微信小程序实现获取经纬度及地图功能解析
121 浏览量
更新于2024-09-02
收藏 151KB PDF 举报
"微信小程序开发教程:获取用户位置及地图操作"
微信小程序是一种轻量级的应用开发平台,允许开发者构建在微信内运行的应用。在本文中,我们将深入探讨如何在微信小程序中获取用户当前位置的经纬度,并展示这些位置在地图上。这个功能对于提供基于位置服务的小程序至关重要,比如导航、周边搜索等。
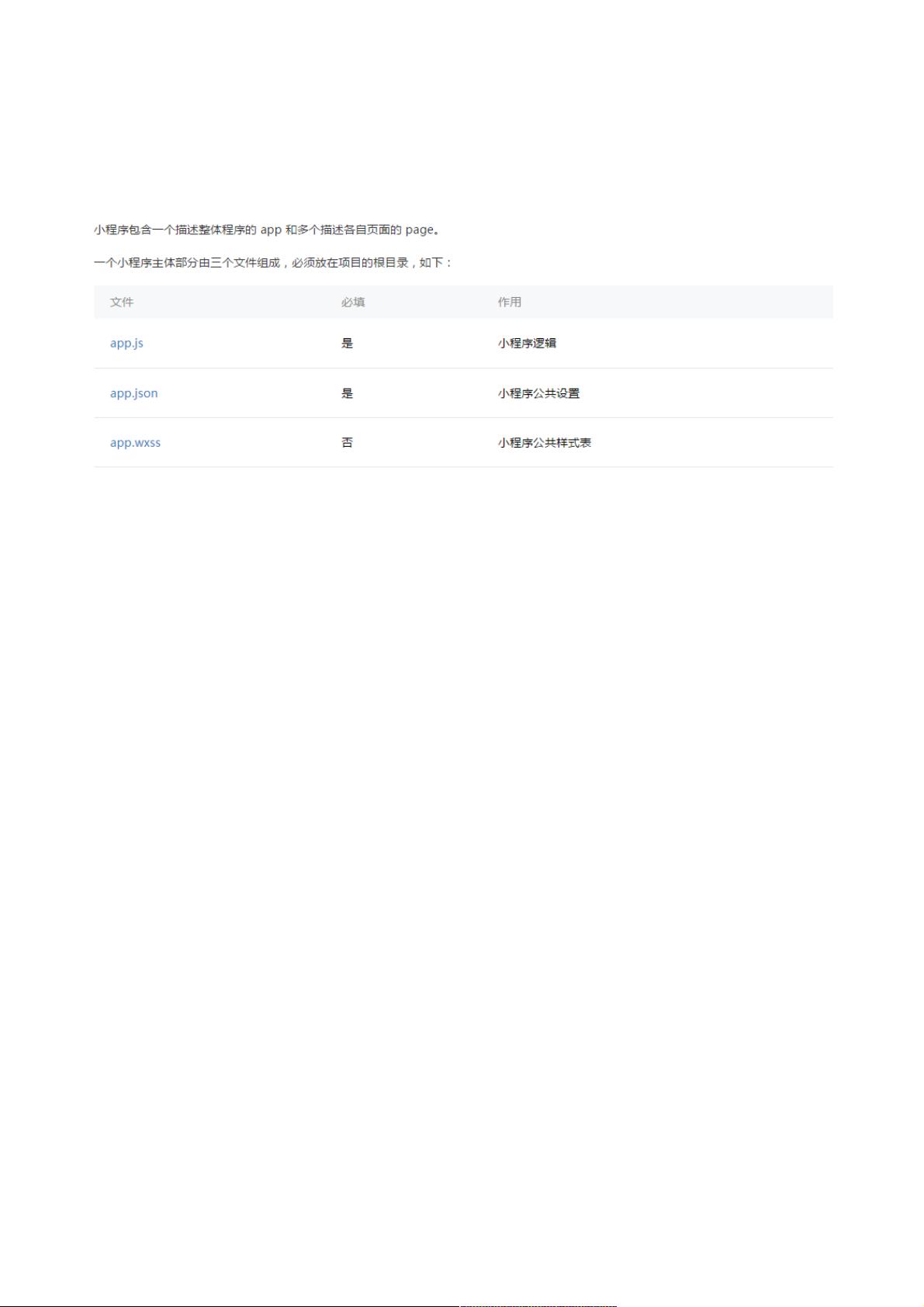
首先,要新增一个页面,需要在`app.json`配置文件中声明该页面。例如,如果我们要创建一个名为`location`的位置页面,配置如下:
```json
"pages": [
"pages/index/index",
"pages/location/location",
"pages/logs/logs"
]
```
接下来,我们需要在视图层(WXML)中设置交互元素,如按钮,以便用户触发获取位置的事件。这里有一个获取用户当前位置的按钮:
```html
<view class="location" bindtap="locationViewTap">
<button>获取用户当前位置</button>
</view>
```
当用户点击此按钮时,会触发在逻辑层(JS)定义的`locationViewTap`函数,这通常会跳转到新的页面或者执行相关操作。在这个例子中,我们使用`wx.navigateTo`来跳转至`location`页面:
```javascript
locationViewTap: function() {
wx.navigateTo({
url: '../location/location'
})
}
```
在`location`页面的逻辑层,我们可以使用`wx.getLocation`接口来获取用户当前位置的经纬度。这个接口支持多种坐标系,其中`gcj02`是国测局的坐标系,适用于中国大部分地区:
```javascript
mapViewTap: function() {
wx.getLocation({
type: 'gcj02',
success: function(res) {
console.log(res)
wx.openLocation({
latitude: res.latitude,
longitude: res.longitude,
scale: 28
})
}
})
}
```
`wx.getLocation`成功后,会返回一个包含经纬度的对象,如:
