React.js 面试题大汇总:组件基础、事件机制及优化技巧详解【PDF下载】
版权申诉
110 浏览量
更新于2024-03-16
收藏 3.54MB PDF 举报
React.js 是一种流行的JavaScript库,用于构建用户界面。在跳槽时,掌握React.js 相关的知识将会为求职者增加竞争力。在《组长分享的React.js 面试题大汇总(跳槽用的).pdf》中,提供了大量关于React.js 的面试题,主要涵盖了组件基础、事件机制、JSX、状态管理、生命周期、Hooks等方面的内容。
在React中,事件机制是通过在document处监听所有事件,并将事件内容封装交由真正的处理函数运行。React并不是将事件直接绑定到真实DOM上,而是利用事件代理的方式,统一绑定在document上,这种方式可以减少内存消耗,统一订阅和移除事件,同时使用合成事件(SyntheticEvent)代替原生浏览器事件。如果不想要事件冒泡,应该调用event.preventDefault()而不是event.stopPropagation()。
JSX是React中用于写事件的语法糖,与真实DOM并没有直接绑定,而是通过事件代理的方式统一绑定在document上。这种方式同样可以减少内存消耗,统一订阅和移除事件,并使用合成事件(SyntheticEvent)。因此,如果不想要事件冒泡,应该调用event.preventDefault()。
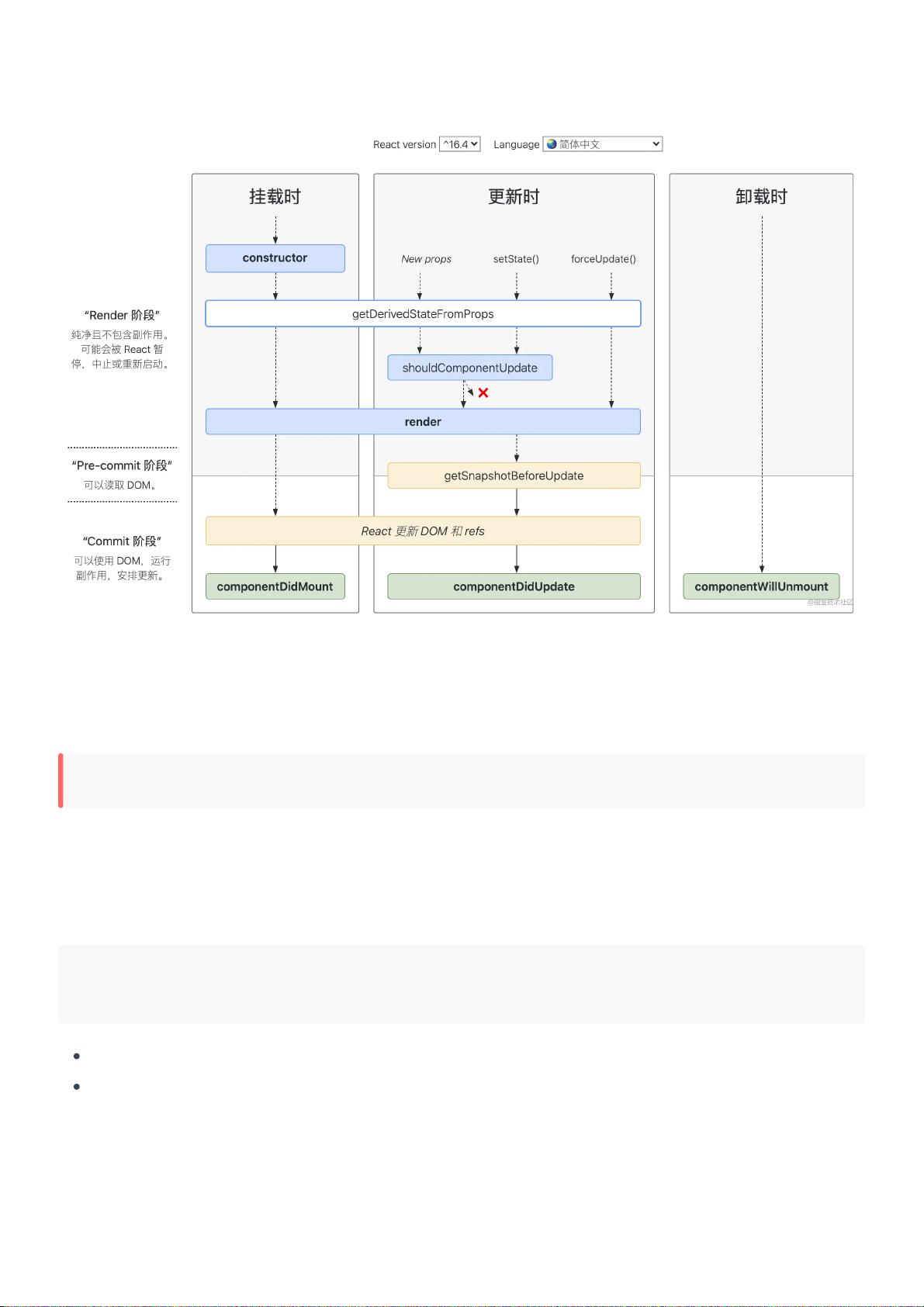
除了事件机制,React.js中还涵盖了状态管理、生命周期、Hooks等方面的知识。状态管理是React中重要的概念,可以通过setState方法管理组件的状态。生命周期函数可以让开发者在组件挂载、更新或卸载时执行特定的代码。Hooks是React 16.8引入的新特性,可以让函数组件也具备了类组件的状态管理和生命周期函数等功能。
综上所述,《组长分享的React.js 面试题大汇总(跳槽用的).pdf》提供了丰富的React.js知识,涵盖了组件基础、事件机制、状态管理、生命周期、Hooks等方面的内容,能够帮助求职者更好地准备React.js相关面试,提升求职竞争力。如果求职者能够深入理解并熟练掌握这些知识,相信将会在面试中游刃有余,获得心仪的工作机会。
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传