Thymeleaf模板引擎入门与SpringBoot集成教程
37 浏览量
更新于2024-08-31
收藏 514KB PDF 举报
"Thymeleaf模板引擎是一种现代服务器端Java模板引擎,适用于Web和独立环境,支持HTML、XML、JavaScript、CSS和纯文本等多格式处理。它旨在提供优雅且可维护的模板创建方式,通过自然模板的概念将逻辑注入模板,保持设计原型的完整性,促进设计和开发团队之间的协作。SpringBoot官方推荐使用Thymeleaf,而不是传统的JSP,因为Thymeleaf在设计时考虑了Web标准,尤其是HTML5,可以创建完全验证的模板。在SpringBoot项目中集成Thymeleaf非常便捷,无需过多配置,只需关注HTML内容编写即可。其他流行的Java模板引擎包括JSP、Velocity和Freemarker,它们各自拥有独特的语法和工作原理。Thymeleaf的学习可以通过创建一个简单的SpringBoot项目开始,定义后台控制器并编写对应的前端页面,最终通过浏览器访问进行测试。"
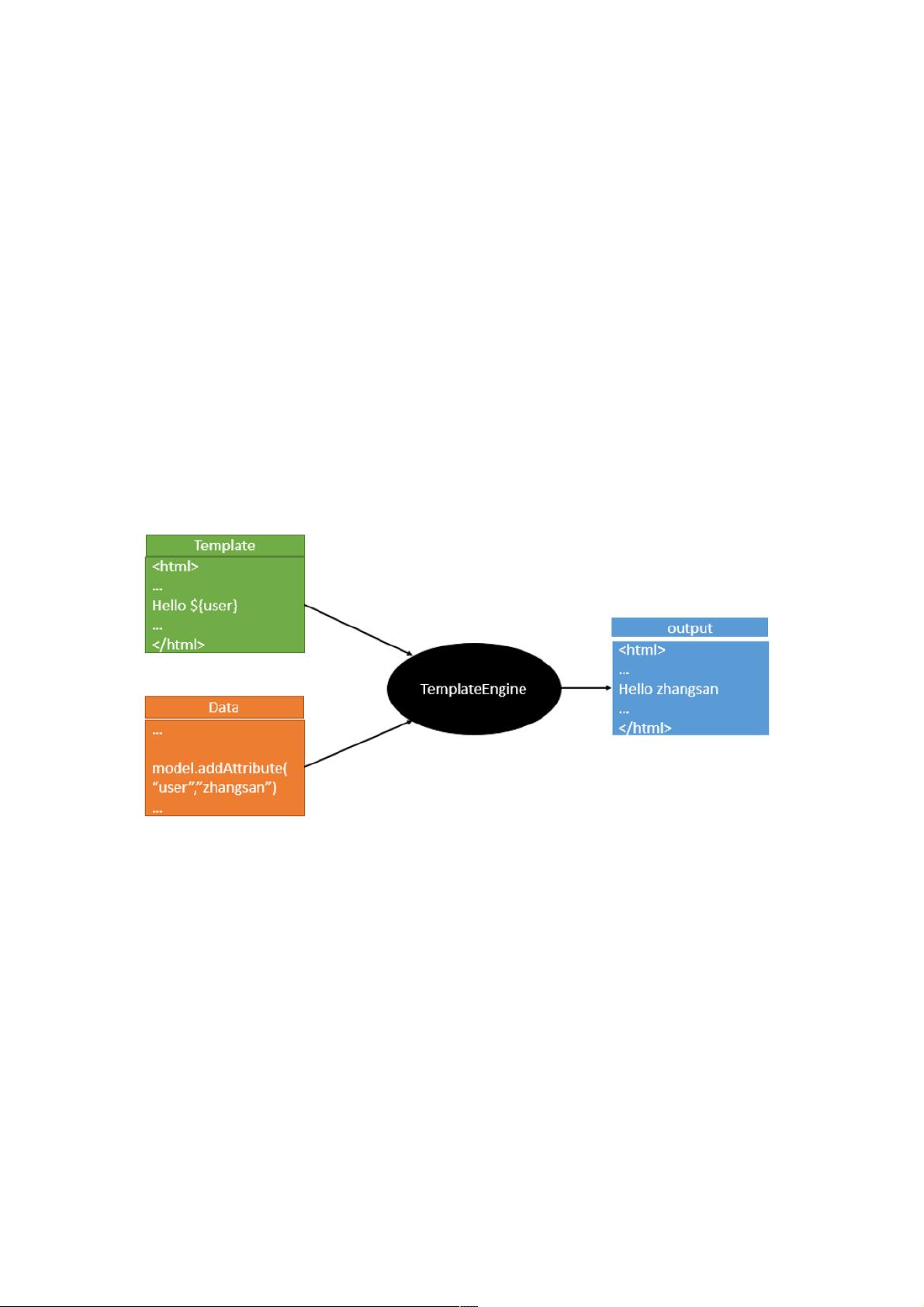
在深入探讨Thymeleaf之前,了解模板引擎的基本概念至关重要。模板引擎的主要作用是将静态模板(如HTML页面)与动态数据结合,生成最终的视图。它们提供了一种方式,让开发者可以在不干扰设计师工作的前提下,将程序逻辑和数据绑定到页面上。例如,JSP使用JSTL表达式和内建语法,而Thymeleaf则有自己的特定语法。
Thymeleaf的核心特性之一是其自然模板机制。这意味着在不启用Thymeleaf的情况下,模板仍能作为标准HTML文件正常工作。当Thymeleaf介入时,它会识别并执行模板中特定的Thymeleaf指令,这些指令通常以`th:`前缀开头,如`th:text`、`th:href`等,用于设置文本、链接等元素的值。这种方式使得设计人员可以无需关心代码,直接处理HTML原型,提高了工作效率。
SpringBoot集成Thymeleaf时,通常会自动配置模板引擎,包括模板路径前缀、后缀、编码和缓存设置。开发者只需要在`src/main/resources/templates`目录下创建HTML文件,并在控制器中返回相应的视图名称,Thymeleaf会自动处理渲染和数据绑定。
