SIMPACK 8.8 铁路车辆动力学建模教程
"simpack8.8 教程"
在本教程中,我们将探讨如何使用SIMPACK 8.8进行铁路车辆动力学的模拟仿真,特别针对地铁和大铁路的轨道系统。SIMPACK是一款强大的多体动力学仿真软件,常用于复杂机械系统的动态分析,尤其在铁道工程领域有着广泛的应用。
首先,我们开始SIMPACK的建模过程。在主窗口中选择"File" >> "OpenFile",然后新建一个文件并命名。接着,通过"ModelSetup"创建基础模型,模型包含坐标参考系(Isys)、刚体(Body)以及运动副(joint)。这些元素是构建动态模型的基础。
接下来,我们需要设置环境参数。在"Globals"下设置重力,将重力方向设为Z轴正向,数值为9.81 m/s²,确保物理模拟的准确性。此外,通过"View" >> "ViewSetup"调整视图设置,选择合适的观察角度,例如"wheel/Rail:Perspective view",以便更好地观察和理解模型。
在模型构建阶段,我们将创建第一个轮对。在"Element" >> "Bodies"中创建刚体,并将其重命名为"Wheelset1"。设置轮对的基本属性,如质量、转动惯量等。同时,利用"3DGeometry"创建轮对的外形,定义车轴的几何尺寸。
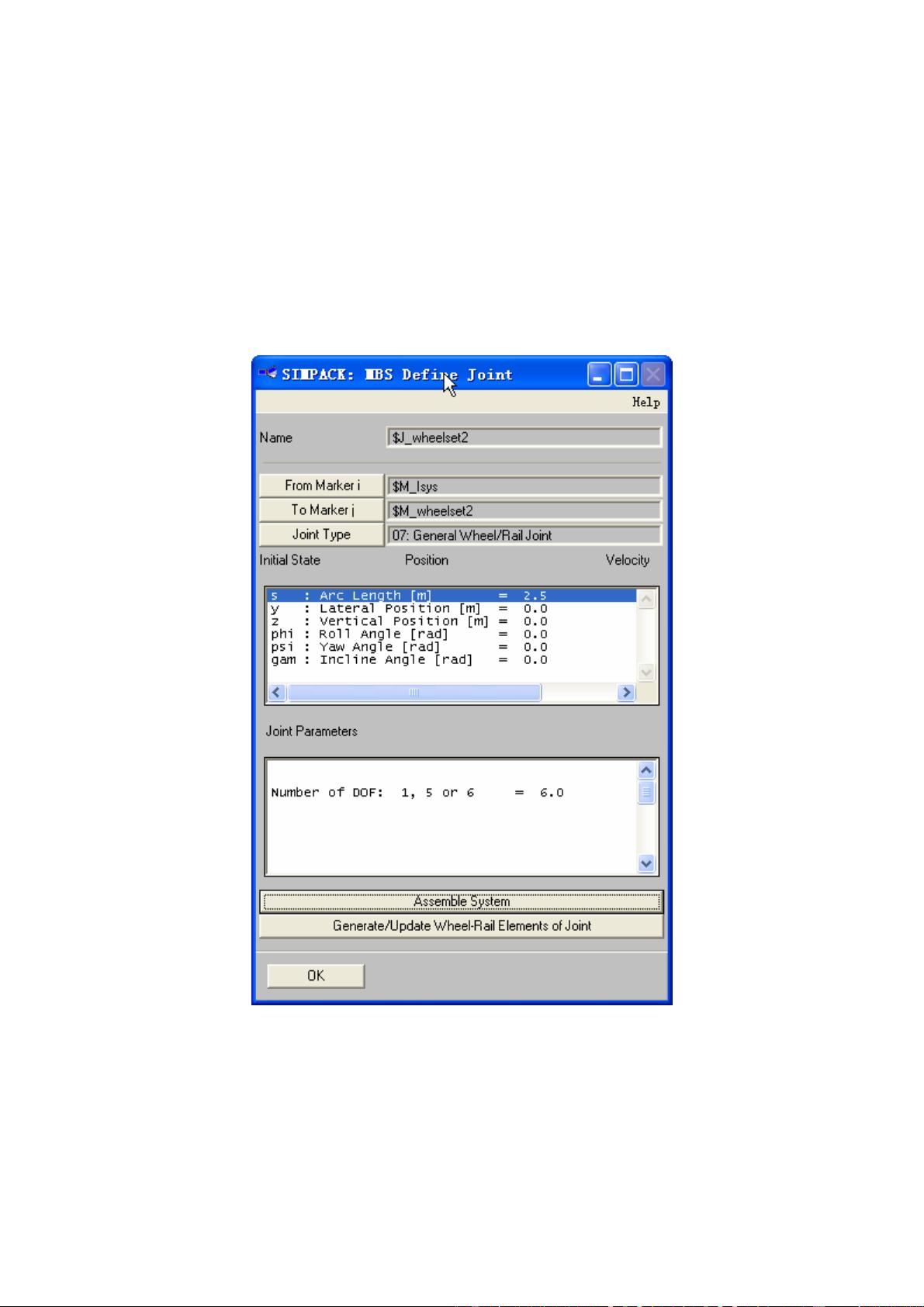
为了模拟轮轨间的交互,我们需要创建运动副。在"Elements" >> "Joints"中选择合适的运动副类型,比如07号运动副,并设定初始状态。接着,通过"Generate/UpdateWheel-RailElements of Joint"创建轮轨接触,这是模拟中至关重要的部分,它确保了车辆在轨道上的正确运动行为。
最后,我们配置轨道的几何特性。SIMPACK提供了多种轨道形式,如直线、圆曲线、包含缓和曲线的组合等。在"Globals" >> "Track"下选择所需的轨道类型,例如"Toplogy"中的" StraightTrack"来创建一条直线轨道,输入相应长度。在初步调试阶段,通常使用直线轨道以简化问题。
通过以上步骤,我们就完成了名为"Ametro_01"的模型文件的创建。这个过程展示了SIMPACK在铁道工程领域的应用,帮助学生和工程师理解铁路车辆的动力学行为,并进行仿真分析。通过不断调整参数和模型,可以深入研究车辆在不同轨道条件下的性能,为设计优化提供依据。
273 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
915317554
- 粉丝: 0
最新资源
- Matlab遗传算法工具箱使用指南
- 探索《黑暗王国》:自由编辑的纯文字RPG冒险
- 深入掌握ASP.NET:基础知识、应用实例与开发技巧
- 新型V_2控制策略在Buck变换器中的应用研究
- 多平台手机wap网站模板下载:全面技术项目源码
- 掌握数学建模:32种常规算法深入解析
- 快速启动Angular项目的AMD构建框架:Angular-Require-Kickstart
- 西门子S71200 PLC编程:无需OPC的DB数据读取
- Java Jad反编译器配置教程与运行指南
- SQLiteSpy:探索轻量级数据库管理工具
- VS版本转换工具:实现高至低版本项目迁移
- Vue-Access-Control:实现细粒度前端权限管理
- V_2控制策略下的BUCK变换器建模与优化研究
- 易语言实现的吉普赛读心术源码揭秘
- Fintech Hackathon: 解决HTTP GET私有库文件获取问题
- 手把手教你创建MAYA2008材质库Shader Library