绿色导航栏设计实训:浮动属性与列表应用
需积分: 0 195 浏览量
更新于2024-08-04
收藏 645KB DOCX 举报
"该文档是关于静态网页设计实训任务的说明,主要讲解如何使用浮动属性float来创建一个绿色导航栏。实训旨在让学生理解和熟练运用float属性,通过制作一个包含导航链接的列表,实现元素在一行内的布局。"
在这个实训任务中,主要的知识点围绕着HTML和CSS展开,特别是CSS的浮动属性`float`。`float`属性在网页设计中扮演着重要角色,它允许元素脱离其正常文档流,向左或向右浮动,以便在同一行内排列多个元素。在这个案例中,目标是创建一个导航栏,利用`float`属性使列表项(包含超链接)并排显示。
首先,实训开始时,学生需要新建一个HTML页面,并构建页面结构。这包括定义一个class名为`nav`的div元素,作为导航容器,以及使用`<ul>`和`<li>`元素来创建导航列表。`<li>`元素将包含导航链接文本。
接着,实训进入CSS样式定义阶段。使用内嵌式CSS,学生需为页面元素设置样式,包括设置`nav`类的div元素的宽度、高度和背景,以及定义列表项的背景颜色和`float`属性。`float`属性通常设置为`left`或`right`,在这里,可能是为了使列表项水平排列,所以可能会设置为`float: left;`。
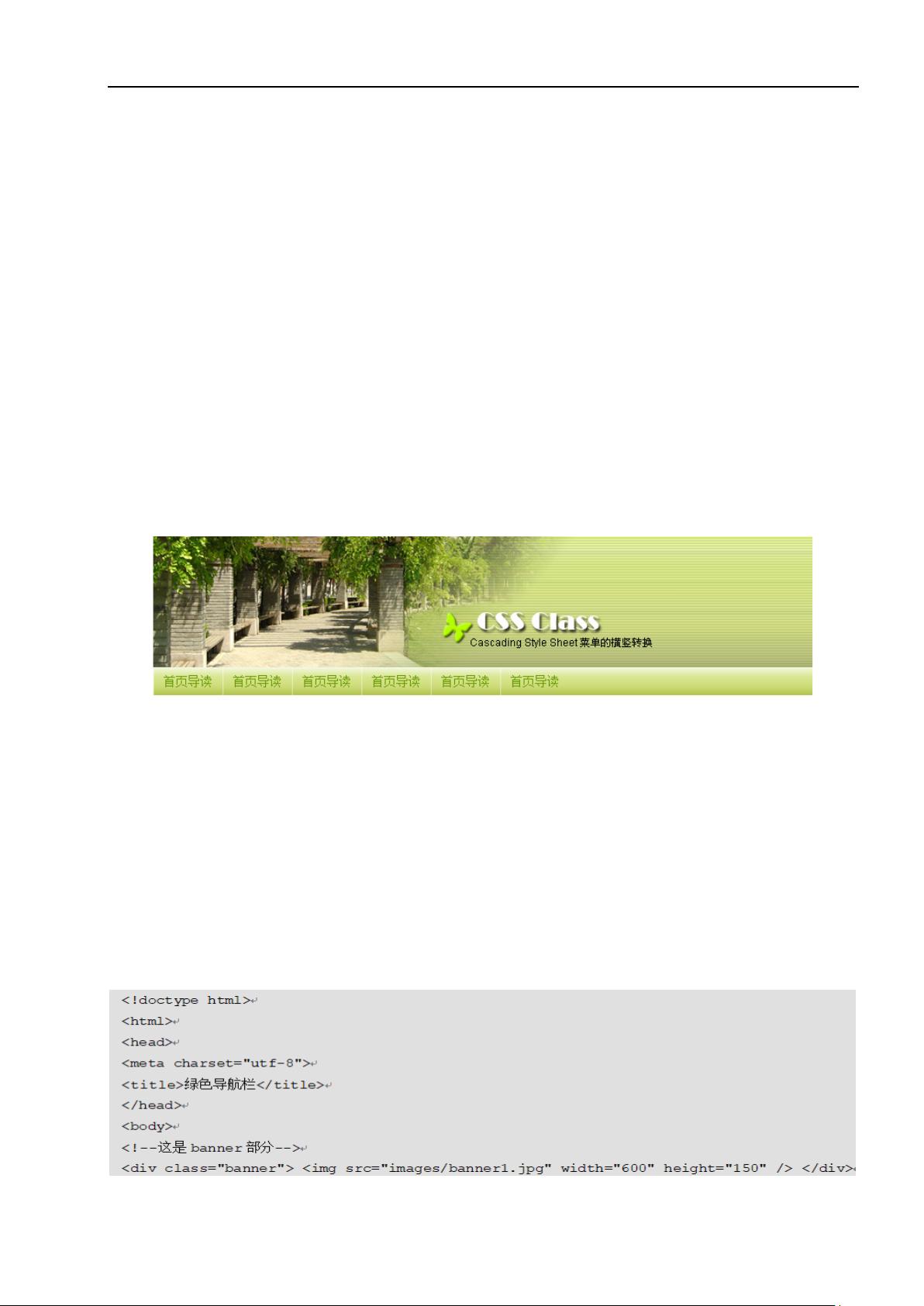
完成CSS样式后,预览页面,期望的效果是一个居中显示的顶部banner图像下方,有一个绿色背景的导航栏,其中的链接项水平排列,且有鼠标悬停时的特定效果。
实训的评价标准不仅关注页面的完整性和美观性,还强调了功能的实现。如果页面无法正常运行,将不会得到分数。评价方法包括教师检查,小组成绩由一名学生的代表成绩决定,以及根据完成时间确定小组排名。此外,课堂活动中,学生可以通过完成例题或辅导他人来获得额外分数,但每周有上限。
实训安全方面,强调了硬件设备的检查和软件安全,比如确保电脑设备完好,安装安全防护软件,以防止潜在的技术问题和数据安全风险。
这个实训任务旨在通过实践操作,加深学生对HTML和CSS,尤其是`float`属性的理解和应用能力,同时培养团队协作和问题解决技巧。
2022-03-15 上传
2022-07-09 上传
3018 浏览量
1013 浏览量
2021-12-22 上传
Xu
- 粉丝: 0
- 资源: 1
最新资源
- MyEclipse6.0使用手册(免费版本)
- 超级实用的双面板布线技巧
- 视觉中文词汇识别的整体优先效应和词内核证原则:来自ERP的证据
- MyEclipse 6 Java 开发中文教程(01-10)
- 如何在Capture CIS配置本地元器件数据库
- 另存為按鈕.html
- ARM Cortex A8 Whitepaper
- Eclipse中文教程
- Oracle详细入门资料信息
- Oracle常用函数.txt
- 在线作业管理系统的设计与实现
- window的全部命令提示符.txt
- emacs快速指南.pdf
- Codec Engine Algorithm Creator User.pdf
- FPGA入门教程.pdf
- DIV+CSS完全解读