ReactNative性能调优:解决页面切换动画与数据类型问题
82 浏览量
更新于2024-08-31
收藏 325KB PDF 举报
"ReactNative痛点解析之性能调优"
在ReactNative开发过程中,性能优化是一个重要的环节,尤其是在面对复杂的用户交互和大量数据渲染时。本文主要针对ReactNative的性能问题进行解析,并提出相应的优化策略。
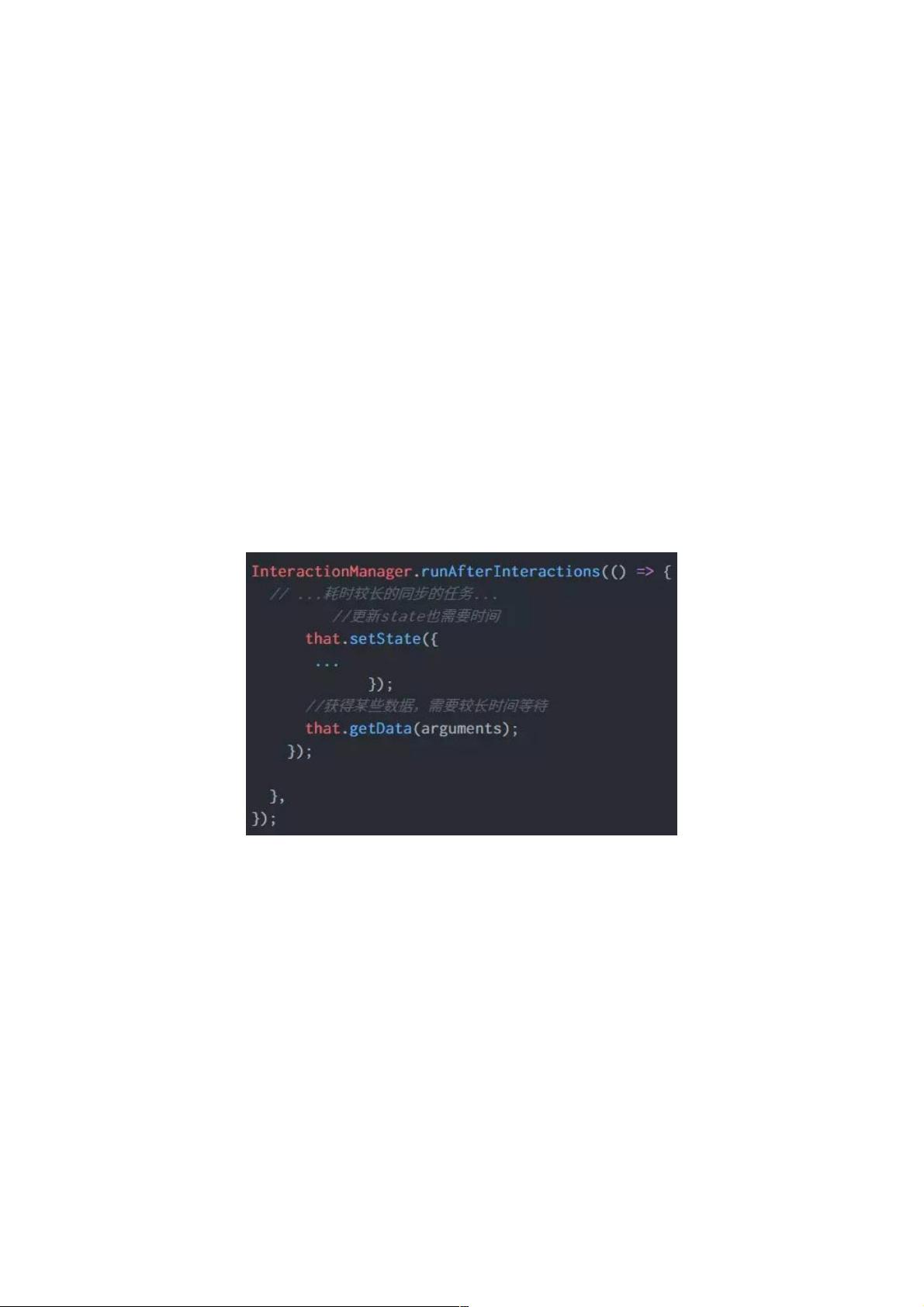
首先,针对页面切换动画的优化,文章提到了使用Navigator时可能出现的JS线程掉帧问题。这是因为与NavigatorIOS不同,Navigator的动画是在JavaScript层处理的,这可能导致性能瓶颈。尽管NavigatorIOS提供了更流畅的动画,但由于其局限性和维护问题,官方推荐使用Navigator。优化方法包括利用APIInteractionManager确保动画完成后执行其他JS操作,以避免阻塞动画流程;以及使用LayoutAnimationAPI进行一次性动画,通过在setState前调用该方法来简化动画控制。
其次,数据类型的优化也是一个关键点。在ReactNative中,当更新state时,即使数据未发生改变,组件也可能被不必要的重新渲染。例如,当执行`this.setState({data:samedata})`时,尽管数据未变,但由于对象引用的改变,React仍然认为数据已更新。为了避免这种情况,可以使用PureComponent或React.PureComponent,它们会比较props和state的浅层变化来决定是否真正需要重渲染。此外,还可以使用shouldComponentUpdate生命周期方法自定义重渲染逻辑,或者使用React.memo(对于函数组件)来提高性能。
另外,样式优化也对性能有很大影响。静态样式的使用比动态计算样式更高效,尽量减少CSS-in-JS的动态计算。同时,尽量将样式定义在组件内部,使用CSS Modules或者styled-components,以减少全局样式的冲突和提升渲染效率。
对于大型数据列表,虚拟化(如React-virtualized或react-window)是一个有效的解决方案。这些库只渲染视口内的元素,从而显著减少渲染成本,提高滚动性能。
最后,模块拆分和代码分割可以改善应用启动时间和页面加载速度。通过动态导入(import())和webpack等工具,可以实现按需加载,减少首屏加载的代码量。
ReactNative的性能调优涉及到多个方面,包括动画优化、数据管理、样式优化、列表渲染优化以及代码组织。开发者应结合具体项目需求,选择合适的优化策略,以实现更流畅、高效的用户体验。
2021-03-01 上传
2019-08-11 上传
164 浏览量
2021-01-27 上传
485 浏览量
2022-06-21 上传
2022-06-21 上传
点击了解资源详情
点击了解资源详情
weixin_38587155
- 粉丝: 7
- 资源: 908
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率