JavaScript实现拖拽效果详解
195 浏览量
更新于2024-08-31
收藏 60KB PDF 举报
"本文主要介绍了JavaScript实现动画模拟拖拽效果的原理和代码实现。通过分析拖拽过程中的坐标变化,利用div元素的offsetLeft和offsetTop属性以及event事件的clientX和clientY属性,实现鼠标与元素的相对位置计算,从而达到拖动效果。文章还提供了两种代码示例,包括基础版本和优化版本,解决了鼠标快速移动时可能存在的问题。"
在网页交互中,JavaScript动画模拟拖拽功能是一种常见的用户交互设计,它让用户能够通过鼠标直接操作页面上的元素,仿佛直接触摸到这些元素一样。这一功能的核心原理在于捕捉鼠标事件并计算元素的位置变化。
首先,我们需要知道几个关键的属性和事件:
1. `div.offsetLeft` 和 `div.offsetTop`:这两个属性分别表示元素相对于其最近的非 static 定位的祖先元素的左侧和顶部距离。
2. `event.clientX` 和 `event.clientY`:当鼠标事件触发时,这两个属性分别表示鼠标指针在视口内的水平和垂直坐标。
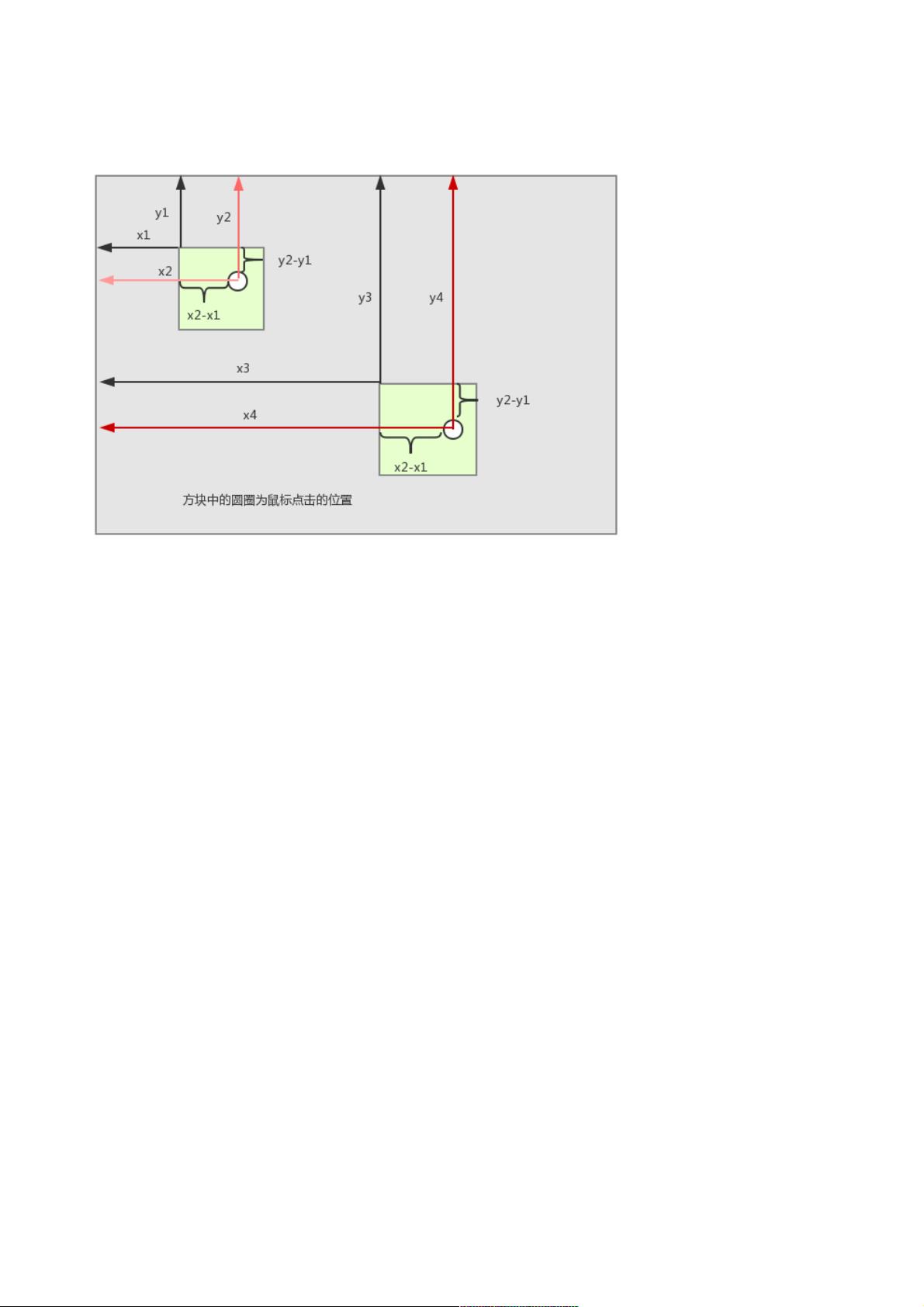
拖拽的实现过程大致如下:
1. 鼠标按下时,记录下元素的初始位置(offsetLeft和offsetTop)和鼠标相对于元素的初始坐标(clientX和clientY)。
2. 鼠标移动时,计算当前鼠标坐标(新的clientX和clientY)与初始鼠标坐标的差值,这个差值即为元素应该移动的距离。
3. 更新元素的位置,将其left和top样式设置为新的坐标减去初始鼠标与元素的偏移量。
基础的JavaScript拖拽代码示例如下:
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box{
width: 100px;
height: 100px;
background: red;
position: absolute;
}
</style>
</head>
<body>
<div id="box"></div>
<script type="text/javascript">
var oBox = document.getElementById('box');
oBox.onmousedown = function(ev) {
var ev = ev || event;
var mouseBoxLeft = ev.clientX - this.offsetLeft;
var mouseBoxTop = ev.clientY - this.offsetTop;
oBox.onmousemove = function(ev) {
oBox.style.left = ev.clientX - mouseBoxLeft + 'px';
