Vue点击按钮实现内容隐藏与显示实例
版权申诉
86 浏览量
更新于2024-09-12
收藏 320KB PDF 举报
本文档详细介绍了如何在Vue.js中实现点击按钮后指定区域内容的隐藏与显示功能。首先,我们需要了解几个关键概念:Vue是基于组件化的前端开发框架,它通过数据绑定和指令来管理界面状态。
1. Vue应用结构:
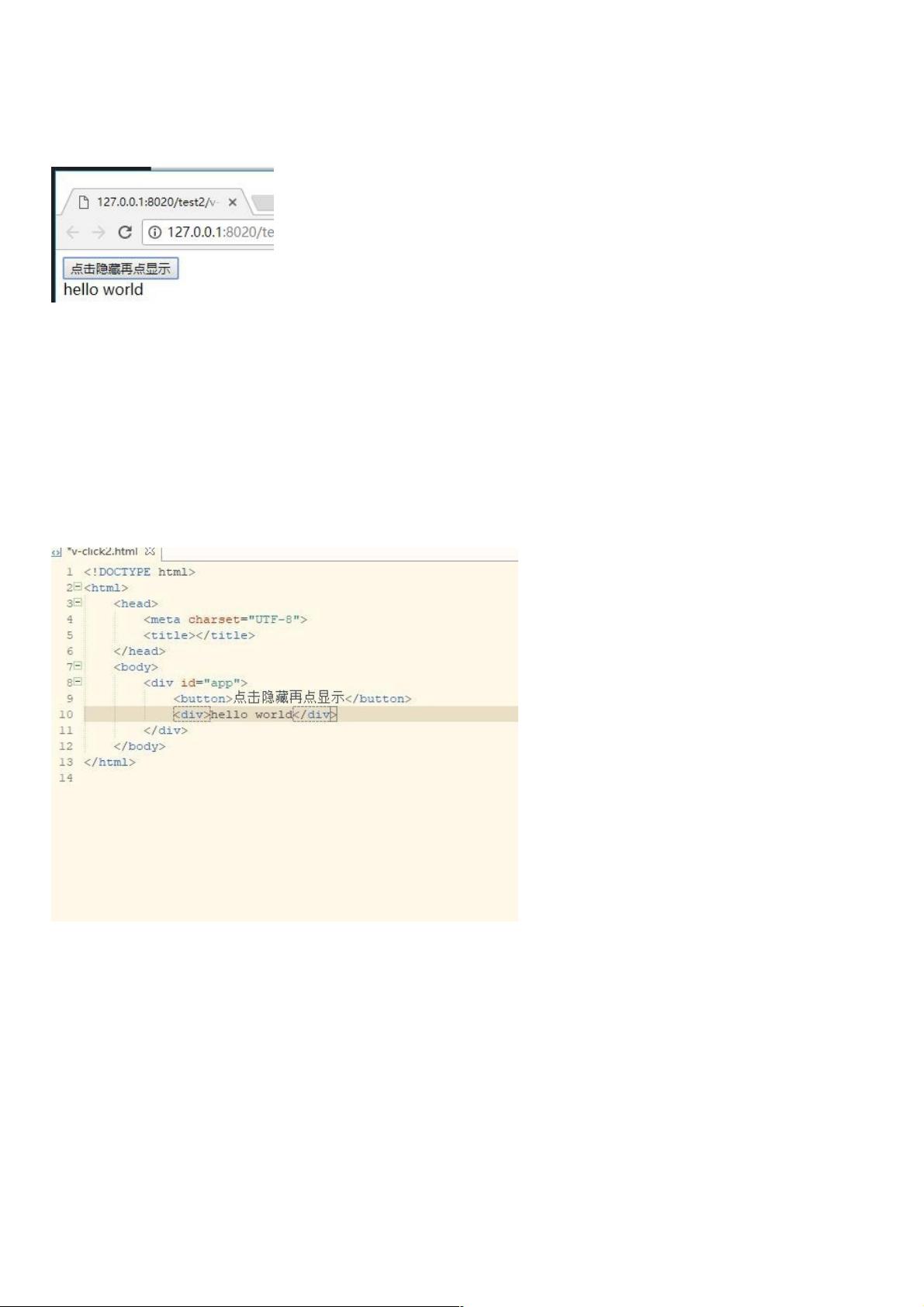
在HTML中,我们创建了一个基本的Vue应用结构,包括一个带有id为"app"的`<div>`作为Vue的挂载点,一个用于隐藏/显示的`<button>`元素,以及一个初始时隐藏的`<div>`标签,内容为"helloworld"。通过`<script>`标签引入Vue.js,并在`<body>`标签前或后创建Vue实例。
2. Vue的数据绑定:
使用`data`选项来定义一个名为`show`的属性,其初始值为`true`。这将作为控制元素可见性的开关。`v-if`指令会根据`show`的值决定是否渲染对应的`<div>`元素。
3. 方法实现:
在`methods`对象中定义了一个名为`showCont`的方法,该方法接受一个事件参数并使用`this.show = !this.show`来切换`show`的值,从而实现元素的隐藏与显示。
4. 事件监听:
将`showCont`方法绑定到`<button>`的`click`事件上,这样每次点击按钮时,都会调用`showCont`方法改变`show`的状态。
5. 动态显示与隐藏:
`<div>`元素上的`v-if="show"`表明只有当`show`为`true`时,该元素才会被渲染出来。因此,点击按钮隐藏时,`show`变为`false`,`<div>`消失;再次点击,`show`恢复为`true`,`<div>`重新显示。
6. 完整的示例代码:
提供了一份完整的HTML和JavaScript代码示例,可以直接复制粘贴到新创建的HTML文件中,并确保Vue.js的引入路径正确,以便在浏览器中运行并观察效果。
通过这个实例,读者可以了解到Vue.js如何通过数据驱动视图,实现简单且优雅的交互逻辑,提高前端开发的效率和用户体验。
2021-01-19 上传
2020-12-28 上传
2020-12-13 上传
2020-10-18 上传
2020-12-12 上传
2020-10-16 上传
2020-10-16 上传
2020-10-18 上传
2020-10-20 上传
weixin_38714509
- 粉丝: 3
- 资源: 931
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录