为了开始学习Thymeleaf,首先需要创建一个新的SpringBoot项目。在项目中添加Thymeleaf依赖,然后定义一个简单的Controller,如`HelloController`,包含一个返回“hello”视图的`hello()`方法。在`templates`目录下创建`hello.html`文件,编写Thymeleaf模板,例如:
```html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Hello Thymeleaf</title>
</head>
<body>
<h1 th:text="Hello, ${name}!">Hello, World!</h1>
</body>
</html>
```
在上述示例中,`th:text`属性将根据控制器传递的数据动态替换`${name}`表达式。最后,通过浏览器访问应用的相应URL,Thymeleaf将根据控制器提供的数据渲染页面。
Thymeleaf作为SpringBoot推荐的模板引擎,提供了强大且灵活的模板处理能力,同时保证了良好的设计分离,提升了开发效率和代码维护性。通过不断学习和实践,开发者可以熟练掌握Thymeleaf,从而更好地构建Web应用程序。
177 浏览量
573 浏览量
399 浏览量
345 浏览量
229 浏览量
144 浏览量
126 浏览量
798 浏览量
102 浏览量
weixin_38742927
- 粉丝: 9
最新资源
- 隐私数据清洗工具Java代码实践教程
- UML与.NET设计模式详细教程
- 多技术领域综合企业官网开发源代码包及使用指南
- C++实现简易HTTP服务端及文件处理
- 深入解析iOS TextKit图文混排技术
- Android设备间Wifi文件传输功能的实现
- ExcellenceSoft热键工具:自定义Windows快捷操作
- Ubuntu上通过脚本安装Deezer Desktop非官方指南
- CAD2007安装教程与工具包下载指南
- 如何利用Box平台和API实现代码段示例
- 揭秘SSH项目源码:实用性强,助力开发高效
- ECSHOP仿68ecshop模板开发中心:适用于2.7.3版本
- VS2012自定义图标教程与技巧
- Android新库Quiet:利用扬声器实现数据传递
- Delphi实现HTTP断点续传下载技术源码解析
- 实时情绪分析助力品牌提升与趋势追踪:交互式Web应用程序