苍穹外卖前端课程:套餐管理与操作实践
版权申诉
139 浏览量
更新于2024-06-16
收藏 2.63MB PPTX 举报
"苍穹外卖前端课程 day03主要涵盖了套餐管理的相关功能,包括套餐的分页查询、启售停售、删除以及新增操作。课程深入讲解了前端开发中的需求分析、接口设计、代码实现及功能测试等环节,强调了与后端的协作和数据交互。"
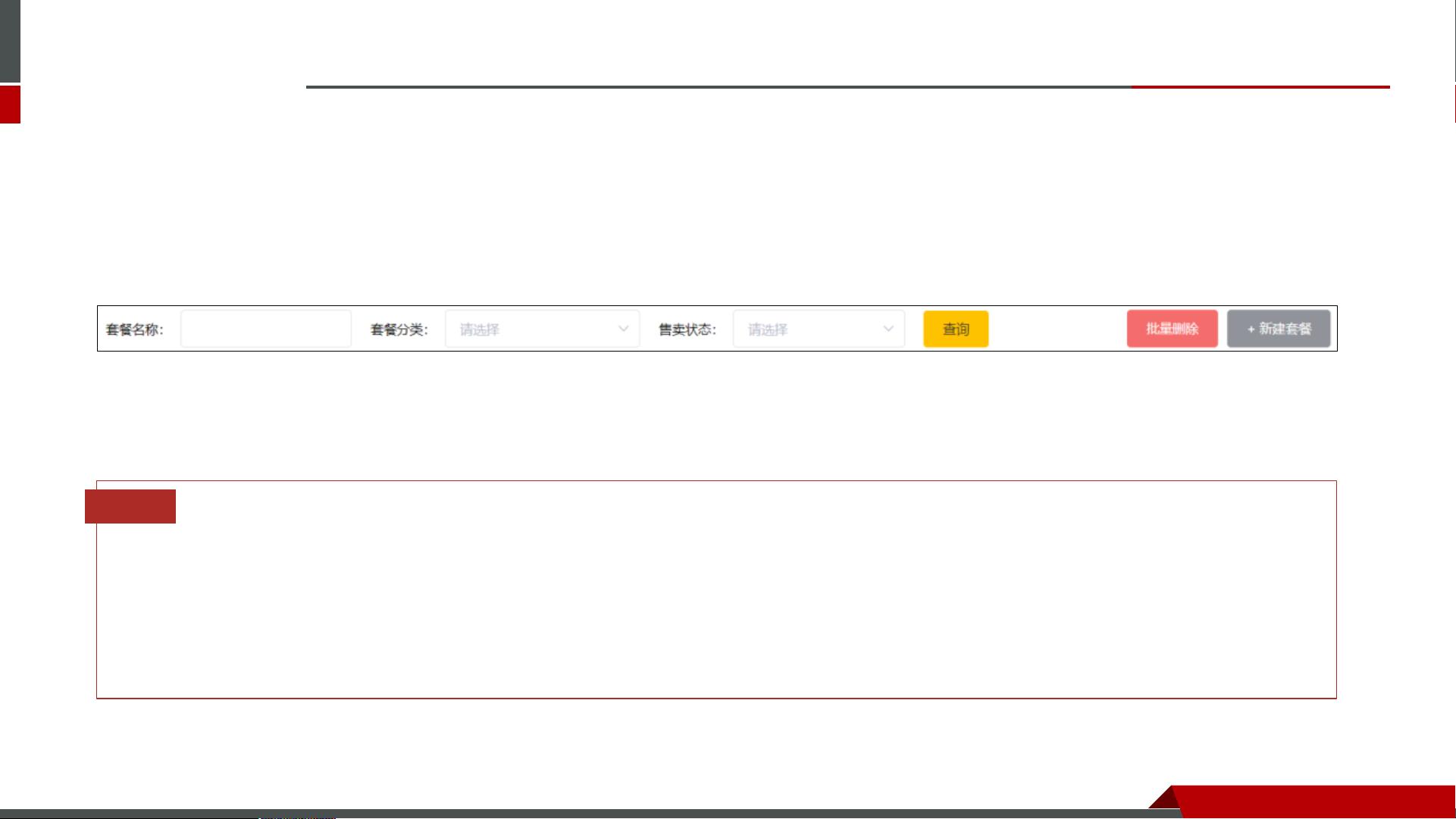
在本课程中,前端开发者首先需要理解套餐管理的基本业务逻辑,例如展示套餐信息、分页查询、筛选条件等。在需求分析阶段,产品原型设定用户可以根据页码、套餐名称、套餐分类和售卖状态来查询套餐。接口设计上,涉及到两个关键接口:套餐分页查询接口和分类查询接口,前者用于按需获取分页套餐数据,后者则服务于下拉框中的分类数据填充。
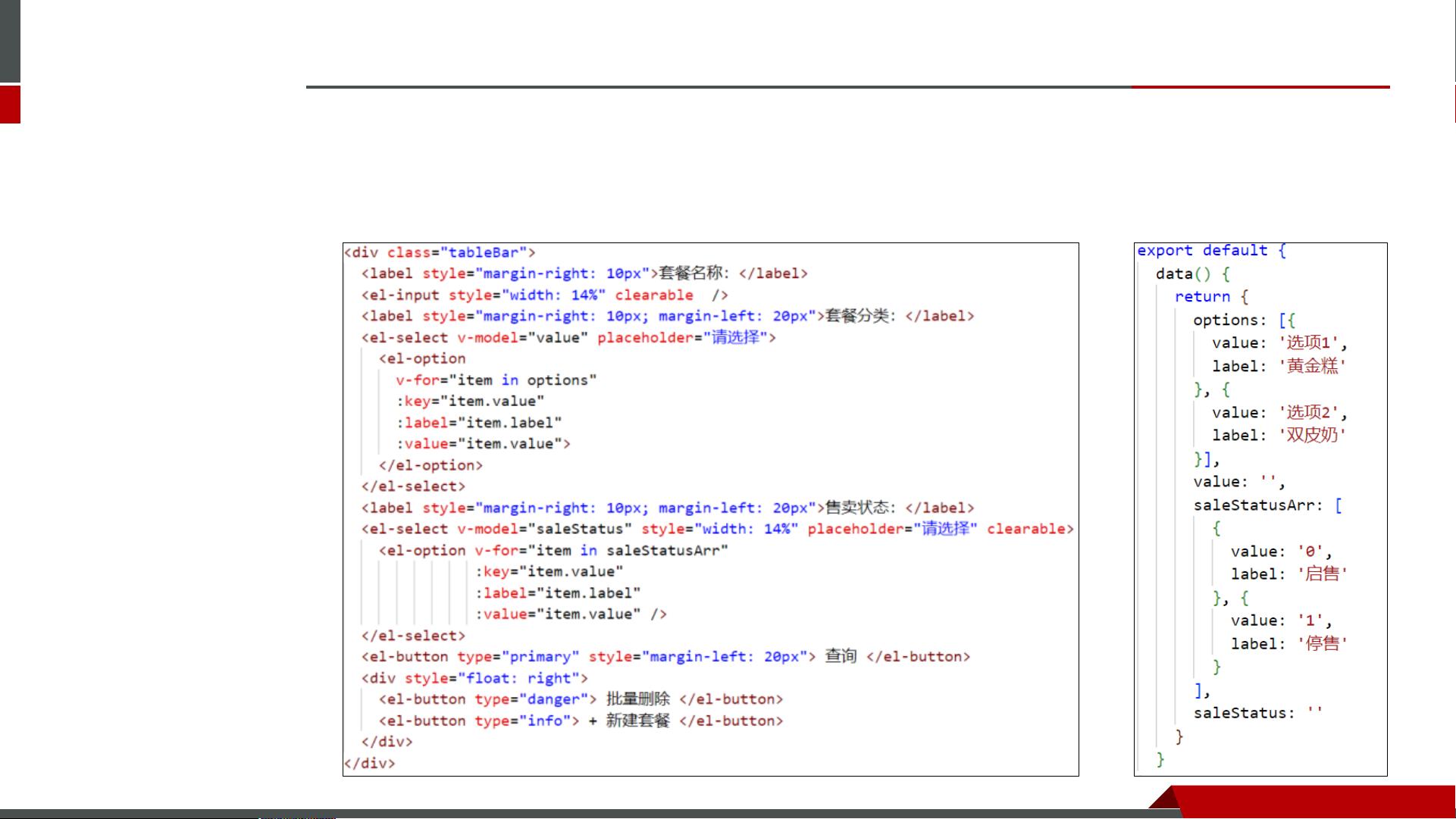
