CSS+JS折纸动态导航实例:非UL/LI布局与3D转换
46 浏览量
更新于2024-08-31
收藏 55KB PDF 举报
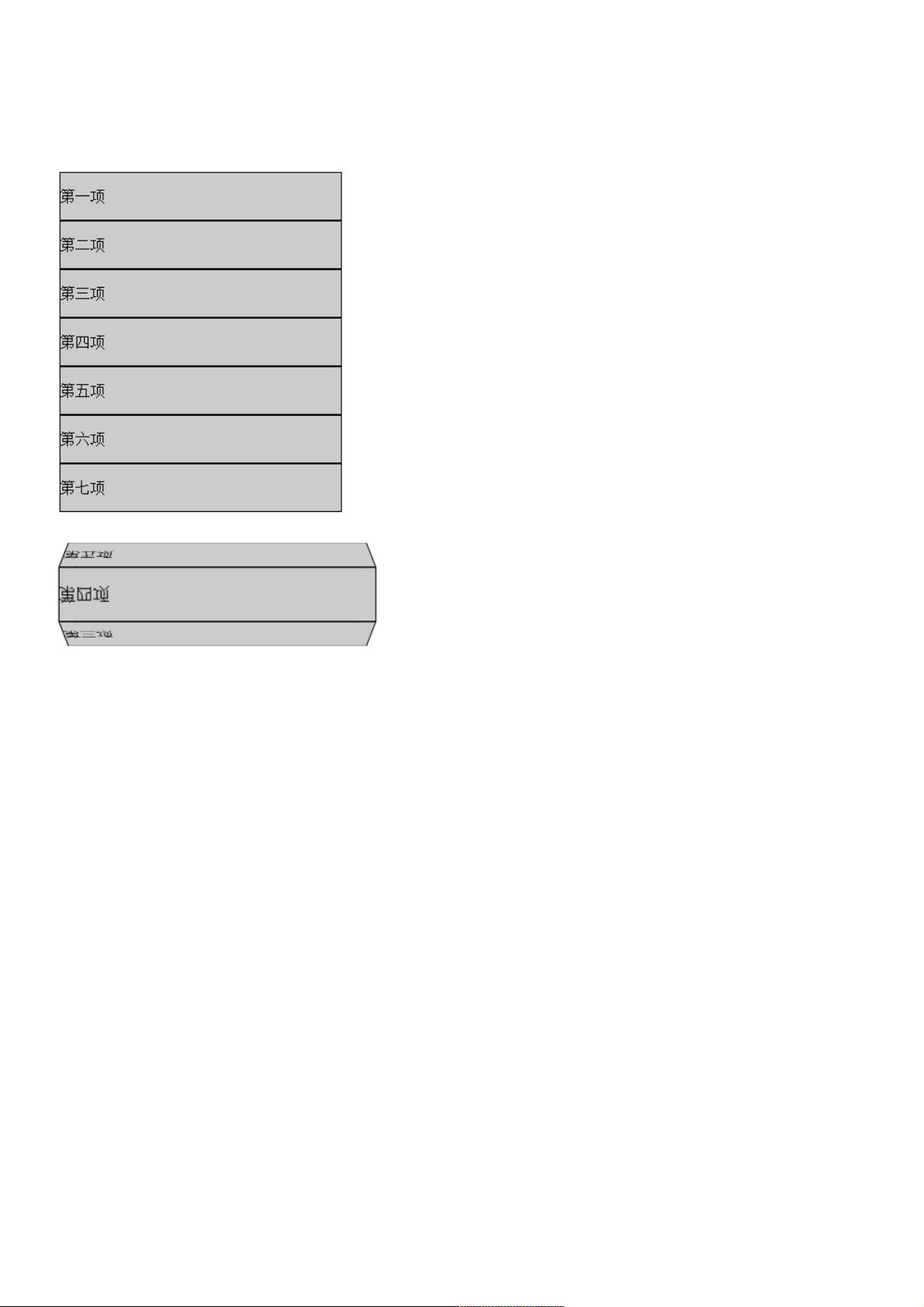
本文档主要介绍了如何利用JavaScript和CSS结合Webkit特性实现折纸动态导航效果。首先,它不采用传统的`<ul>`和`<li>`布局,而是采用自定义的结构来模拟折纸效果。核心关键技术包括`-webkit-transform-style: preserve-3d` 和 `transform-origin`。
`-webkit-transform-style: preserve-3d` 是Webkit浏览器(如Safari和Chrome)特有的CSS属性,用于启用3D转换的立体视觉效果,使得子元素能够在3D空间中独立移动,保持其自身的形状和结构,而非与父元素一起变换。在这个例子中,给每个`<div>`元素添加了这个属性,以便它们可以单独折叠和展开。
`-webkit-transform-origin` 是设置元素的旋转或缩放中心点,这里的值`top`表示折叠是从顶部开始。这样,当用户点击“展开”或“收缩”按钮时,导航菜单的各个层级会沿着顶部折叠或展开,产生类似纸张折叠的效果。
实例源码中,我们看到一个包含多个`<div>`和`<span>`的结构,每个`<span>`代表一个菜单项。`<input>`按钮用于控制动态切换,`window.onload`事件监听页面加载完成,然后获取到包含所有`<div>`的容器元素以及对应的按钮,通过JavaScript操作这些元素的`-webkit-transform`属性来实现折叠和展开的动作。
通过CSS样式,`<span>`元素设置了宽度、高度、边框、字体和背景颜色,营造出清晰的导航菜单样式。整个过程体现了前端开发中使用CSS动画和JavaScript交互来增强用户体验的一种常见技术手段。
总结来说,这篇实例详细展示了如何用JavaScript控制CSS的3D变换,配合`-webkit-perspective`、`-webkit-transform-style`和`transform-origin`等特性,创造出独特的折纸式动态导航效果,提升了网页的交互性和视觉吸引力。对于学习和实践Web开发,特别是CSS3和JavaScript动画的同学来说,这是一个很好的参考案例。
2020-05-25 上传
2021-01-08 上传
2017-10-03 上传
2023-09-25 上传
2021-02-15 上传
2021-03-02 上传
2021-02-09 上传
2021-04-25 上传
2019-05-23 上传
weixin_38679276
- 粉丝: 2
- 资源: 911
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明