制作学员信息登记表:掌握表单与多媒体技术
需积分: 0 165 浏览量
更新于2024-08-04
收藏 763KB DOCX 举报
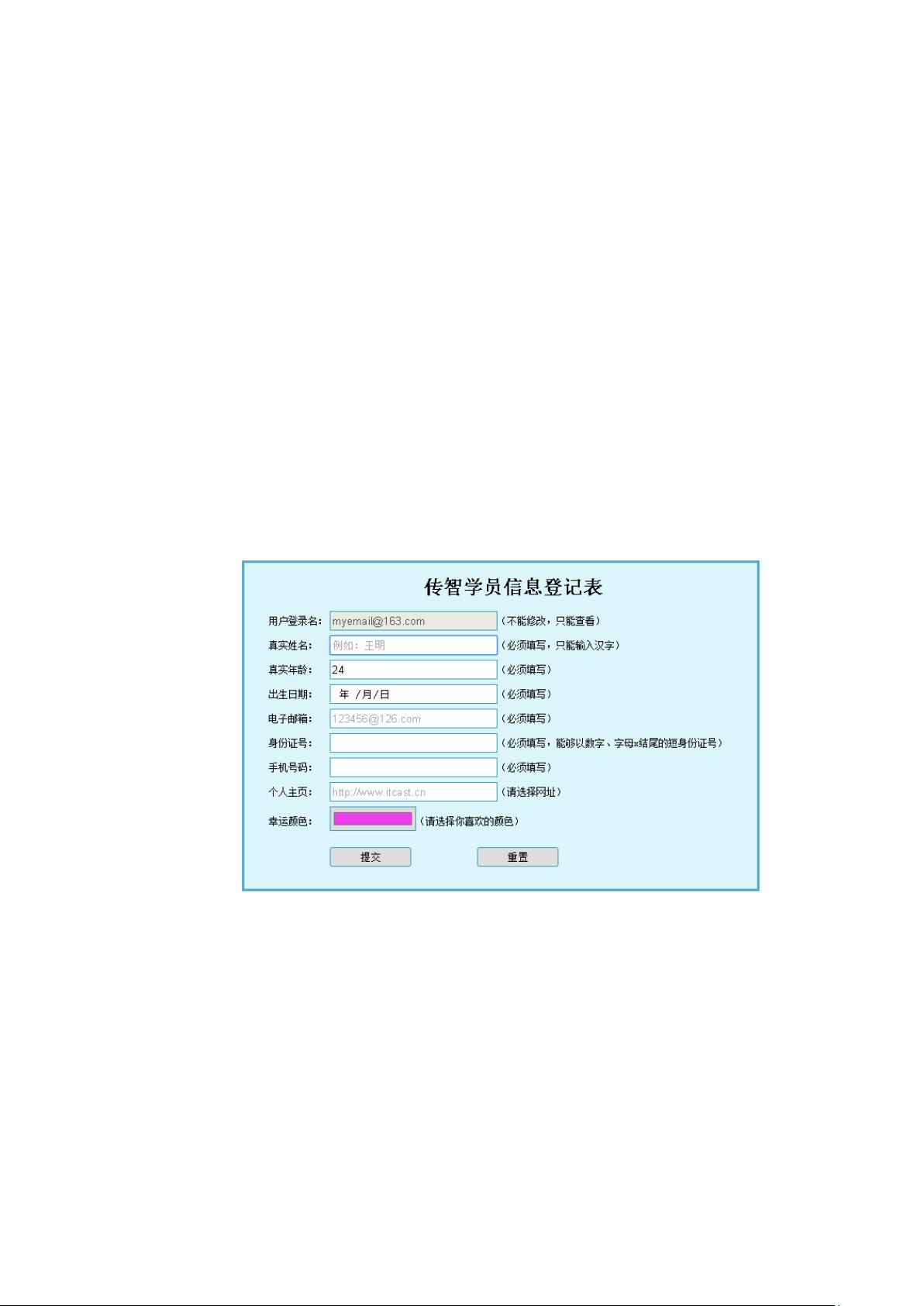
实验3 表单与多媒体(学生)1主要探讨了在HTML和CSS技术背景下,如何构建一个学员信息登记表,以提升用户体验和表单设计技能。这个实验着重于以下几个关键知识点:
1. **Input元素及其属性**:
实验要求学生熟悉`<input>`元素的不同类型,如文本输入(text)、数字输入(number)、日期选择(date)等,并理解它们的`name`属性用于识别表单字段,`value`属性初始值设定,以及`disabled`和`readonly`属性控制用户的交互权限。
2. **CSS控制表单样式**:
学生需要掌握如何使用CSS来定制表单外观,包括设置表单容器的宽度、高度、背景色、内外边距和边框样式。此外,还包括文本样式(如标题`<h1>`的对齐和外边距),以及提示信息`<span>`元素的转换和样式调整。
3. **需求分析与设计**:
实验通过实际任务的方式,引导学生将理论知识应用到实践中。目标是让学生能根据实际场景,分析并设计一个具有用户友好的学员信息登记表,满足特定的要求,比如用户登录名只能查看不能修改,姓名必须为汉字,年龄有最小和最大限制等。
4. **页面结构和实现**:
实验步骤包括创建HTML页面,利用`<div>`、`<form>`、`<h1>`、`<p>`和`<span>`等标签构建页面布局,同时利用CSS来控制各个元素的样式。例如,通过设置`action`和`method`属性来定义表单提交的行为,使用`placeholder`属性提供输入提示。
5. **验证与规范**:
提示信息部分展示了对特定输入字段的约束,如`pattern`属性用于正则表达式验证输入,确保名字只包含汉字,年龄必须是数字且在15到120之间,出生日期符合YYYY-MM-DD格式。
通过完成这个实验,学生不仅能掌握基础的表单元素和CSS样式,还能提高他们的实际操作能力和对表单交互设计的理解。这有助于他们在实际项目中设计出更符合用户需求的表单界面。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2014-04-17 上传
2021-12-14 上传
2021-02-20 上传
2021-12-04 上传
2021-03-17 上传
2018-11-17 上传
普通网友
- 粉丝: 20
- 资源: 314
最新资源
- 深入了解Django框架:Python中的网站开发利器
- Spring Boot集成框架示例:深入理解与实践
- 52pojie.cn捷速OCR文字识别工具实用评测
- Unity实现动态水体涟漪效果教程
- Vue.js项目实践:饭否每日精选日历Web版开发记
- Bootbox:用Bootstrap实现JavaScript对话框新体验
- AlarStudios:Swift开发教程及资源分享
- 《火影忍者》主题新标签页壁纸:每日更新与自定义天气
- 海康视频H5player简易演示教程
- -roll20脚本开发指南:探索roll20-master包-
- Xfce ClassicLooks复古主题更新,统一Linux/FreeBSD外观
- 自建物理引擎学习刚体动力学模拟
- Python小波变换工具包pywt的使用与实例
- 批发网导航程序:自定义模板与分类标签
- 创建交互式钢琴键效果的JavaScript库
- AndroidSunat应用开发技术栈及推介会议