CSS3 3D制作方法详解:rotateX(), rotateY(), rotateZ()
37 浏览量
更新于2024-09-01
收藏 202KB PDF 举报
text/css">
.container {
perspective: 1000px;
}
.box {
width: 200px;
height: 200px;
background-color: #f00;
transform: rotateX(-90deg);
}
</style>
<body>
<divclass="container">
<divclass="box"></div>
</div>
</body>
</html>
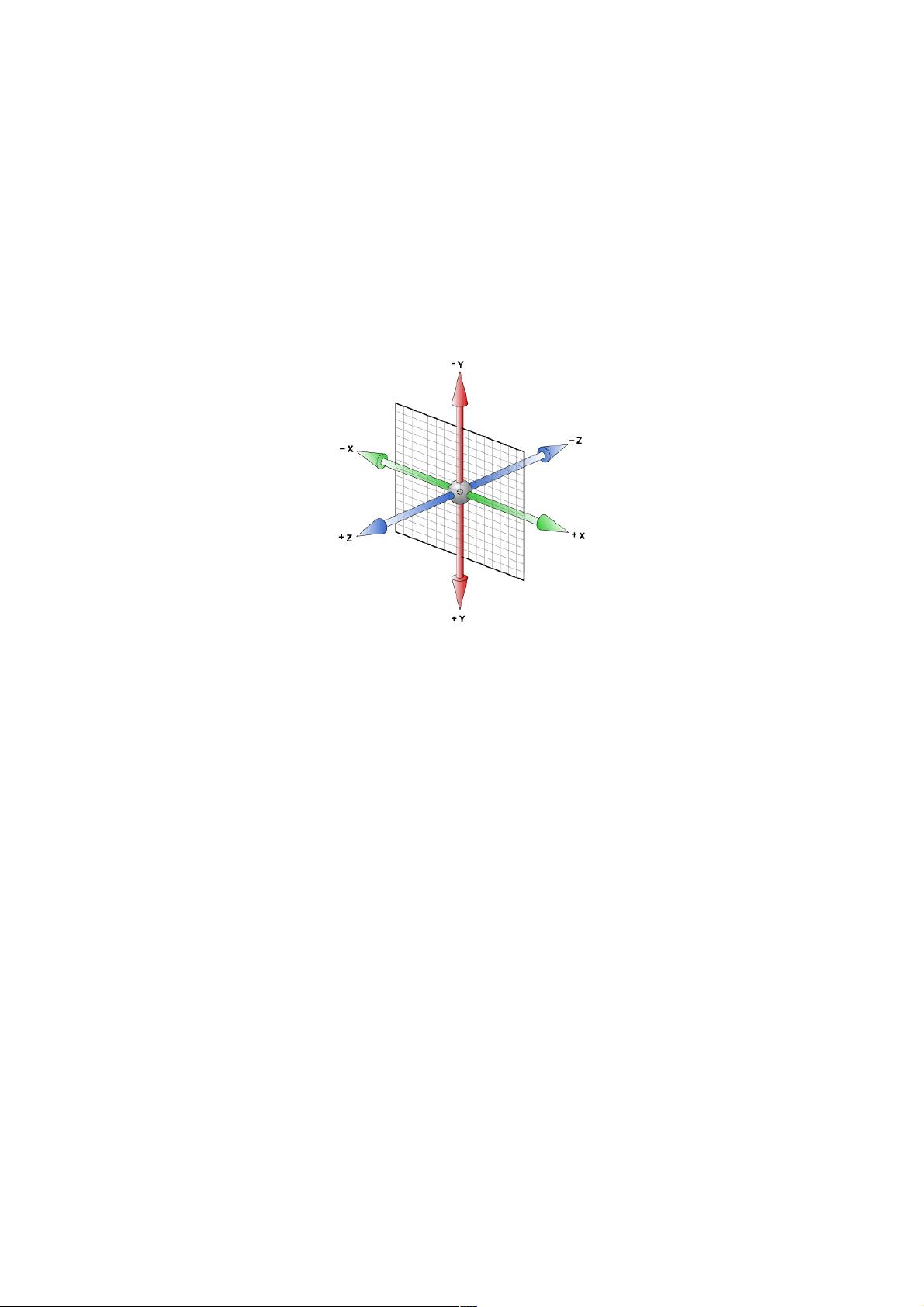
这个例子中,我们创建了一个红色的方块,并通过`perspective`属性设置了观察者的视点距离,然后应用`rotateX(-90deg)`使其绕X轴逆时针旋转90度。由于我们的视角默认是从+Z轴方向看过去的,当方块沿着X轴向负方向旋转90度时,它会朝向Z轴的负方向,相当于背对我们,所以我们看不到方块,这就是所谓的消失现象。
三、3D转换矩阵与transform-style
在深入讨论3D变换之前,我们需要理解3D转换矩阵和`transform-style`属性。3D变换通常涉及到矩阵运算,这些矩阵可以控制元素在3D空间中的位置、旋转和缩放。`transform-style`属性用于控制子元素是否在3D空间内平铺(`flat`)还是保留3D层次(`preserve-3d`)。当设置为`preserve-3d`时,子元素也会参与3D变换,形成真正的3D场景。
四、3D变换坐标系统与transform-origin
CSS3的3D变换不仅限于元素本身,我们还可以通过`transform-origin`属性指定变换的原点,即元素围绕哪个点进行旋转、缩放或移动。默认情况下,原点是元素的中心点,但你可以自定义为元素的任何角落或任意位置。
五、3D变换实践:旋转、平移与缩放
CSS3提供了`translate3d()`、`rotate3d()`和`scale3d()`函数,它们分别用于在3D空间中执行平移、旋转和缩放操作。例如:
```css
.box {
transform: translate3d(100px, 50px, 20px) rotate3d(1, 0, 0, 45deg) scale3d(2, 2, 2);
}
```
