掌握Android多分辨率界面设计策略
需积分: 10 161 浏览量
更新于2024-07-27
收藏 1.57MB PDF 举报
"本文主要探讨了在Android平台上如何应对多分辨率的界面设计挑战,作者曾智焱来自网易用户体验设计中心,文章旨在解析Android设备屏幕的多样性,并提供相应的设计策略。"
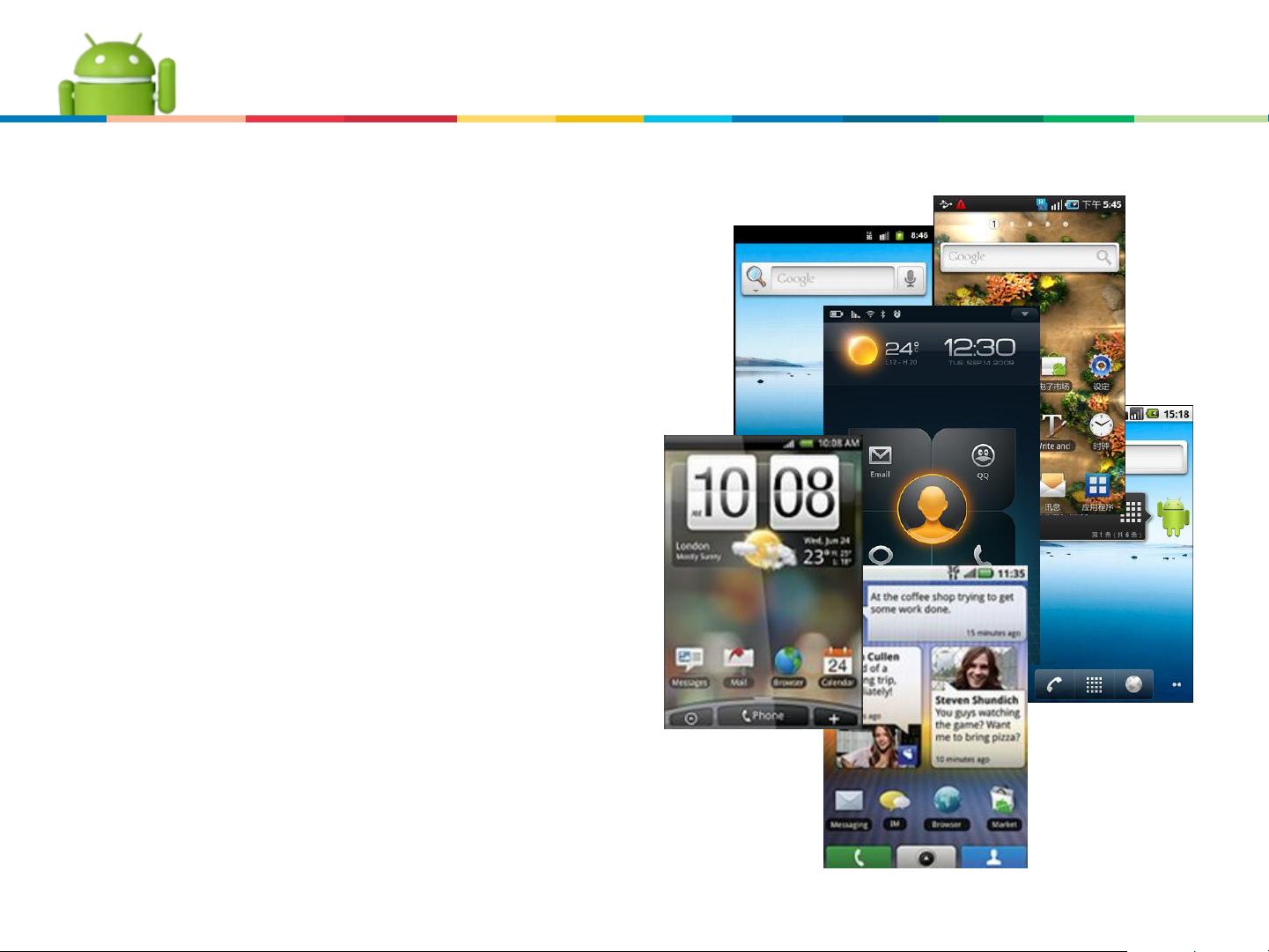
在Android系统中,面对多样化的设备屏幕尺寸和分辨率,设计师们常常面临困难。Android系统自2007年发布以来,以其开源、自由和设备兼容性吸引了众多制造商,导致了市场上设备分辨率的复杂性。与iPhone单一的屏幕分辨率不同,Android设备拥有如MDPI、HDPI、XHDPI等多种屏幕密度,这使得适配工作更为复杂。
首先,了解与屏幕相关的术语和概念至关重要。例如,屏幕密度(DPI)代表每英寸像素数量,有低密度(LDPI)、中密度(MDPI)、高密度(HDPI)、超高清密度(XHDPI)等,这些决定了图标和其他元素在不同设备上的大小。此外,Android还引入了屏幕尺寸的概念,如小型、正常、大型和超大型,以及物理尺寸和逻辑尺寸的区别。
在界面设计基准方面,设计师通常会基于MDPI作为基准,然后根据不同的密度进行调整,以确保视觉比例的一致性。例如,对于HDPI设备,设计师需要将MDPI资源放大1.5倍,而对于XHDPI设备,则需放大2倍。同时,使用矢量图形可以确保在不同分辨率下不失真。
针对多分辨率的界面设计,文章提出了几种方法。一种是使用相对布局(RelativeLayout)和线性布局(LinearLayout),它们可以根据屏幕大小动态调整元素的位置和大小。另一种是使用尺寸资源(dimens.xml),在不同密度的资源目录下定义不同尺寸,系统会自动选择合适的尺寸。此外,使用可伸缩的图层列表(layer-list)和九宫格图片(9-patch)也是优化适应性的有效手段。