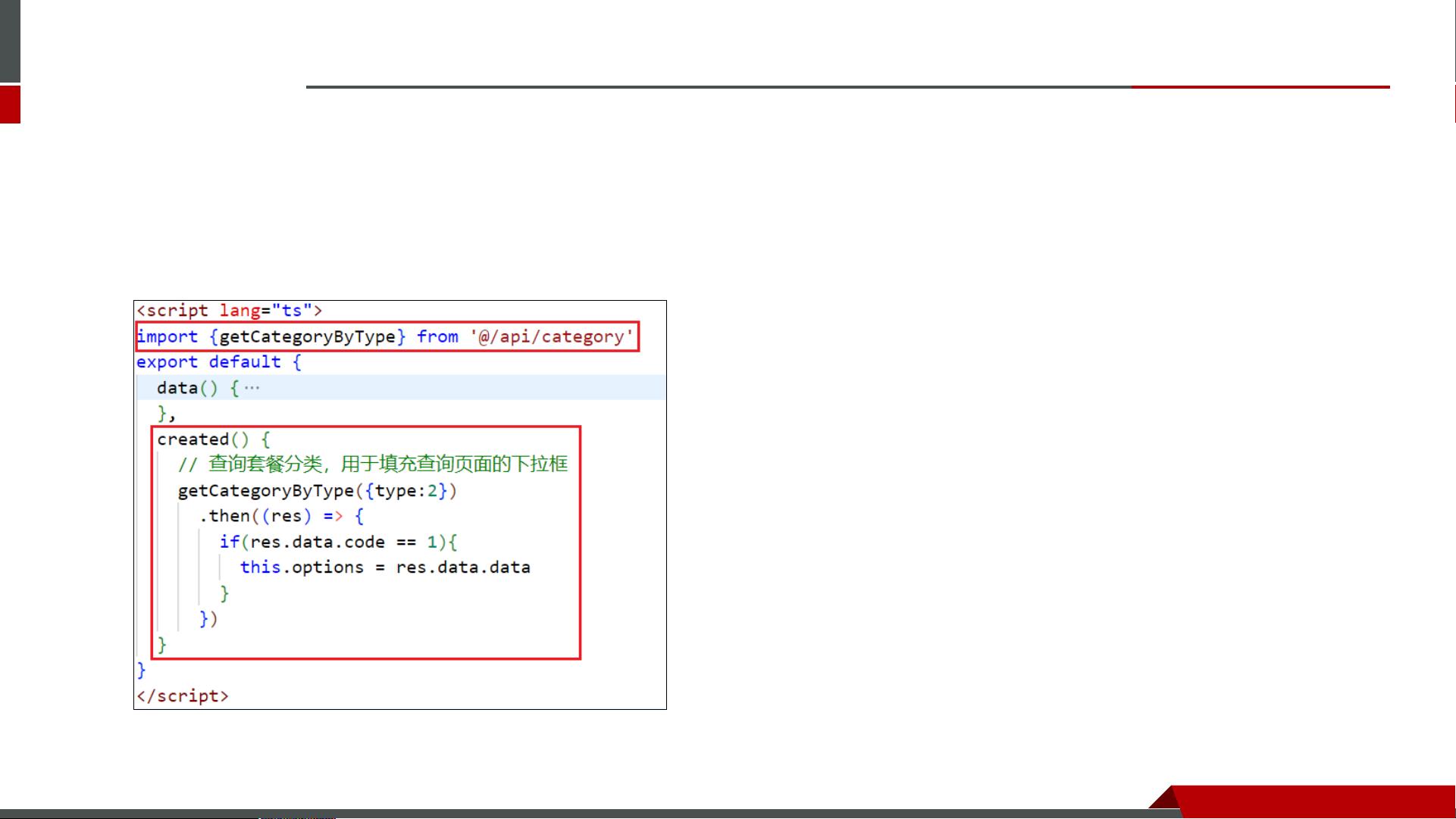
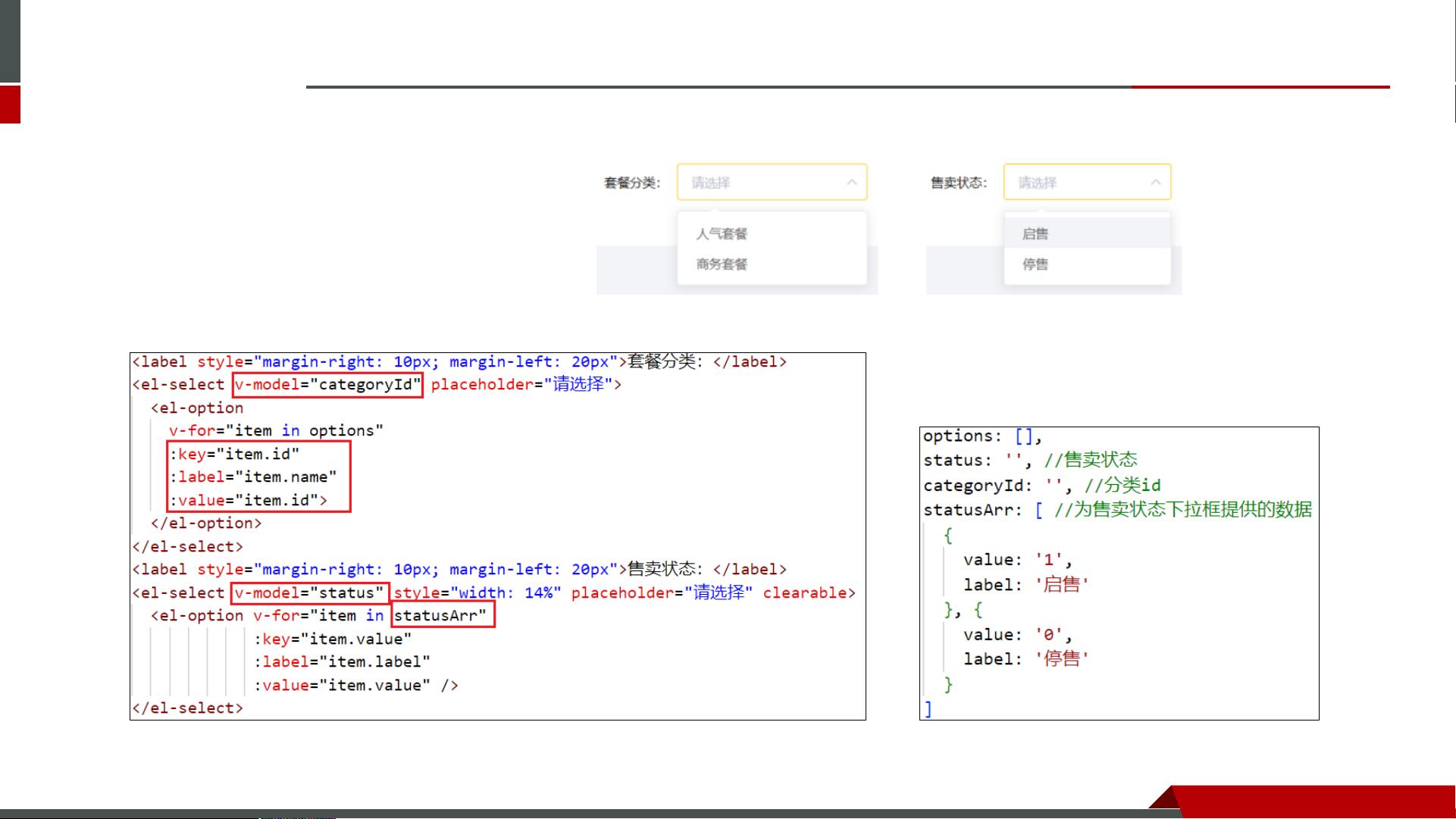
在代码开发阶段,课程指导如何在路由文件中配置套餐管理页面,使用ElementUI组件库构建页面头部,包括输入框、按钮和下拉框。为了动态填充套餐分类下拉框,需要编写查询分类的JS方法。接着,将查询事件绑定到按钮,通过Ajax请求获取分页数据。这里强调了Ajax请求应封装到api目录下的ts文件中,以便于代码管理。在套餐管理组件中,引入setMeal.ts中的方法,定义数据模型并初始化分页信息。同时,利用ElementUI的表格组件展示查询结果,并添加分页条组件以实现分页功能。
在功能测试阶段,前端开发者需要进行前后端联调,确保数据正确展示和交互,可通过浏览器的开发者工具(F12)监控网络请求。
