Sencha Touch 2.0快速入门与特色揭秘
需积分: 1 3 浏览量
更新于2024-07-25
收藏 1.27MB DOC 举报
本文档是一份针对 Sencha Touch 的快速入门指南,适合初学者和有一定经验的开发者。Sencha Touch 是一个基于 HTML5、CSS3 和 JavaScript 构建高性能移动 Web 应用的框架,其目标是让 Web App 的用户体验接近 Native App。以下是本文涉及的主要知识点:
1. **Sencha Touch 简介**
- Sencha Touch 使用了最新的 Web 标准(HTML5、CSS3 和 JavaScript),库本身大小在压缩和 gzip 后约为 80KB,可以通过配置减少体积。
- 它支持广泛的设备,包括 Android 和 Apple iOS,且Android 版本提供了定制主题。
- 提供了增强的触摸事件,如 tap、swipe、pinch 和 rotate 等,扩展了标准事件。
2. **开发 Sencha Touch 应用**
- 作者分享了自己开发 Sencha Touch 应用的经验,旨在帮助读者避免常见问题,并提供实用技巧。
- 学习如何使用 SenchaTouch 创建应用程序,可能包括设置开发环境、了解组件体系以及布局方式。
3. **布局**
- 文档介绍了两种布局方式:
- **Box 布局**:基础的网格布局,适用于创建复杂的界面结构。
- **Card 布局**:卡片式布局,方便展示多个视图切换。
- 学习如何使用这些布局来设计适应移动设备的用户界面。
4. **API 文档理解**
- 强调了理解和掌握 API 文档的重要性,因为它是开发过程中的关键资源,用于指导组件的使用和配置。
5. **技巧篇**
- 提供了几个实用技巧,如:
- **自定义 List 的实现方案**:探讨如何根据需求扩展 Sencha Touch 内置 List 组件的功能。
- **为 tabPanel 添加更多按钮**:介绍如何添加额外的操作元素以增强 tab 页面功能。
- **TabPanel 左侧 TabBar**:讲解如何设计和定制 TabBar 的外观和行为。
6. **资源文件**
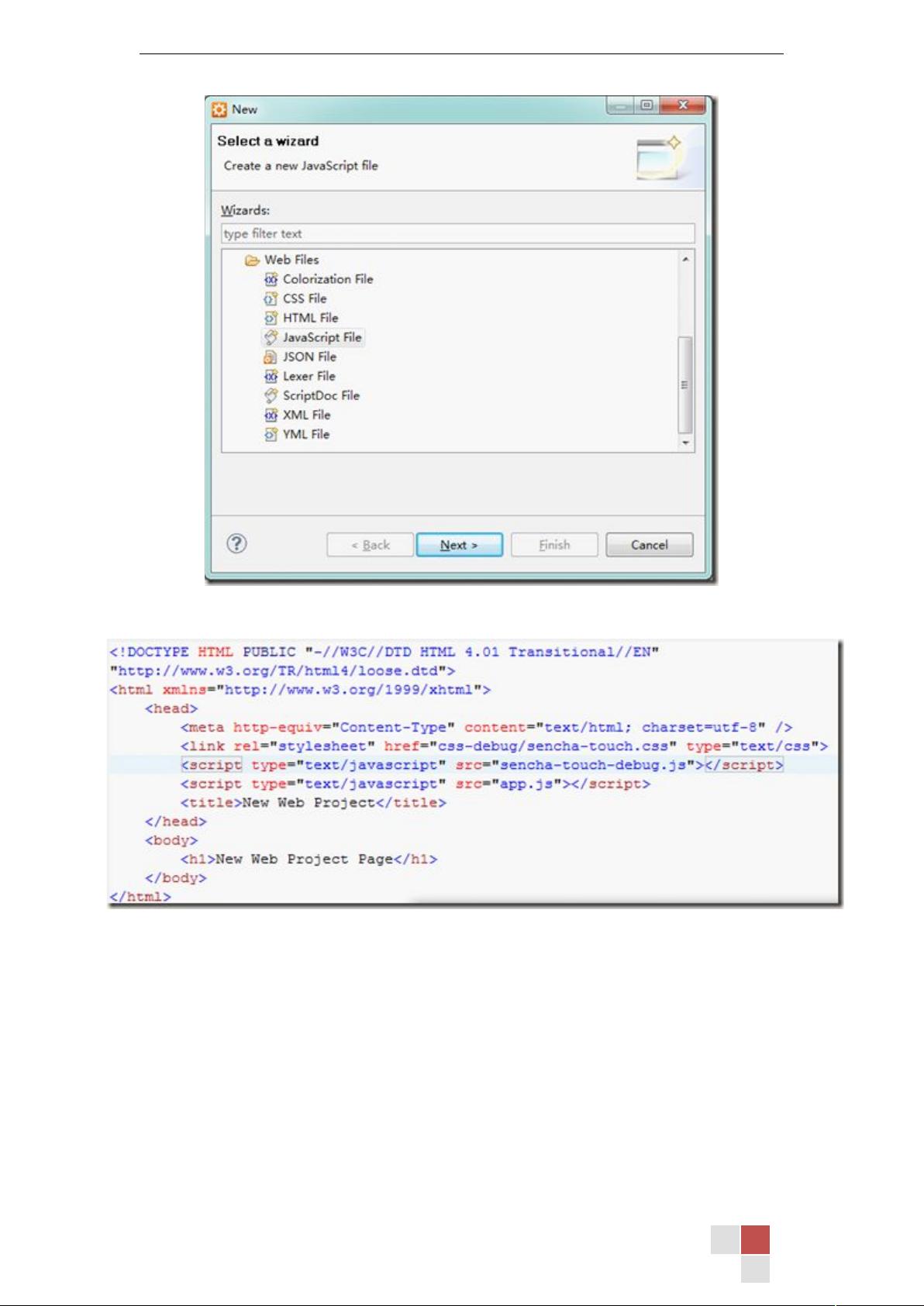
- 文档中提到的下载包内包含官方文档、示例程序、编译工具(JSBuilder)以及可选的主框架文件(sencha-touch.js、sencha-touch-debug.js)。
通过阅读这篇指南,读者可以系统地学习如何利用 Sencha Touch 开发响应式的移动应用,提升开发效率和用户体验。
2015-08-06 上传
140 浏览量
2013-12-27 上传
2011-08-14 上传
2016-03-08 上传
2022-09-14 上传
2023-09-15 上传
2022-09-20 上传
2021-05-17 上传
mkae
- 粉丝: 0
- 资源: 1
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率