oBox.style.top = ev.clientY - mouseBoxLeft + 'px';
}
oBox.onmouseup = function() {
oBox.onmousemove = oBox.onmouseup = null;
}
}
</script>
</body>
</html>
```
然而,基础版本存在一个问题:当鼠标移动速度快到移出元素范围时,元素将不再跟随鼠标移动。为了解决这个问题,我们可以将事件监听器添加到`document`对象上,确保即使鼠标移出元素,拖拽行为也能继续:
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box{
width: 100px;
height: 100px;
background: red;
position: absolute;
}
</style>
</head>
<body>
<div id="box"></div>
<script type="text/javascript">
var oBox = document.getElementById('box');
document.onmousedown = function(ev) {
var ev = ev || event;
var target = ev.target || ev.srcElement;
if (target.id === 'box') {
var mouseBoxLeft = ev.clientX - oBox.offsetLeft;
var mouseBoxTop = ev.clientY - oBox.offsetTop;
document.onmousemove = function(ev) {
oBox.style.left = ev.clientX - mouseBoxLeft + 'px';
oBox.style.top = ev.clientY - mouseBoxTop + 'px';
}
document.onmouseup = function() {
document.onmousemove = document.onmouseup = null;
}
}
}
</script>
</body>
</html>
```
通过这种方式,即便鼠标移出`#box`元素,只要鼠标按钮仍被按下,元素就会继续跟随鼠标移动,直到鼠标左键抬起。这样的优化提高了用户体验,使得拖拽更加流畅。
2020-10-27 上传
2020-07-18 上传
2020-12-03 上传
2021-01-19 上传
2020-12-09 上传
2020-11-22 上传
2020-10-22 上传
2021-01-21 上传
2020-11-19 上传
紫藤花叶子
- 粉丝: 286
- 资源: 888
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