```javascript
{
latitude: 37.785834,
longitude: -122.419416,
...
}
```
我们可以将这些值传递给`wx.openLocation`,在地图组件中显示用户的位置,`scale`参数代表缩放级别。
除了获取当前位置,微信小程序还提供了其他地图相关的接口:
1. **wx.openLocation(OBJECT)**:打开地图并显示指定位置,用户可以在地图上查看、缩放和导航。
2. **wx.chooseLocation(OBJECT)**:让用户选择一个位置,返回选定位置的详细信息,包括名称、地址等。
在实现地图功能时,还需要注意用户隐私,确保在获取位置信息前获取用户的明确授权。同时,微信小程序的API可能需要在微信开发者工具中调试和测试,以确保在实际环境中的正确运行。
微信小程序通过提供一系列地理定位和地图相关的API,使得开发者能够轻松地构建与地理位置紧密相关的应用功能。通过理解并熟练运用这些接口,你可以创建出更加丰富、实用的小程序体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-17 上传
2020-09-01 上传
2020-11-28 上传
2020-11-28 上传
2020-10-16 上传
2020-08-30 上传
weixin_38695751
- 粉丝: 7
- 资源: 960
最新资源
- STRUCTDLG:该函数将结构作为输入,然后自动构建图形用户界面。-matlab开发
- Wipadika-Innovations-Auth
- Skystone-10355
- trmilli:利西亚语中的墓志文字
- 博客网站
- WeeWX driver for Wario ME11/1x stations:Wario ME11 / 12/13/15站的WeeWX驱动程序-开源
- goit-react-hw-01-components
- Android应用源码之小米便签源代码分享.zip项目安卓应用源码下载
- test2,c语言编写简单图形界面源码,c语言程序
- 单板11-26A.zip
- background-gen
- 提取均值信号特征的matlab代码-matlab_classifier_2021:matlab_classifier_2021
- SelectPopupWindow.7z
- china-code.net.zhy.20,c语言程序设计现代方法源码,c语言程序
- cyclemap.github.io:循环图静态内容
- 萨拉介绍