接下来,课程介绍了启售停售套餐的功能。需求分析表明,仅允许对状态为"启售"的套餐执行"停售"操作,反之亦然。这一部分涉及到的状态变更接口设计,是前端与后端交互的重要环节,同样需要进行代码实现和功能测试,确保操作的正确性和用户体验的流畅性。
"苍穹外卖前端课程 day03-套餐管理"提供了从需求分析到实际开发的全程指导,让学习者能够掌握前端开发中的核心技能,如接口设计、组件使用和前后端数据交互,对于提升前端开发能力具有显著帮助。
2023-10-29 上传
2022-05-14 上传
点击了解资源详情
2023-10-22 上传
2024-10-28 上传
xiaoli8748_软件开发
- 粉丝: 1w+
- 资源: 1435
最新资源
- django-project
- nextjs-ninja-tutorial
- laravel
- AmazonCodingChallengeA:寻找 VacationCity 和 Weekend 最佳电影列表观看
- MTPlayer:媒体播放器,用于公共广播公司的贡献-开源
- c-projects-solutions
- Kabanboard
- 基于php+layuimini开发的资产管理系统无错源码
- sumi:从 code.google.compsumi 自动导出
- multithreading:解决Java中最著名的多线程问题
- astsa:随时间序列分析的R包及其应用
- ember-qunit-decorators:在Ember应用程序中将ES6或TypeScript装饰器用于QUnit测试
- calculator
- jdgrosslab.github.io
- Java核心知识点整理.rar
- https-github.com-steinsag-gwt-maven-example