HTML5 WebSocket点对点聊天实现详解及示例代码
PDF格式 | 115KB |
更新于2024-09-01
| 4 浏览量 | 举报
"HTML5 WebSocket实现点对点聊天的示例代码"
HTML5 WebSocket是一种在客户端和服务器之间建立长连接的协议,它允许双向通信,即服务器可以主动向客户端推送数据,而不仅仅是响应客户端的请求。这使得实时应用如在线聊天、游戏、股票交易等能够更加高效地运行。在本文中,我们将探讨如何使用WebSocket实现点对点聊天功能。
在点对点聊天中,每个用户都需要直接与另一用户进行通信,而不是通过服务器作为中介。为了实现这一功能,我们需要以下几个关键组件:
1. **WebSocket服务器端**:服务器端需要处理WebSocket连接,接收来自客户端的消息,并将这些消息转发给正确的接收方。在这个例子中,使用了Servlet来管理WebSocket连接。`InitServlet`类初始化了一个`HashMap`来存储连接到服务器的用户,键是用户标识,值是`MessageInbound`对象,代表一个WebSocket连接。
2. **WebSocket客户端**:在客户端,我们需要创建WebSocket连接并监听接收到的消息。在HTML页面中,我们通常会使用JavaScript来创建WebSocket实例,并处理打开、关闭、错误和接收到消息的事件。
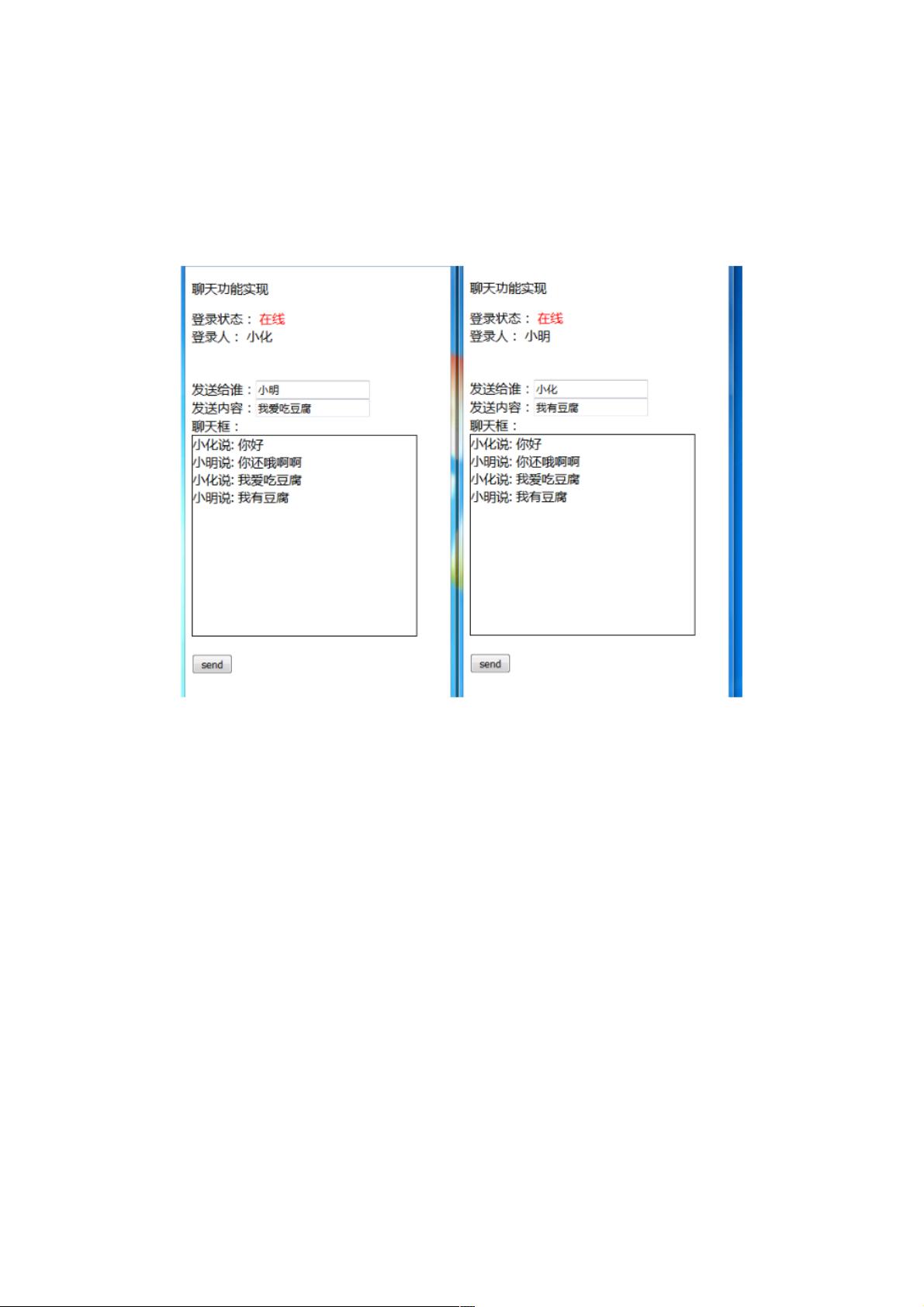
3. **HttpSession管理**:在示例中,两个JSP页面(A和B)分别代表不同的用户。每个用户都向HttpSession中放入自己的名字,如“小明”和“小华”。HttpSession在这里用于识别和管理用户身份,确保消息被正确地发送给相应的用户。
4. **Web配置**:在`web.xml`中配置WebSocket端点。虽然现代的应用通常使用Java注解来配置WebSocket,但这个示例使用了传统的XML配置方式,定义了Servlet映射和初始化参数。
5. **消息传递**:当一个用户发送消息时,服务器会检查`HashMap`中的连接,找到对应的目标用户,然后通过WebSocket连接将消息发送给对方。这种方式确保了消息的直接点对点传输,提高了效率。
6. **兼容性考虑**:由于WebSocket是HTML5的一部分,因此需要确保浏览器支持WebSocket API。同时,服务器端也需要配置正确,比如这里要求JDK 1.7和Tomcat 8或更高版本。
7. **安全性**:在实际应用中,还需要考虑安全问题,如验证用户身份、加密通信内容以及防止恶意攻击。WebSocket连接的生命周期管理和权限控制也是非常重要的。
通过以上步骤,我们可以构建一个简单的点对点聊天应用。然而,这只是基础实现,实际应用可能需要扩展功能,如群聊、消息记录、文件传输等。此外,为了适应大规模用户,可能需要考虑负载均衡和集群部署,以及使用专门的WebSocket服务框架来提高性能和可扩展性。
相关推荐









weixin_38687277
- 粉丝: 10
最新资源
- Log4net详解:强大的.NET日志组件
- C语言编程实践:100例题解析与薪酬计算
- DWR入门配置与使用详解
- JAVA代码复查工具Checkstyle与Findbugs使用手册
- IxChariot网络性能测试工具介绍
- Linux命令大全:必知必会的实用工具
- H264低码流下H1264半脆弱盲水印算法设计与实现
- 互联网搜索引擎:工作原理与技术探索
- 数据库管理系统的数据字典:关键组件与存取机制
- HTML标签全览:从基础到高级
- 华为硬件工程师手册:规范化开发与职责解析
- Linux操作系统必备命令详解
- OpenLogic的Hibernate深度解析:对象关系映射与实践
- UML精華第三版:快速掌握物件模型語言标准
- Linux系统裁剪教程:打造个性化小型系统
- 精通Perl编程:深入指南