使用Cocos2d实现《小鸡射击》游戏登录与匹配功能
需积分: 9 163 浏览量
更新于2024-09-08
收藏 1.2MB PDF 举报
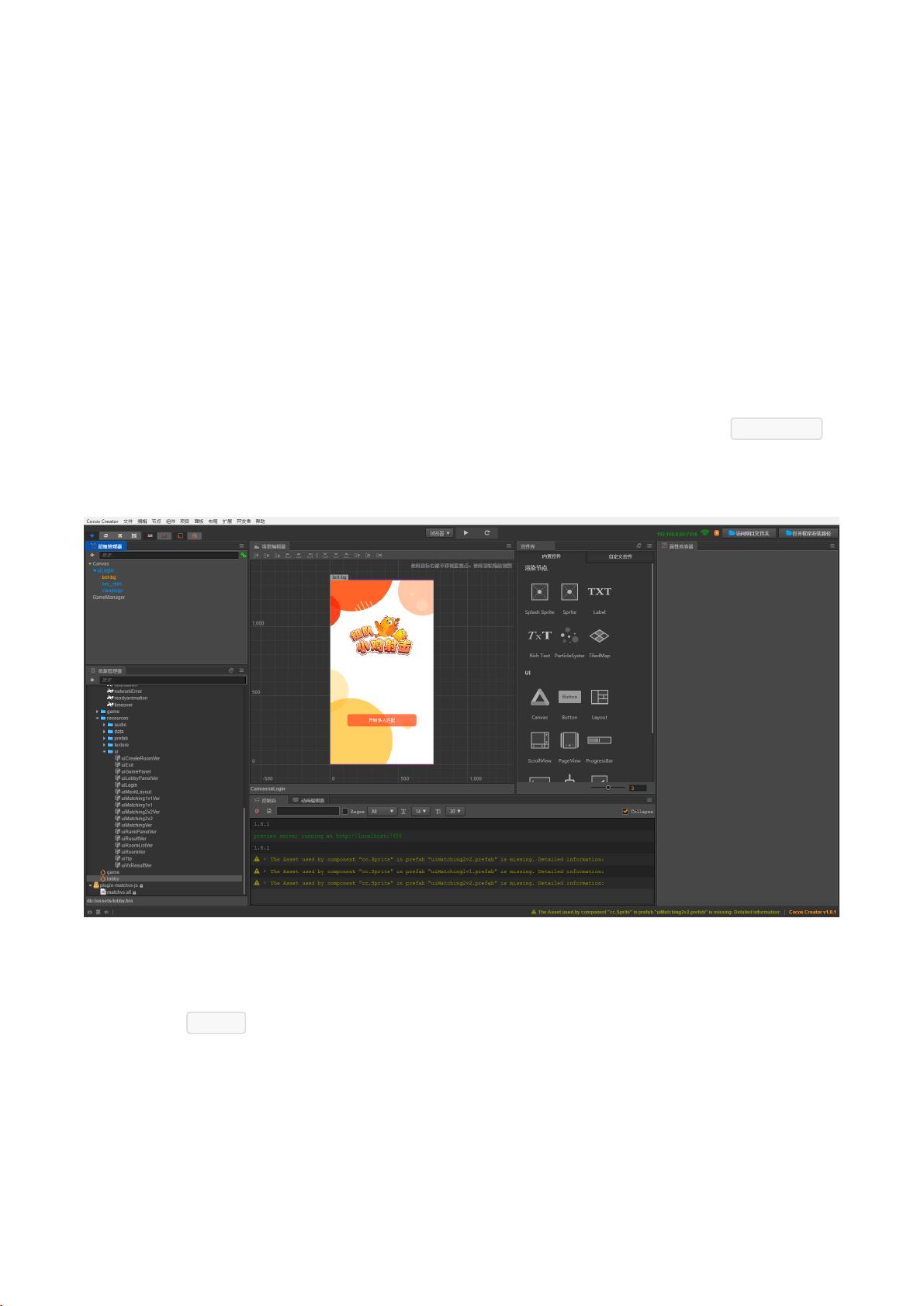
"《小鸡射击》是一款使用Cocos2d引擎开发的游戏,设计和实现过程中涉及用户登录、随机匹配和创建房间以及同屏游戏等功能。游戏开发采用CocosCreator工具,允许非程序员如游戏策划或UI设计师参与场景构建。"
在设计游戏实现步骤时,首先需要将主要功能拆分为以下几个部分:
1. **用户登录**:用户登录是游戏的基础,通过CocosCreator创建登录场景。游戏中的登录功能可以通过挂载自定义的JS脚本来实现。例如,创建一个名为`uiLogin.js`的脚本,将它添加到登录按钮上,监听按钮点击事件并触发登录操作。登录前需要初始化MatchvsSDK,这是一个用于游戏匹配和社交功能的服务平台。
2. **随机匹配和创建房间**:这一部分涉及到网络同步和玩家匹配算法,可能需要对接第三方服务,如Matchvs,用于处理多人在线对战的匹配和房间创建。具体实现包括调用Matchvs的相关API进行用户登录验证,并根据其返回的结果进行相应的游戏逻辑处理,如进入房间或创建新房间。
3. **同屏游戏**:同屏游戏通常指的是本地多玩家在同一设备上共享屏幕进行游戏。这需要处理触摸输入的同步,确保每个玩家的操作都能正确反映在游戏状态中。在Cocos2d中,可以使用其内置的多触点事件处理机制来实现。
在`Game.GameManager.js`中,我们看到`matchVsInit`函数用于初始化MatchvsSDK,设置响应的回调函数,以便处理登录成功后的操作。例如,`initResponse`和`errorResponse`函数可能是用来处理登录成功或失败的回调,而`loginResponse`可能负责在用户登录成功后进一步的游戏流程。
在实际开发中,还需要注意以下几点:
- **UI设计**:UI界面应遵循设计稿,利用CocosCreator的拖放功能来创建和布局元素。
- **脚本组织**:保持代码结构清晰,使用类和模块化方法,如在`uiPanel`基础上扩展自定义组件。
- **错误处理**:确保有适当的错误处理机制,如`errorResponse`函数,以便在遇到问题时向用户提供反馈。
- **性能优化**:对于同屏游戏,可能需要考虑性能优化,避免过多的计算和渲染导致的延迟或卡顿。
总结来说,《小鸡射击》游戏的实现过程涵盖了用户认证、网络同步和多玩家互动等关键环节,通过Cocos2d和MatchvsSDK等工具进行集成开发。游戏开发者需要具备JavaScript编程能力,熟悉Cocos2d的框架和工作流程,同时理解网络通信和游戏服务器交互的基本原理。
2023-11-01 上传
2021-03-29 上传
126 浏览量
2012-08-20 上传
2011-06-16 上传
2012-07-20 上传
2014-04-15 上传
2021-10-28 上传
garmer
- 粉丝: 0
- 资源: 2
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