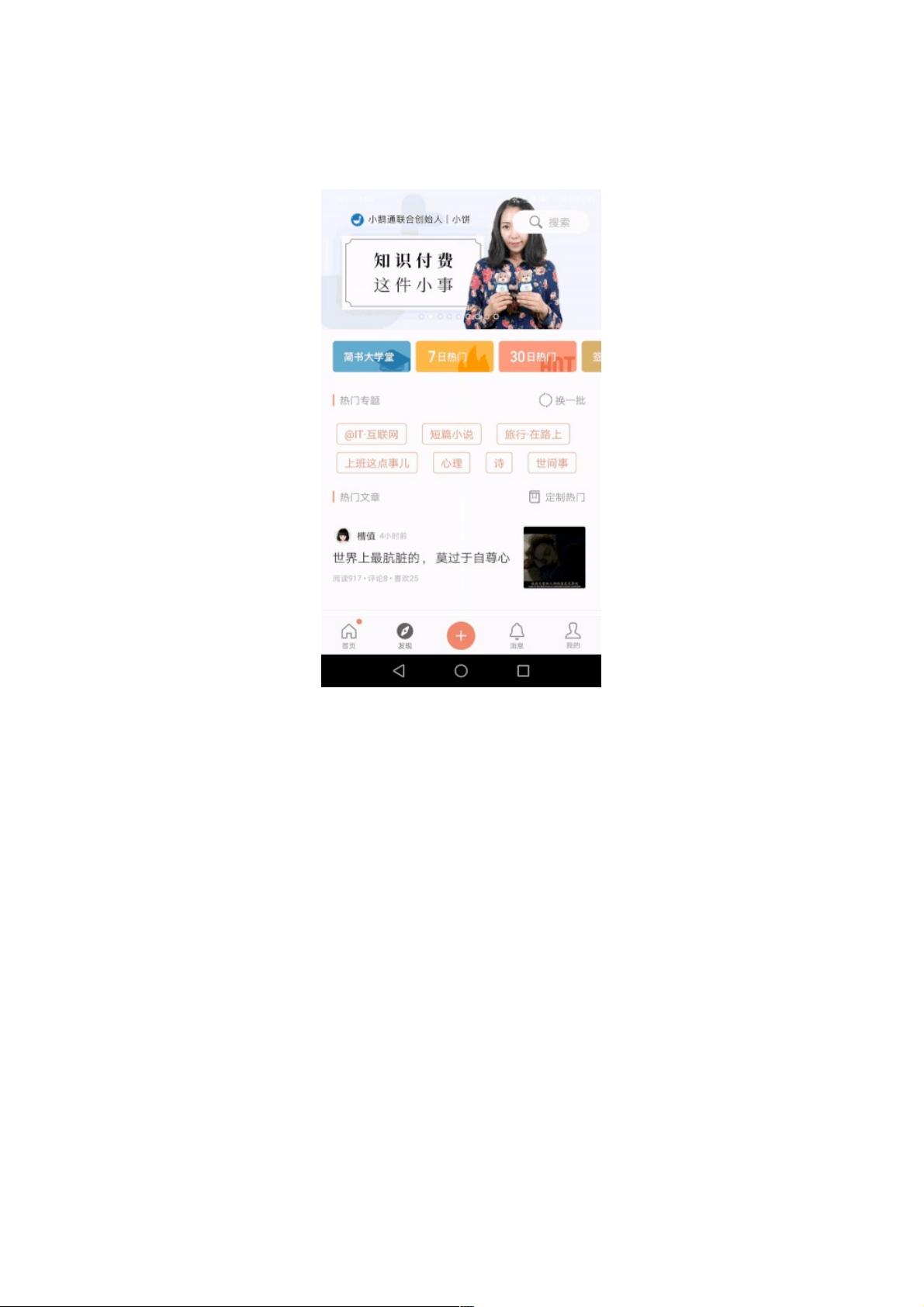
Android实现简书风格动态搜索栏效果
190 浏览量
更新于2024-09-07
收藏 132KB PDF 举报
"Android仿简书动态searchview搜索栏效果"
在Android开发中,为了提供用户友好的交互体验,经常会需要实现各种动态效果。本资源详细介绍了如何在Android中仿制简书应用的动态searchview搜索栏效果。这个效果在用户交互时会展现搜索栏的伸展和收缩动画,并伴随着顶部透明度的渐变,给人一种高端的感觉。
首先,我们需要引入Android Support Design库,版本号为'com.android.support:design:25.3.1'。Design库包含了Material Design组件和Transition框架,后者用于处理视图状态变化时的动画效果。Transition框架在Android 5.0(Lollipop)及更高版本中默认支持,但在这个库中也对较低版本的Android进行了兼容,确保我们可以使用属性动画来实现所需效果。
搜索栏的伸展和收缩动画主要通过以下步骤实现:
1. **伸展效果**:当用户触发搜索时,搜索栏将从一个较小的宽度逐渐扩展到全屏宽度。这可以通过修改布局参数来实现。例如,可以设置搜索栏的文本为"搜索简书的内容和朋友",并调整其布局参数,将其宽度设为MATCH_PARENT,同时设置合适的 margins。然后调用`beginDelayedTransition()`方法启动动画,该方法会根据当前Transition框架配置来平滑地过渡到新的布局状态。
2. **收缩效果**:反之,当用户关闭搜索时,搜索栏会收缩回原来的状态,文本恢复为"搜索",宽度变为预设的较小值,如80dp,同样调整 margins。同样,需要更新布局参数并启动动画。
3. **顶部透明度渐变**:为了增加视觉吸引力,顶部栏的透明度会在搜索栏伸展和收缩时进行渐变。这可以通过为顶部栏设置一个Alpha动画或者使用Transition框架中的Fade动画实现。在动画开始和结束时改变顶部栏的alpha值,从而达到渐变效果。
实现这个功能的过程中,还需要关注搜索栏的触发时机,比如点击图标或输入事件时触发伸展和收缩。此外,可能还需要处理一些细节,例如输入框的焦点切换、键盘的显示与隐藏以及搜索结果的实时更新等。
总结来说,Android仿简书动态searchview搜索栏效果是一个结合了布局管理、动画和交互设计的综合实例。开发者通过理解并运用Transition框架和属性动画,可以轻松实现类似的高级交互效果,提升应用的整体用户体验。对于想要提升Android应用界面交互性的开发者来说,这是一个值得学习和实践的示例。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-01-20 上传
2020-08-29 上传
2017-08-18 上传
2018-05-17 上传
2020-09-01 上传
2020-06-09 上传
weixin_38731553
- 粉丝: 4
- 资源: 899
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查