iOS电商购物车界面实现详解
4 浏览量
更新于2024-08-30
收藏 125KB PDF 举报
"该资源提供了一个关于如何在iOS平台上实现电商购物车界面的示例教程。主要内容包括商品的展示、多选功能、数量增减以及总价的计算。开发者需要遵循数据驱动视图的原则,确保视图与数据模型的分离。"
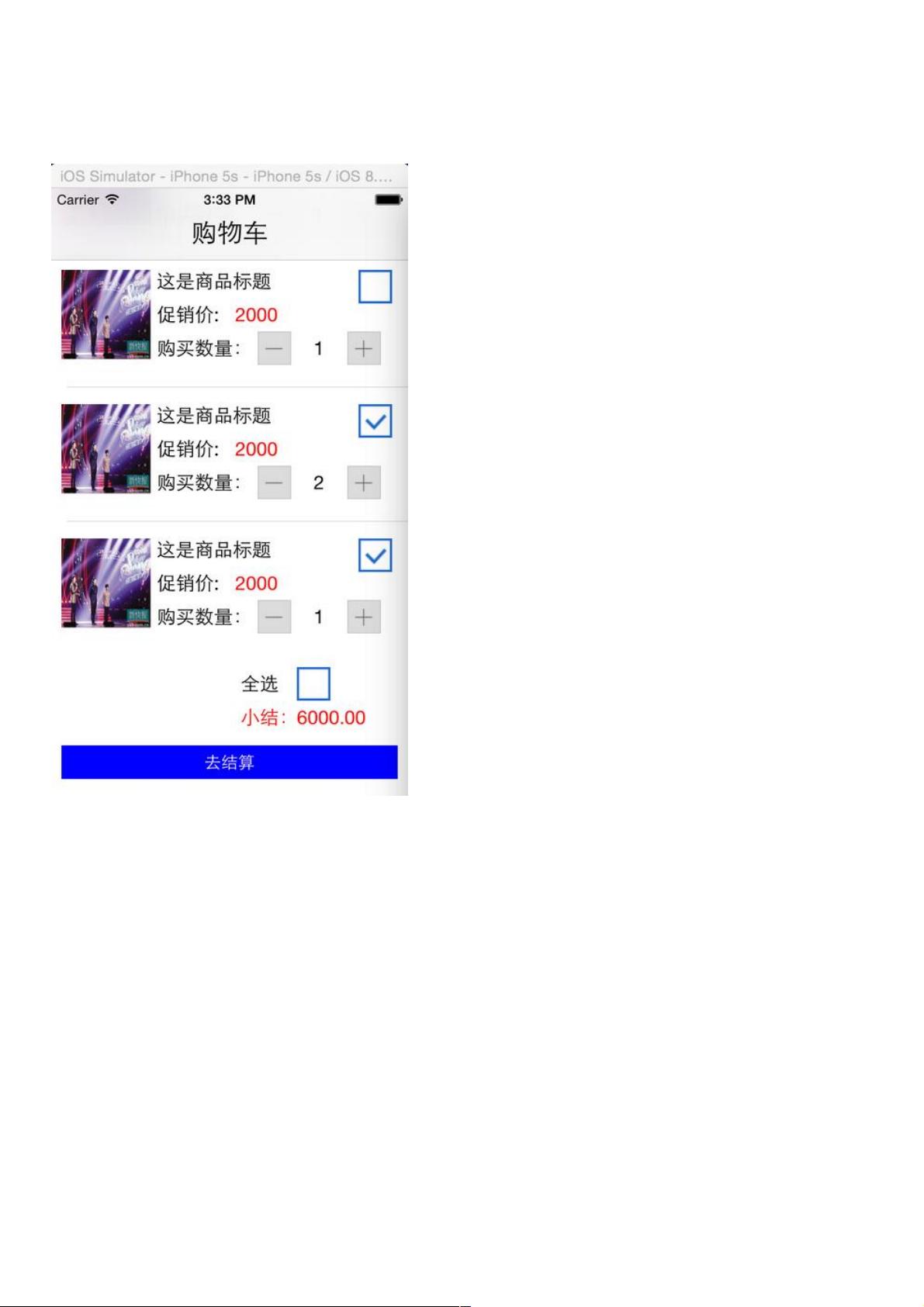
在iOS应用开发中,构建一个电商购物车界面涉及多个技术点,包括自定义单元格、按钮交互、数据显示和计算。这个示例主要讲解了以下几个关键步骤:
1. 初始化视图控制器:首先,在`AppDelegate.m`文件中导入`ViewController.h`头文件,创建`ViewController`实例(vc),然后创建一个`UINavigationController`(nVC),将vc设置为nVC的根视图控制器。最后,设置主窗口的根视图控制器为nVC,以确保界面的正确显示。
2. 数据模型:在`ViewController.m`中,需要创建一个全局的可变数组,用于存储商品信息。这些信息通常以字典形式存在,每个字典代表一个商品,包含商品名、图片、价格等属性。同时,创建一个名为`GoodsInfoModel`的类,继承自`NSObject`,作为数据模型,封装商品的属性。
3. 自定义单元格:为了定制购物车的展示效果,我们需要创建一个名为`MyCustomCell`的类,继承自`UITableViewCell`。在`MyCustomCell.m`中,定义单元格内各个元素(如商品图片、名称、数量、价格等)的位置和样式,并实现多选功能,比如复选框的勾选状态。
4. 代理设计模式:在`MyCustomCell`类中定义一个协议,用于处理用户点击加减按钮时的商品数量增减操作。通过代理方法,可以将这些操作传递回`ViewController`,进行相应的数据更新。
5. 表格视图及尾部视图:在`ViewController.m`中创建并配置`UITableView`,设置数据源和代理,以便显示商品列表。同时,创建一个表格尾部视图,用于显示选中商品的总价。
6. 全选功能:在`ViewController.m`中实现全选功能,当用户点击顶部的全选按钮时,会遍历所有商品并设置它们的选中状态,同时计算出所有选中商品的总价。
7. 代码实现:具体代码细节,如在`AppDelegate.m`中设置导航栏、在`ViewController.m`中填充数据模型数组、创建表格视图等,需要根据示例提供的代码片段进行实际编写。
通过以上步骤,我们可以实现一个基本的电商购物车界面,具备商品展示、多选和数量调整功能,并能实时计算选中商品的总价。在实际开发中,还需要考虑其他因素,如网络请求、数据持久化、异常处理等,以提供更加完整和稳定的用户体验。
2019-07-10 上传
2023-03-06 上传
2023-09-09 上传
2024-10-26 上传
2023-06-11 上传
2024-10-26 上传
2024-10-26 上传
weixin_38621312
- 粉丝: 4
- 资源: 934
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