Vue.js实战:递归组件构建组织架构树与选人功能
85 浏览量
更新于2024-08-28
收藏 89KB PDF 举报
本文主要介绍了如何在Vue.js框架下利用递归组件实现组织架构树和选人功能。随着前端技术的发展,MVVM(Model-View-ViewModel)模式的应用使得处理复杂的层级结构如组织架构变得更加高效。在本案例中,开发者首先通过API设计了部门和员工信息接口,其中包含了部门列表(如研发一部、研发二部等)及其子部门和员工的信息,如吴亦凡、鹿晗等人所在的部门ID。
1. **接口设计与数据存储**:
- API提供了`getEmployeeList`方法,返回员工列表,包括员工姓名和他们所属的部门ID,如研发部门的员工列表。
- `getDepartmentList`接口用于获取部门信息,包括部门ID、名称、父部门ID和顺序等,用于构建组织架构树。
2. **Vuex状态管理**:
- 使用Vuex(Vue的状态管理模式)全局存储部门和员工数据,确保组件间的数据共享和状态管理一致性。这有助于在整个应用中保持数据同步,简化了组件间的通信。
3. **递归组件的实现**:
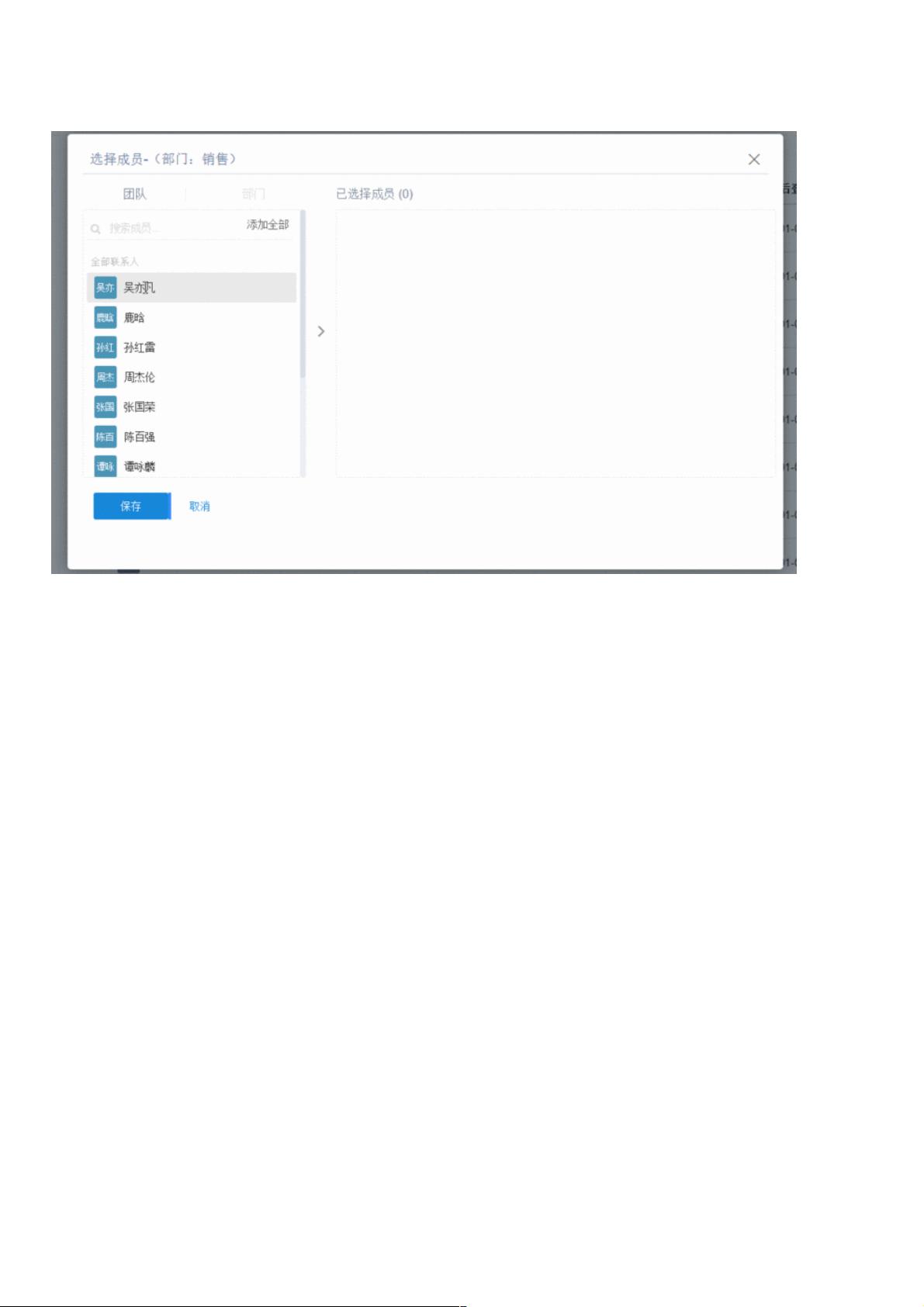
- 递归组件是关键,它负责动态渲染组织架构树。组件内部会根据部门ID递归调用自身,展示出完整的层级结构,用户可以根据部门ID选择相应的员工。
- 当点击某个节点时,组件会通过父子组件间的通信机制,选择并展示该节点下的员工信息,实现选人功能。
4. **组件设计与交互**:
- 组件设计可能包括一个树形视图,每个节点可以展开或折叠,显示子部门和员工。用户可以通过点击节点或搜索框进行员工筛选。
- 点击事件监听器会触发递归调用,更新组件的局部状态,并可能触发异步获取子节点数据的操作,确保数据的实时性。
5. **性能优化**:
- 虽然递归组件在处理大量数据时可能会消耗性能,但通过合理的数据分发策略和懒加载技术,可以避免不必要的渲染,提升用户体验。
总结起来,本文展示了如何利用Vue.js的特性(如组件化、Vuex状态管理以及递归组件)来实现组织架构树和选人功能,通过数据驱动和组件之间的协同工作,提供了一种简洁且高效的解决方案。这种模式不仅适用于企业级应用,也能为其他复杂数据结构的展示提供灵感。
2020-10-16 上传
2022-05-31 上传
点击了解资源详情
2021-01-21 上传
2018-06-05 上传
2023-10-20 上传
2020-12-29 上传
weixin_38557768
- 粉丝: 7
- 资源: 923
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明