2022年React面试题详解:全面解析与答案
版权申诉
74 浏览量
更新于2024-07-07
收藏 3.54MB PDF 举报
在2022年前的React面试中,组件基础是考察的重要部分。面试者可能会询问关于React事件机制及其与传统HTML事件的区别。以下是关键知识点的详细解释:
1. React事件机制:React并不直接在组件的DOM元素上绑定点击等事件,而是采用了一种高效的事件系统。它在`document`层面监听所有事件,当事件向上冒泡到`document`时,React会处理这个封装过的合成事件(SyntheticEvent)。这样做有助于节省内存,因为组件的生命周期内事件处理只需订阅和移除一次。合成事件的主要优势在于:
- 兼容性:解决浏览器间事件处理的差异,提供统一的接口。
- 内存优化:通过事件池机制,避免因大量事件监听导致的内存浪费,事件对象复用可以减少创建和销毁的成本。
2. React与HTML事件的区别:
- 事件名称命名:React使用小驼峰命名法,如`onClick`,而HTML原生事件则为全小写,如`onclick`。
- 事件处理语法:React事件通常以函数形式定义,`<div onClick={this.handleClick.bind(this)}>...</div>`,而HTML事件通常使用字符串形式的`onXXX="..."`。
- 阻止行为:在React中,阻止事件的默认行为需要明确调用`event.preventDefault()`,而不是像HTML那样返回`false`。
3. 合成事件的设计目的:
- 提供一致性:合成事件使得开发者在不同的浏览器环境下编写代码时无需担心事件处理的差异。
- 性能优化:通过事件池管理,减少了事件对象的创建和销毁,提高了性能。
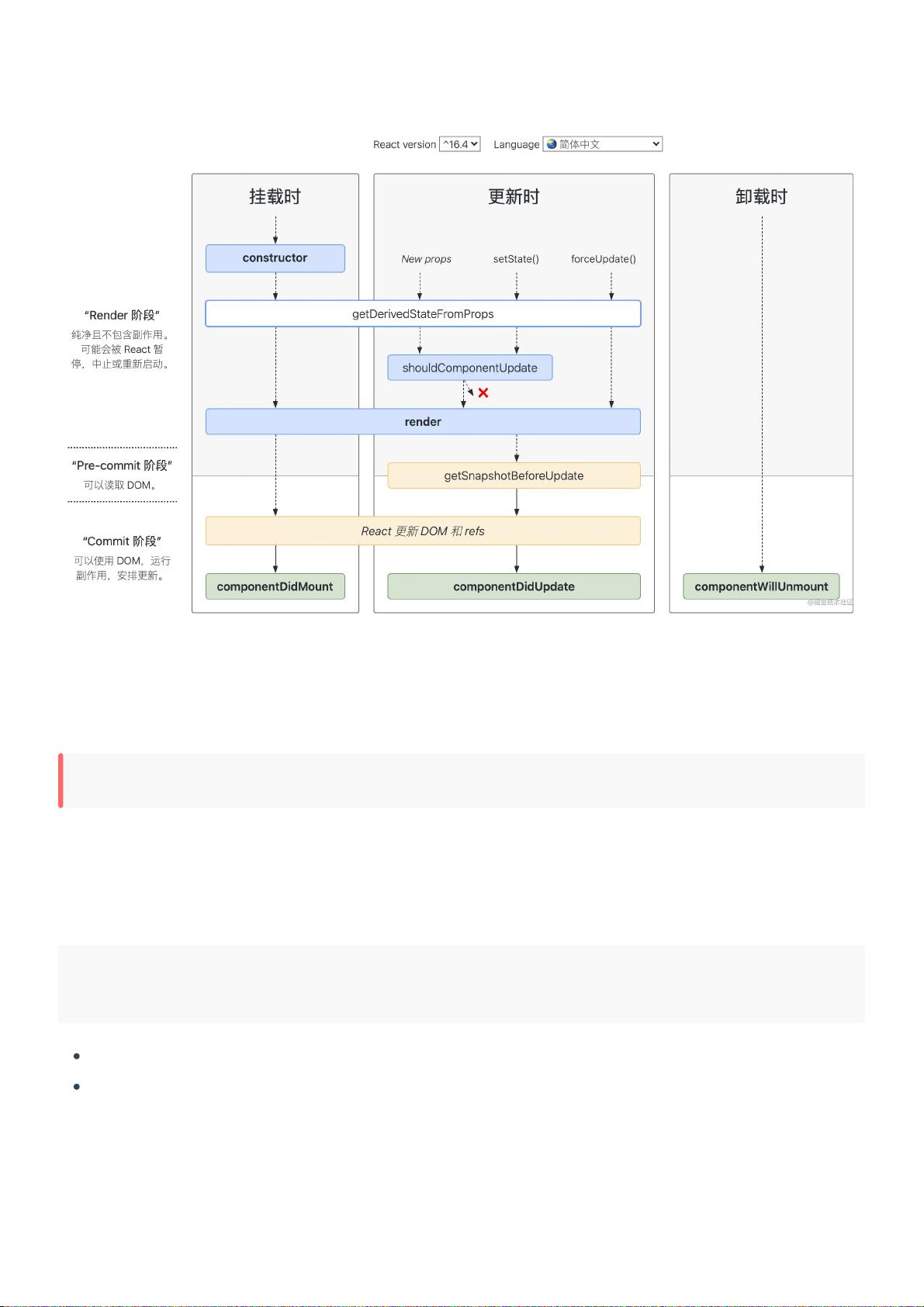
面试者可能还会问到如何正确处理React中的事件,例如理解事件的生命周期(如`componentDidMount`、`componentDidUpdate`等),以及如何有效地传递和处理props中的事件。此外,面试者可能会询问关于状态管理和组件间通信(如Redux、Context API或React Hooks)的问题,这些都是在React项目中至关重要的实践技能。最后,面试者可能还会考察面试者对React Fiber架构的理解,它改变了React的渲染流程,提供了更流畅的用户体验。
5516 浏览量
734 浏览量
2021-12-15 上传
105 浏览量
2021-12-15 上传
2021-12-15 上传
103 浏览量
2021-12-15 上传
2021-12-15 上传