使用PageDesigner实现Linux应用的JavaServerPages开发
28 浏览量
更新于2024-08-27
收藏 415KB PDF 举报
"这篇教程是'为您的Linux应用开发加油提速(三)'的一部分,主要讲解如何实现JavaServerPages (JSP)。在这个阶段,开发者将专注于创建登录入口页面(index.jsp)、主页和错误处理页面。教程指导用户通过备忘单在CreatetheJSPs(WebPages)andBeans部分进行操作,选择Login表单并使用页面设计器(PageDesigner)来构建JSP。"
在Linux应用开发中,JavaServerPages (JSP) 是一种强大的技术,用于动态生成web内容。本教程的第三部分详细介绍了如何使用JSP来构建Web应用的用户界面,特别是登录页面。首先,开发者需要回到备忘单,并在指定的部分点击“Perform”按钮。在接下来的窗口中,选择MyBankWeb项目中的Login表单,然后确认选择,这将打开一个包含未实现的JSP和bean的列表。
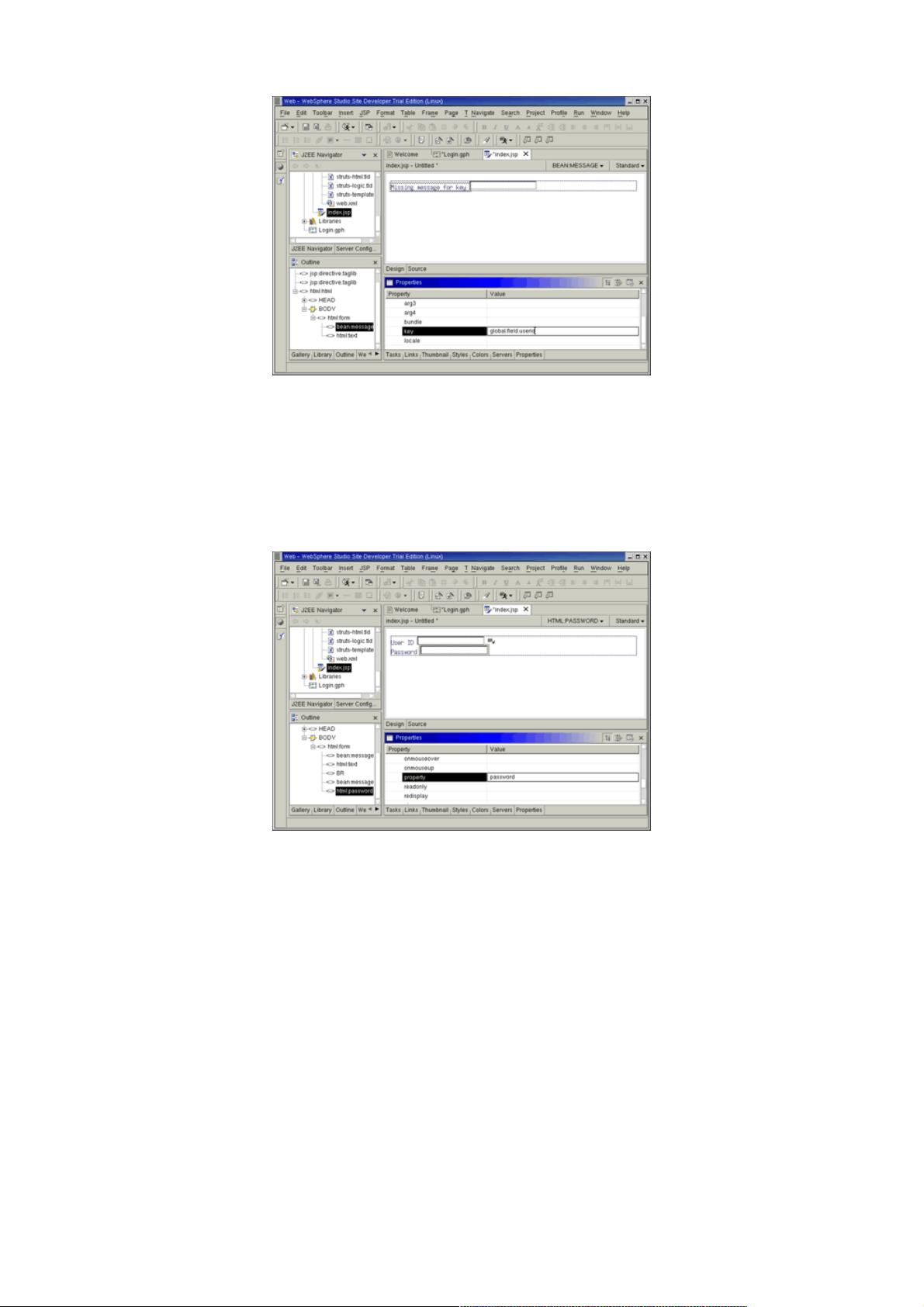
在此过程中,重点是创建index.jsp,也就是登录入口页面。开发者可以使用PageDesigner工具,通过新建JSP向导来开始。如果不在使用备忘单,也可以直接在应用程序图中的index.jsp节点上双击打开向导。向导默认设置为“StrutsJSP”,然后点击“Finish”完成创建。
进入设计模式后,IDE提供了几个实用的视图,包括Outline视图和Properties视图。Outline视图以树形结构展示JSP的结构,方便检查页面布局是否正确。Properties视图则允许开发者编辑JSP的属性。在教程中,/login目标不存在的提示意味着需要编辑表单的属性。为此,开发者可以通过“Window”菜单打开“Properties”视图。
教程中提到的<form>标签,通常与HTML:form元素一起使用,这是Struts框架的一部分,用于处理用户输入并调用相应的操作映射。在边框内点击<form>标签,选择它并在Outline视图中选择对应的元素。接着,开发者可以利用JSP菜单的“Insert Custom”功能插入自定义内容,进一步完善JSP的结构。
这个教程详细介绍了如何在Linux环境下使用JSP和相关的开发工具,以构建Web应用的登录界面。通过学习和实践这些步骤,开发者可以提升其在Java Web开发中的技能,特别是在使用Struts框架时如何有效地设计和实现JSP页面。同时,理解并掌握这些视图和工具的使用,对于提升开发效率和代码质量至关重要。
2021-02-27 上传
2021-03-05 上传
2021-03-05 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-11-04 上传
weixin_38656337
- 粉丝: 4
- 资源: 921
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能