"EXTJS实用开发指南:页面使用和函数执行流程详解"
需积分: 0 37 浏览量
更新于2024-03-22
收藏 1.19MB DOCX 举报
EXTJS实用开发指南是一本关于如何利用ExtJS框架进行开发的指南书籍。在使用ExtJS框架的页面中,通常需要导入ExtJS的样式表和 JavaScript 文件,以确保页面可以正常加载和显示。其中,必须包括链接到ext-all.css样式表和ext-base.js、ext-all.js JavaScript文件的标记。
在ExtJS库文件和页面内容加载完成后,ExtJS会执行在Ext.onReady方法中指定的函数,这意味着我们可以在该函数中编写页面初始化的代码。因此,在一个典型的ExtJS应用中,代码通常会从Ext.onReady函数开始。一个简单的ExtJS应用程序代码示例如下:
```javascript
<script>
function fn(){
alert("ExtJS 库已加载");
}
Ext.onReady(fn);
</script>
```
上面的代码中函数fn也可以以匿名函数的形式进行定义,因此可以简化为以下形式:
```javascript
<script>
Ext.onReady(function(){
alert("ExtJS 库已加载");
});
</script>
```
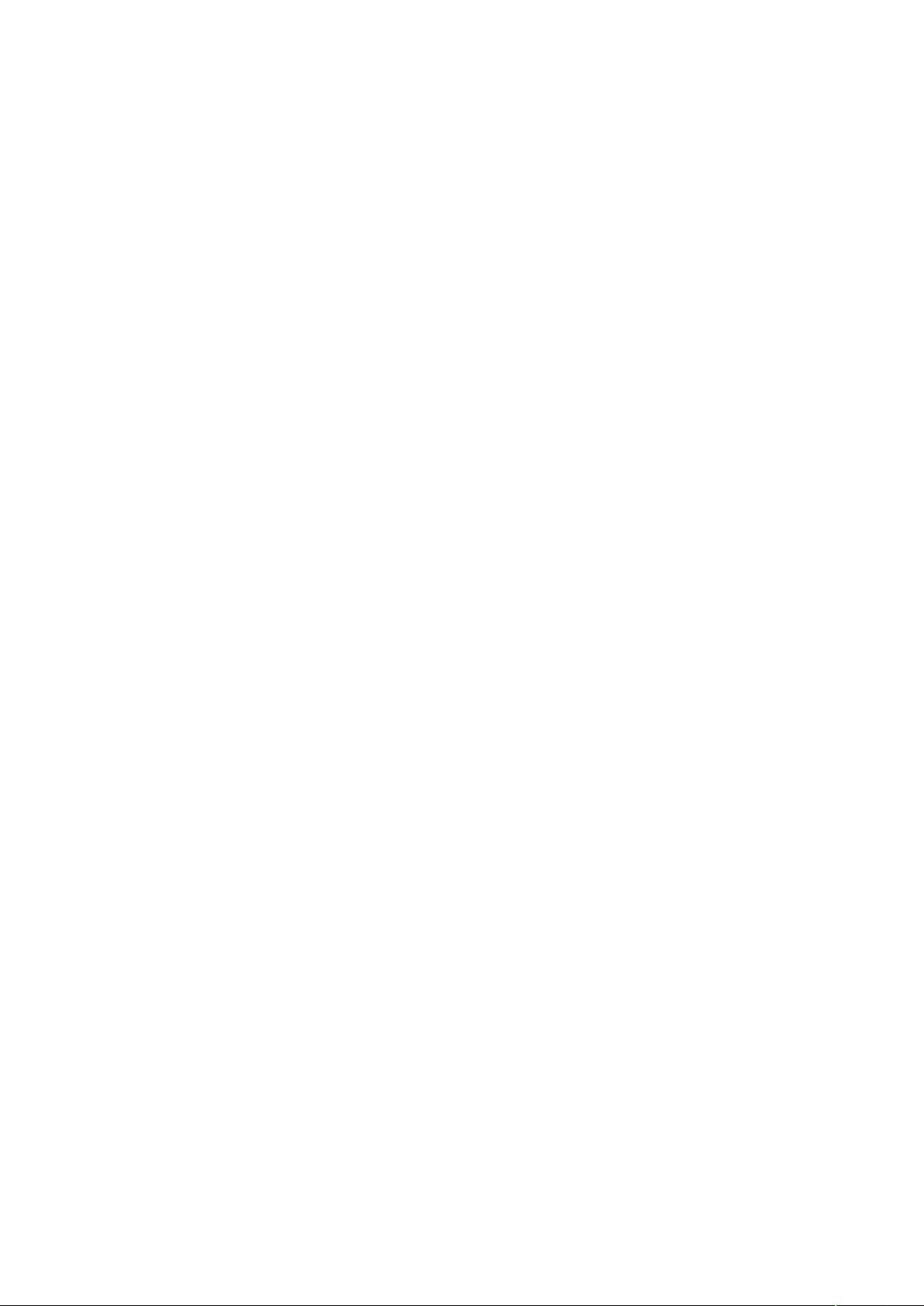
在ExtJS实用开发指南中还介绍了如何利用ExtJS的组件来构建丰富的交互式用户界面,包括按钮、表格、表单等常用组件的使用方法。同时,该指南还详细介绍了ExtJS的数据模型和数据加载、数据存储等方面的知识,帮助开发人员更好地处理前端数据。
除此之外,ExtJS实用开发指南还介绍了如何利用ExtJS框架进行页面布局和响应式设计,以适配不同设备和屏幕大小。通过学习本指南,开发人员可以更加高效地利用ExtJS框架进行开发,提升开发效率并实现更好的用户体验。
综上所述,ExtJS实用开发指南提供了丰富的知识和实用的技巧,帮助开发人员更好地掌握ExtJS框架的使用方法和开发技能,是一本值得一读的实用开发指南。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2011-11-05 上传
2024-11-23 上传
lyczflyy
- 粉丝: 13
- 资源: 4
最新资源
- 俄罗斯RTSD数据集实现交通标志实时检测
- 易语言开发的文件批量改名工具使用Ex_Dui美化界面
- 爱心援助动态网页教程:前端开发实战指南
- 复旦微电子数字电路课件4章同步时序电路详解
- Dylan Manley的编程投资组合登录页面设计介绍
- Python实现H3K4me3与H3K27ac表观遗传标记域长度分析
- 易语言开源播放器项目:简易界面与强大的音频支持
- 介绍rxtx2.2全系统环境下的Java版本使用
- ZStack-CC2530 半开源协议栈使用与安装指南
- 易语言实现的八斗平台与淘宝评论采集软件开发
- Christiano响应式网站项目设计与技术特点
- QT图形框架中QGraphicRectItem的插入与缩放技术
- 组合逻辑电路深入解析与习题教程
- Vue+ECharts实现中国地图3D展示与交互功能
- MiSTer_MAME_SCRIPTS:自动下载MAME与HBMAME脚本指南
- 前端技术精髓:构建响应式盆栽展示网站