LeetCode动态规划面试题494解法精讲
- Android开发中RxJava与Retrofit的网络请求封装实践
- React-Webpack沙箱环境搭建与配置指南