使用JS原生实现网页贪吃蛇教程
73 浏览量
更新于2024-08-31
收藏 87KB PDF 举报
"使用JavaScript实现网页版贪吃蛇游戏,包括食物模块、游戏逻辑和用户交互等关键部分。游戏在浏览器中运行,玩家通过键盘控制蛇的移动,碰到边界则游戏结束。"
在JavaScript实现的网页版贪吃蛇游戏中,核心部分主要包括以下几个方面:
1. **游戏布局与元素**:
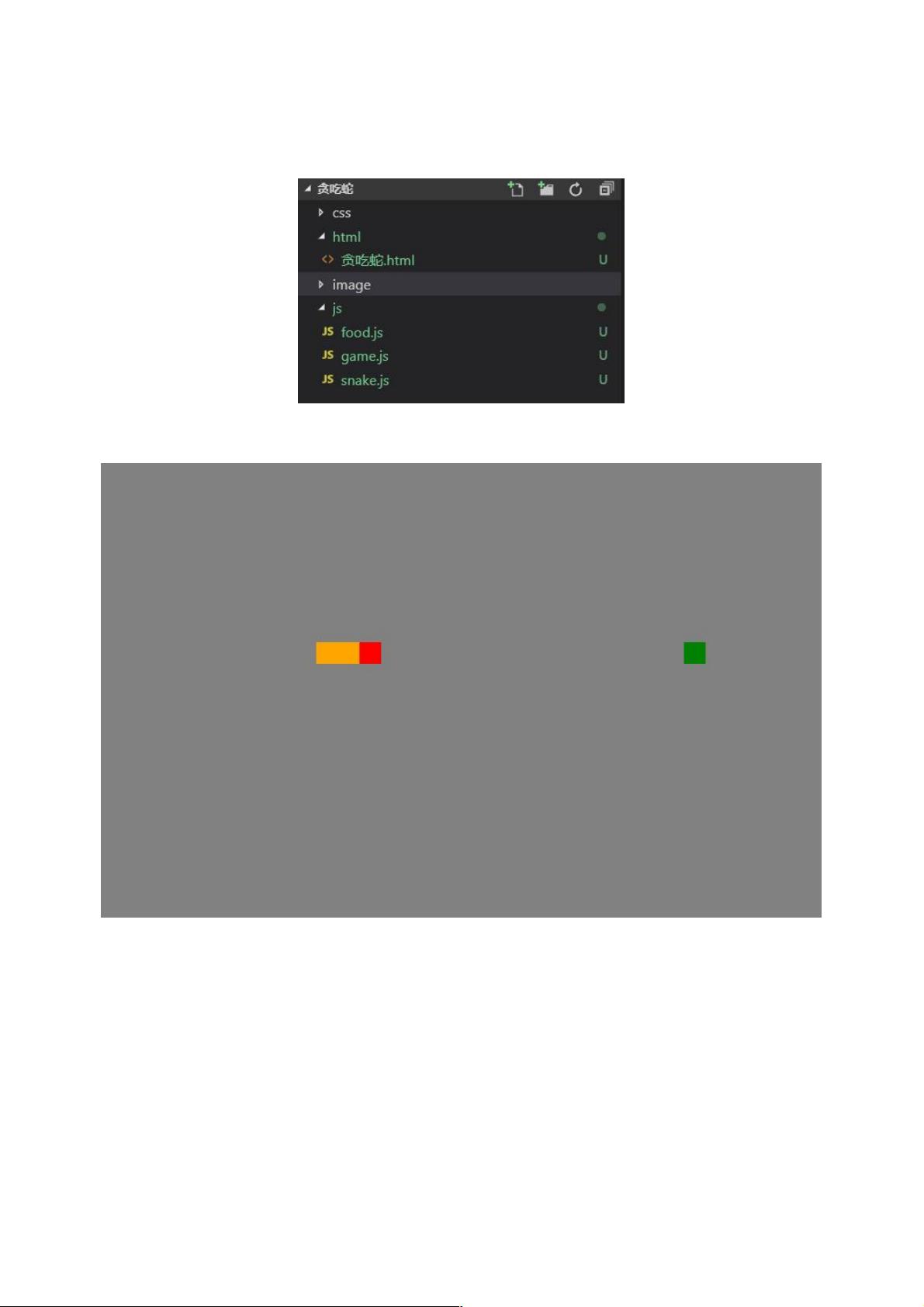
游戏的基本结构包含贪吃蛇(Snake)、食物(Food)和游戏区域(Map)。蛇由多个单元格组成,每个单元格都是一个具有宽度、高度、颜色和位置的元素。食物同样具有这些属性,并且在页面上随机生成。游戏区域是所有元素的容器,通常是一个绝对定位的`<div>`。
2. **食物模块**:
食物的生成通常是一个自调用的匿名函数,用于创建和初始化食物对象。这个函数中会定义一个数组`elements`来存储食物元素。`Food`构造函数接收宽度、高度、颜色和坐标参数,并设有初始化方法`init`。初始化方法会清除旧食物,创建新食物元素并将其添加到地图中,设置其位置和样式。
3. **蛇的实现**:
蛇由一系列的单元格组成,每个单元格都有自己的坐标。蛇的移动通过改变其头部的坐标实现,同时旧的尾部单元格会被移除或更新为新的位置。蛇的移动方向受用户键盘输入控制,例如,按下上、下、左、右箭头键。
4. **碰撞检测**:
游戏的核心逻辑之一是碰撞检测。这包括蛇与食物的碰撞(吃食物,蛇增长)和蛇与边界的碰撞(游戏结束)。边界碰撞检测通常是通过比较蛇的头部坐标是否超出地图区域来完成的。
5. **游戏循环**:
游戏运行在一个持续的循环中,每一帧更新蛇的位置,检测是否吃到食物或碰到边界。如果发生碰撞,游戏会停止,否则游戏继续进行。
6. **用户交互**:
用户通过键盘输入控制蛇的移动。这需要监听键盘事件,根据按键事件改变蛇的移动方向。需要注意的是,蛇的移动方向不能立即改变,而是会在下一帧生效,以防止蛇突然转向导致的自我碰撞。