对于客户端应用,设计师应考虑使用栅格系统来创建灵活的界面布局,确保内容在各种屏幕尺寸下都能合理展示。而在网页设计中,响应式设计(Responsive Design)成为关键,通过媒体查询(Media Queries)等技术,根据设备特性调整网页布局和样式。
玩转Android多分辨率规格的界面设计需要理解Android系统的开放性和多样性,掌握相应的设计工具和技术,以及灵活运用适应性设计原则。设计师不仅需要关注视觉美感,更要注重用户体验,确保应用在各种设备上都能提供一致且良好的交互体验。通过深入理解和实践,可以克服Android平台的分辨率挑战,创造出优秀的跨设备应用。
2013-01-26 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-06-20 上传
2013-09-14 上传
2015-09-30 上传
2022-07-02 上传
2021-09-21 上传
richenlin
- 粉丝: 0
- 资源: 1
最新资源
- R语言中workflows包的建模工作流程解析
- Vue统计工具项目配置与开发指南
- 基于Spearman相关性的协同过滤推荐引擎分析
- Git基础教程:掌握版本控制精髓
- RISCBoy: 探索开源便携游戏机的设计与实现
- iOS截图功能案例:TKImageView源码分析
- knowhow-shell: 基于脚本自动化作业的完整tty解释器
- 2011版Flash幻灯片管理系统:多格式图片支持
- Khuli-Hawa计划:城市空气质量与噪音水平记录
- D3-charts:轻松定制笛卡尔图表与动态更新功能
- 红酒品质数据集深度分析与应用
- BlueUtils: 经典蓝牙操作全流程封装库的介绍
- Typeout:简化文本到HTML的转换工具介绍与使用
- LeetCode动态规划面试题494解法精讲
- Android开发中RxJava与Retrofit的网络请求封装实践
- React-Webpack沙箱环境搭建与配置指南