NW.JS入门教程:开发环境与应用实战
需积分: 13 101 浏览量
更新于2024-07-18
收藏 717KB DOCX 举报
"NW.JS入门学习"
这篇文档是关于NW.JS入门学习的教程,由张兴华Xinghua.Zhang于2018年10月创建和更新,主要涵盖了开发环境搭建、开发工具介绍、项目结构与配置文件、程序打包及跨平台发布、常用功能以及附录中的未决和已结问题。NW.JS,原名为node-webkit,是一种融合Chromium浏览器内核和Node.js环境的开源框架,用于开发跨平台的桌面应用程序。开发者可以使用HTML5、CSS3和JavaScript进行编程,并且能够访问Node.js的所有API及第三方模块。
技术介绍部分首先简单介绍了NW.JS,强调其作为使用Web技术开发原生应用的新型态,支持Windows、Linux和MacOS等多平台。其优点包括流行技术栈、高性能、易于打包和分发,但缺点在于内存占用相对较高,因为基于Chromium。
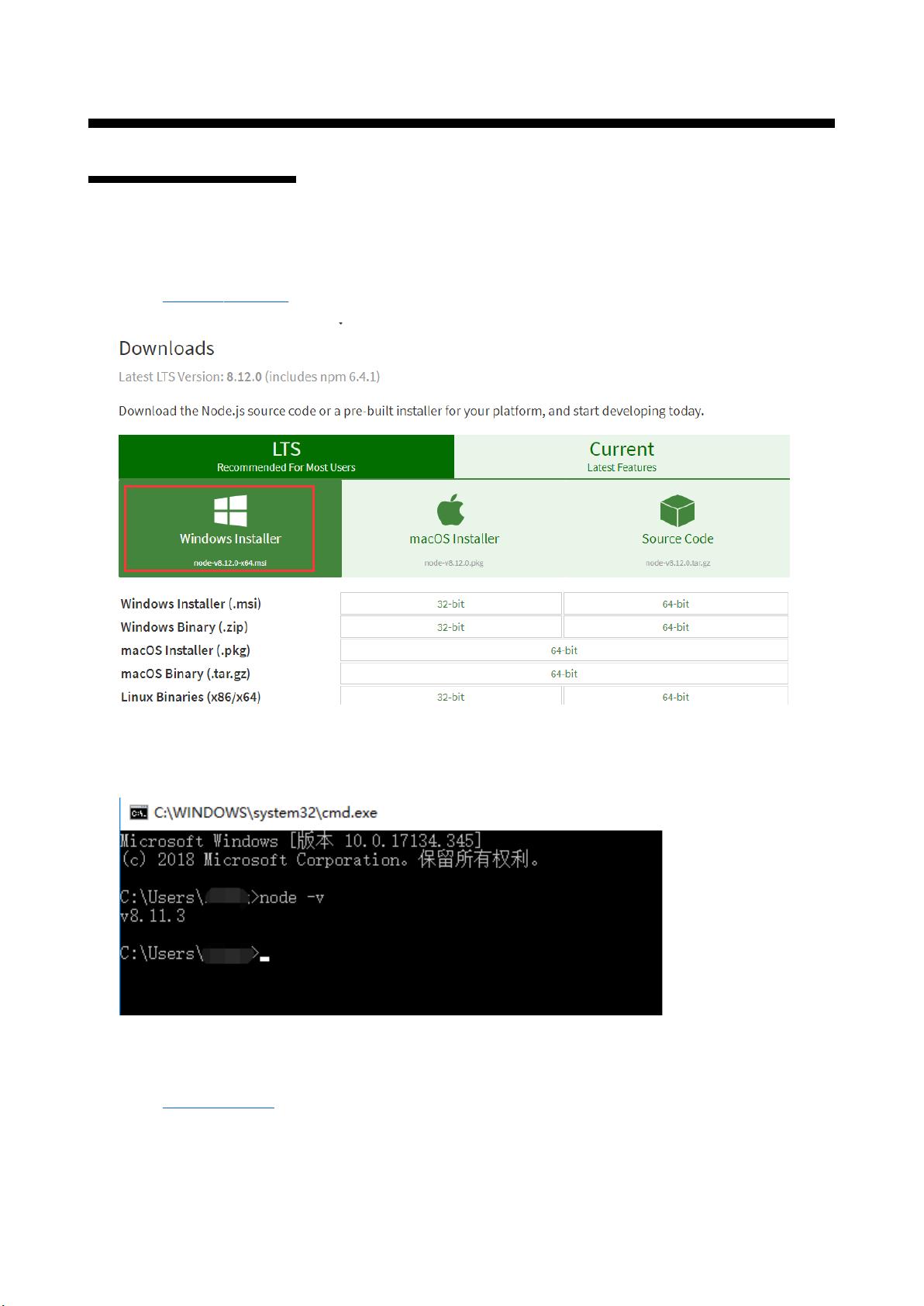
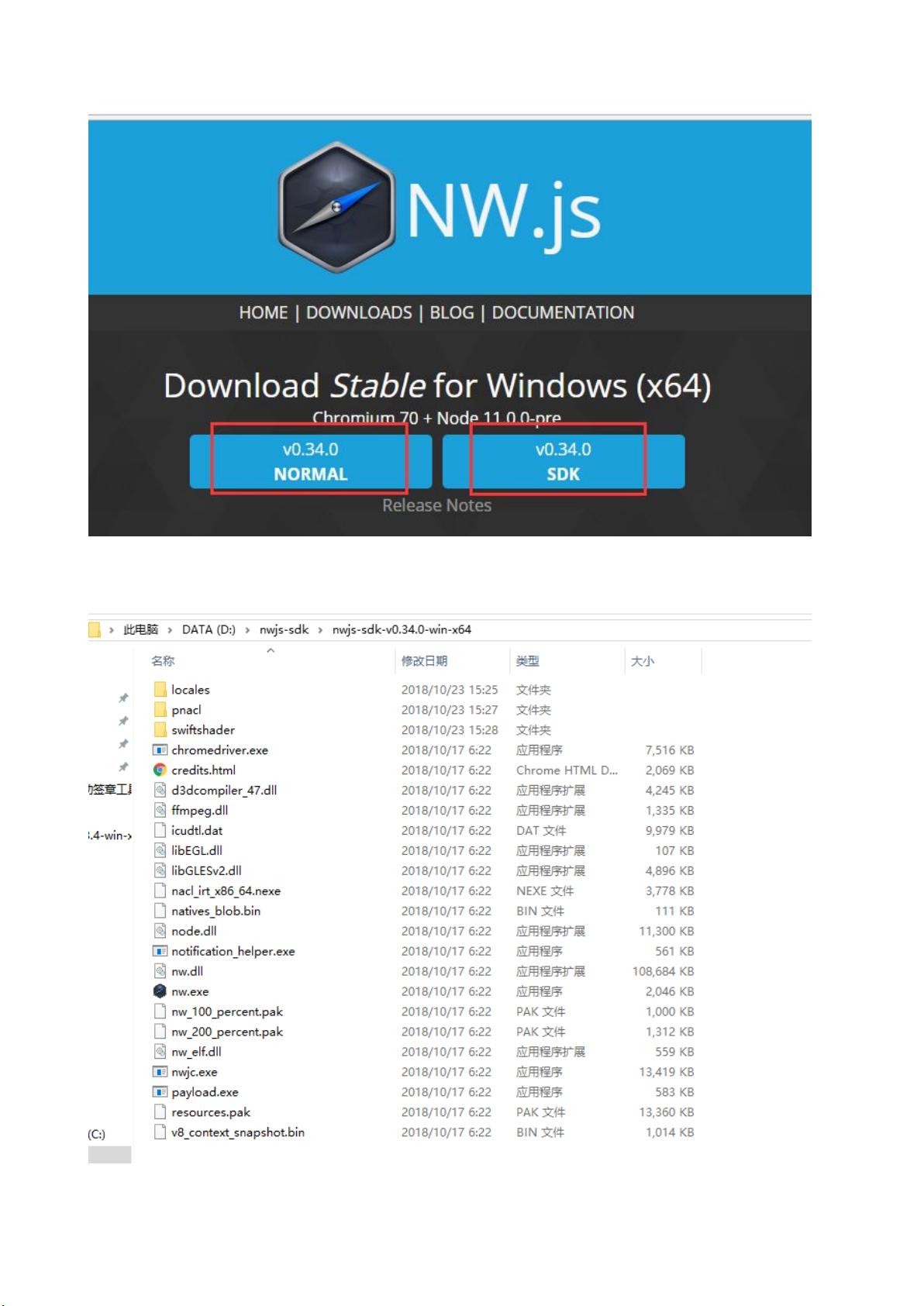
在开发环境搭建章节,文档引导读者如何安装Node.js,这是使用NW.JS的基础,因为Node.js提供了执行JavaScript的环境。通常,用户需要从Node.js官方网站下载适合操作系统的安装包,按照步骤进行安装。