7. **DOM操作**:
游戏中的元素都需要在DOM树中进行操作,如创建、删除和更新元素的位置和样式。这通常通过JavaScript的DOM API完成,如`createElement`、`appendChild`、`removeChild`以及设置元素的CSS属性。
8. **动画效果**:
为了实现平滑的动画效果,可以使用`requestAnimationFrame`函数,它会在浏览器下次重绘之前执行回调函数,从而连续更新游戏状态。
通过以上这些技术,我们可以构建一个完整的网页版贪吃蛇游戏。这个游戏不仅可以提供娱乐,也是学习JavaScript基础、DOM操作和游戏编程的绝佳实践项目。
2021-12-29 上传
2022-07-29 上传
点击了解资源详情
2020-10-23 上传
2018-11-07 上传
2021-03-20 上传
2019-07-04 上传
weixin_38548817
- 粉丝: 3
- 资源: 917
最新资源
- Python中快速友好的MessagePack序列化库msgspec
- 大学生社团管理系统设计与实现
- 基于Netbeans和JavaFX的宿舍管理系统开发与实践
- NodeJS打造Discord机器人:kazzcord功能全解析
- 小学教学与管理一体化:校务管理系统v***
- AppDeploy neXtGen:无需代理的Windows AD集成软件自动分发
- 基于SSM和JSP技术的网上商城系统开发
- 探索ANOIRA16的GitHub托管测试网站之路
- 语音性别识别:机器学习模型的精确度提升策略
- 利用MATLAB代码让古董486电脑焕发新生
- Erlang VM上的分布式生命游戏实现与Elixir设计
- 一键下载管理 - Go to Downloads-crx插件
- Java SSM框架开发的客户关系管理系统
- 使用SQL数据库和Django开发应用程序指南
- Spring Security实战指南:详细示例与应用
- Quarkus项目测试展示柜:Cucumber与FitNesse实践