这段代码会使元素沿X轴平移100px,沿Y轴平移50px,沿Z轴平移20px,然后绕X轴旋转45度,最后在三个维度上都放大两倍。
六、3D视口与transform-style: preserve-3d
为了实现更复杂的3D效果,我们可能需要使用`transform-style: preserve-3d`来保持子元素的3D层级。例如,创建一个3D卡片翻转效果,可以将一个容器的`transform-style`设为`preserve-3d`,然后分别对前后两面应用不同的3D旋转。
七、浏览器兼容性
虽然CSS3的3D变换功能强大,但并非所有浏览器都完全支持。确保在实际项目中使用时检查浏览器兼容性,通常需要借助前缀(如 `-webkit-`、`-moz-` 等)以及降级方案。
总结,CSS3的3D制作方法为我们提供了丰富的视觉效果可能性,从简单的旋转到复杂的3D场景构建,都可以通过CSS来实现。理解3D基础概念、变换矩阵、坐标系统以及如何利用这些特性进行实践,将使你成为CSS3的3D大师。不过,要注意不同浏览器的兼容性问题,以便在实际开发中确保广泛的用户覆盖。通过不断实践和学习,你将能够创造出令人惊叹的3D网页效果。
2020-09-27 上传
154 浏览量
124 浏览量
2012-05-29 上传
129 浏览量
2019-07-09 上传
1536 浏览量
2022-05-01 上传
2022-05-01 上传
weixin_38736018
- 粉丝: 8
最新资源
- CAS Java客户端注释配置支持库发布
- SnappMarket V2前端工具箱:hooks、ui组件及图标
- Android下拉刷新技术详解及源码分析
- bash-my-aws:Bash工具简化AWS资源管理
- C8051单片机PCB封装库及原理图设计
- Win10下Cena软件安装调试与使用指南
- OK6410开发板实现cgi控制LED灯的详细过程
- 实现JS中的deflate压缩与inflate解压算法
- ESP8266 Arduino库实现WiFi自动重连功能
- Jboss漏洞利用工具的发现与安全分析
- 《算法 第4版》中英文扫描、代码及资料全集
- Linux 5.x内核中Realtek 8821cu网卡驱动安装指南
- 网页小游戏存档工具:saveflash.exe
- 实现在线投票系统的JSP部署与数据库整合
- jQuery打造3D动画Flash效果的图片滚动展示
- 掌握PostCSS新插件:使用4/8位十六进制颜色值