接下来,文档可能会详细介绍如何配置开发工具,比如使用Visual Studio Code、Sublime Text或Atom等集成开发环境(IDE)进行NW.JS项目开发,这些工具通常具有良好的JavaScript和HTML支持,有助于提高开发效率。
项目结构及配置文件部分,会讲解标准的NW.JS项目目录结构,包括源代码、资源文件和配置文件的位置。配置文件如package.json,用于设置应用程序的元数据,以及控制NW.JS的行为,如指定入口文件、设置窗口属性等。
生成exe及跨平台打包章节会指导开发者如何从项目中创建可执行文件(如Windows下的.exe),以及如何使用工具如nw-builder或electron-packager进行跨平台打包,使得应用程序可以在不同操作系统上运行。
在常用功能部分,文档会列举一些常见的开发需求,如自定义应用程序窗口、处理窗口事件、设置快捷键、实现开机自启动以及配置应用菜单。这些功能都是通过JavaScript和NW.JS提供的API实现的,使得Web开发者能轻松地适应桌面应用开发。
最后的附录部分则列出了当前文档存在的未决问题和已经解决的问题,供开发者参考和解决可能遇到的困难。
这份文档全面介绍了从零开始学习和使用NW.JS进行桌面应用开发的过程,对于想要进入这个领域的Web开发者来说是一份宝贵的参考资料。通过学习和实践,开发者可以掌握使用HTML5、CSS3和JavaScript构建跨平台桌面应用的技能。
2019-10-23 上传
2016-04-06 上传
2021-01-25 上传
2018-04-22 上传
张兴华(MarsXH.Chang)
- 粉丝: 1w+
- 资源: 10
最新资源
- 全国江河水系图层shp文件包下载
- 点云二值化测试数据集的详细解读
- JDiskCat:跨平台开源磁盘目录工具
- 加密FS模块:实现动态文件加密的Node.js包
- 宠物小精灵记忆配对游戏:强化你的命名记忆
- React入门教程:创建React应用与脚本使用指南
- Linux和Unix文件标记解决方案:贝岭的matlab代码
- Unity射击游戏UI套件:支持C#与多种屏幕布局
- MapboxGL Draw自定义模式:高效切割多边形方法
- C语言课程设计:计算机程序编辑语言的应用与优势
- 吴恩达课程手写实现Python优化器和网络模型
- PFT_2019项目:ft_printf测试器的新版测试规范
- MySQL数据库备份Shell脚本使用指南
- Ohbug扩展实现屏幕录像功能
- Ember CLI 插件:ember-cli-i18n-lazy-lookup 实现高效国际化
- Wireshark网络调试工具:中文支持的网口发包与分析