APP H5页面首屏优化策略与浏览器缓存利用
66 浏览量
更新于2024-08-29
收藏 282KB PDF 举报
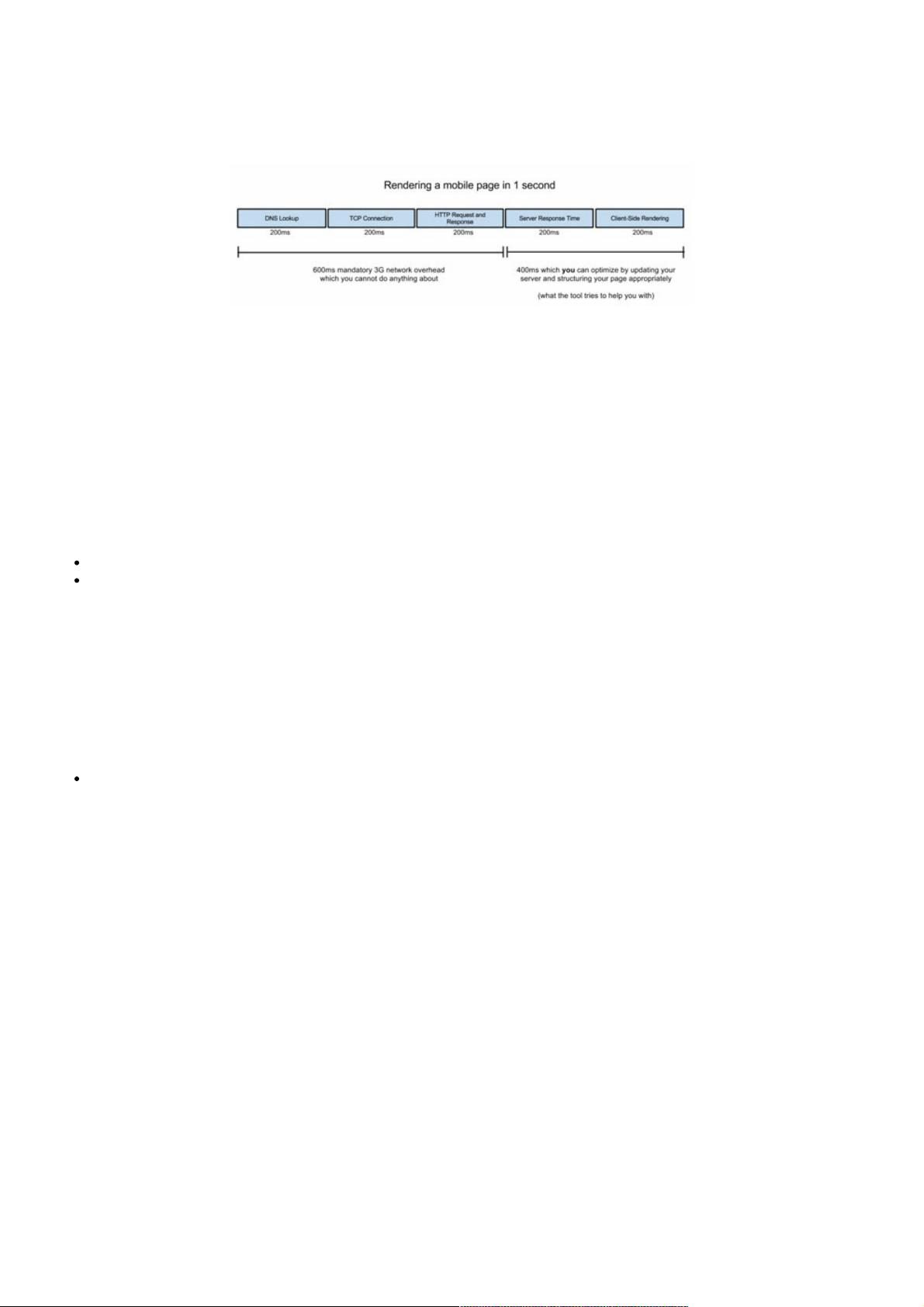
网络性能优化实战是IT领域的重要课题,特别是针对移动应用中的H5页面优化。首屏渲染时间是用户体验的关键指标,目标是在不超过1秒的时间内完成首屏展示。以下是一些关键知识点:
1. **首屏渲染原则**:
- 服务器响应时间需控制在200毫秒以内,以确保快速加载。
- 避免频繁的重定向,这会增加额外的延迟。
- 控制首次渲染时的请求数量,减少对后台的依赖。
- 减少阻塞性JS和CSS的加载,保证流畅的页面过渡。
2. **优化JS执行效率和渲染时间**:
- 合并和压缩CSS、JavaScript文件,减少HTTP请求次数,提升页面加载速度。
- 使用雪碧图技术合并小图片资源,进一步减小数据传输量。
3. **响应式网页设计**:
- 采用同一网址提供相同的HTML代码,适应不同设备(如PC、Pad、APP),提供一致的用户体验。
- 设计灵活的布局和媒体查询,根据设备特性调整显示内容。
4. **利用浏览器缓存**:
- 启用服务器端的浏览器缓存功能,例如设置Expires头,让静态资源在一段时间内重复使用,除非缓存被清除。
- 尽可能合并和压缩资源,以便浏览器能够高效地缓存。
5. **文件资源压缩和合并**:
- 使用在线工具或服务(如OSChina的JS/CSS/HTML压缩工具、YUI Compressor)压缩代码,去除不必要的字符。
- 合并CSS和JS文件,减少HTTP请求次数,提高加载速度。
6. **网络服务器压缩**:
- 在服务器端配置,如Apache、Nginx、IIS等支持的GZip压缩功能,进一步减小数据传输体积。
7. **.NET架构的后台项目**:
- 对于采用.NET架构的项目,需要了解如何在这些框架中配置和启用资源压缩,以优化前端性能。
总结来说,网络性能优化实战涉及到前端和后端的多个方面,包括优化页面加载速度、减少HTTP请求、利用缓存技术、适应多设备等策略,以确保用户的良好体验和高效的数据传输。
740 浏览量
831 浏览量
点击了解资源详情
点击了解资源详情
503 浏览量
502 浏览量
140 浏览量
2021-01-27 上传
weixin_38660731
- 粉丝: 4
- 资源: 933
最新资源
- Chrome tab counter-crx插件
- Layui 元件库.zip
- KVStore:分布式多一致性键值存储
- nfr:一种轻量级工具,可对网络流量进行评分并标记异常
- Java-Http-Server
- jhipster-bookstore:使用jhipster(angular + spring + ehcache + mvn + grunt)生成的项目
- Open1560
- APx500_4.2.1 音频分析仪 APX515 APX525
- Hadoop&Hbase.rar
- qrrs:CLI QR代码生成器和用锈写的阅读器
- blink.X_blink_PIC_
- nycblog-semantichtml
- Android面试题.zip
- kubernetes-kargo-logging-monitoring:使用kargo部署kubernetes集群
- shiwai-readable-code
- ADT_Set___Lab_1_HW:DSA第一次实验室评估